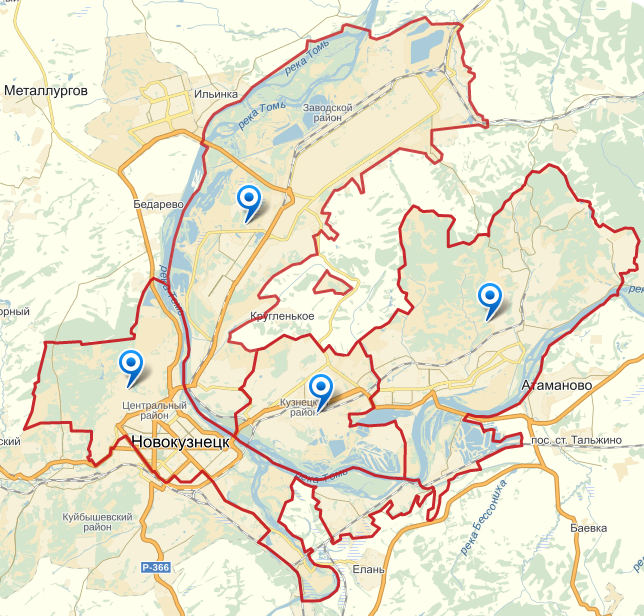
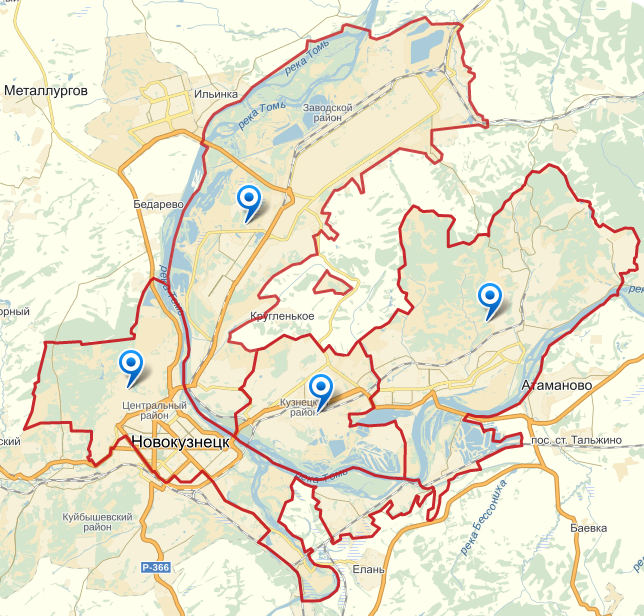
Есть карта с 4-мя районами сложной формы. Задача состоит в том, чтобы каждый район был ссылкой. Причём при наведении, выделялся цветом.
Как такое реализовать средствами css? Покажите примеры?
Можно очень упростить задачу - 4 района будет 4 отдельные картинки сплошного цвета, но так же сложной формы. Из них нужно как-то сделать ссылки.