Недавно попросили сделать сайт, адаптивнй, вот так выглядят некоторые блоки в дизайне :
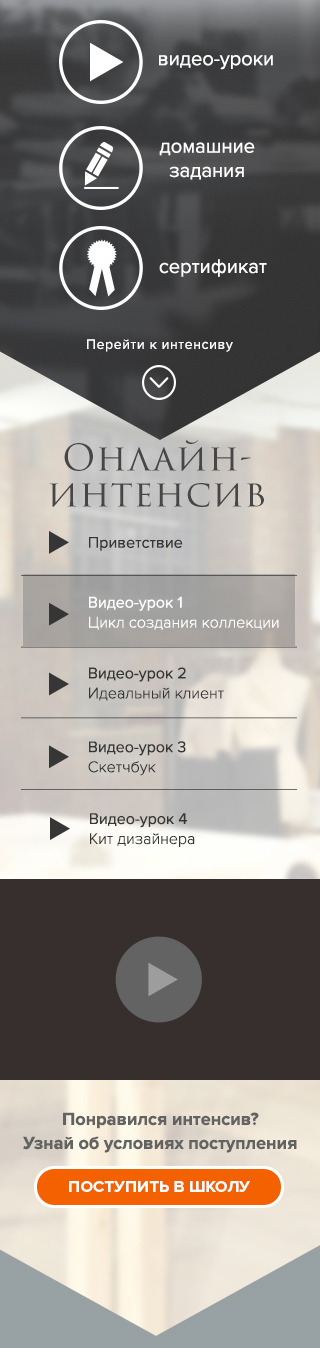
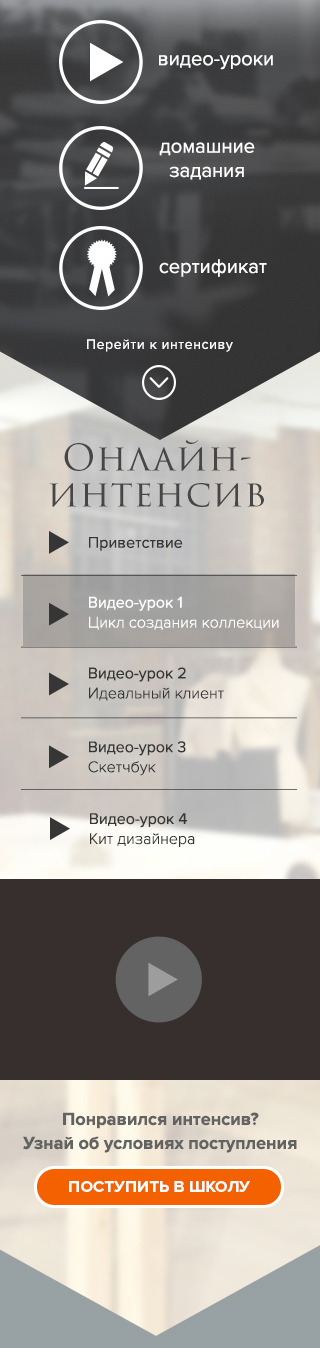
Мобильная версия .

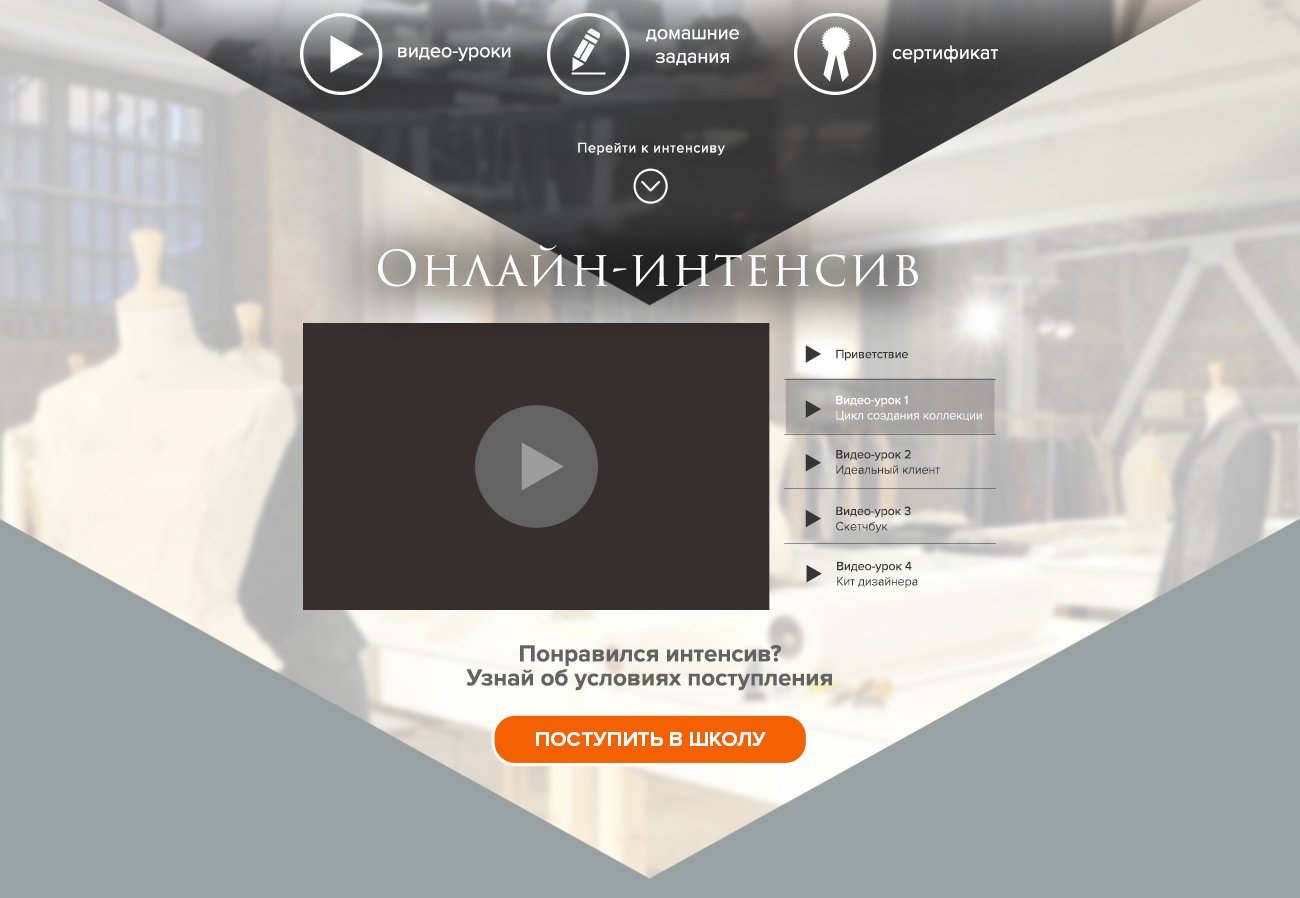
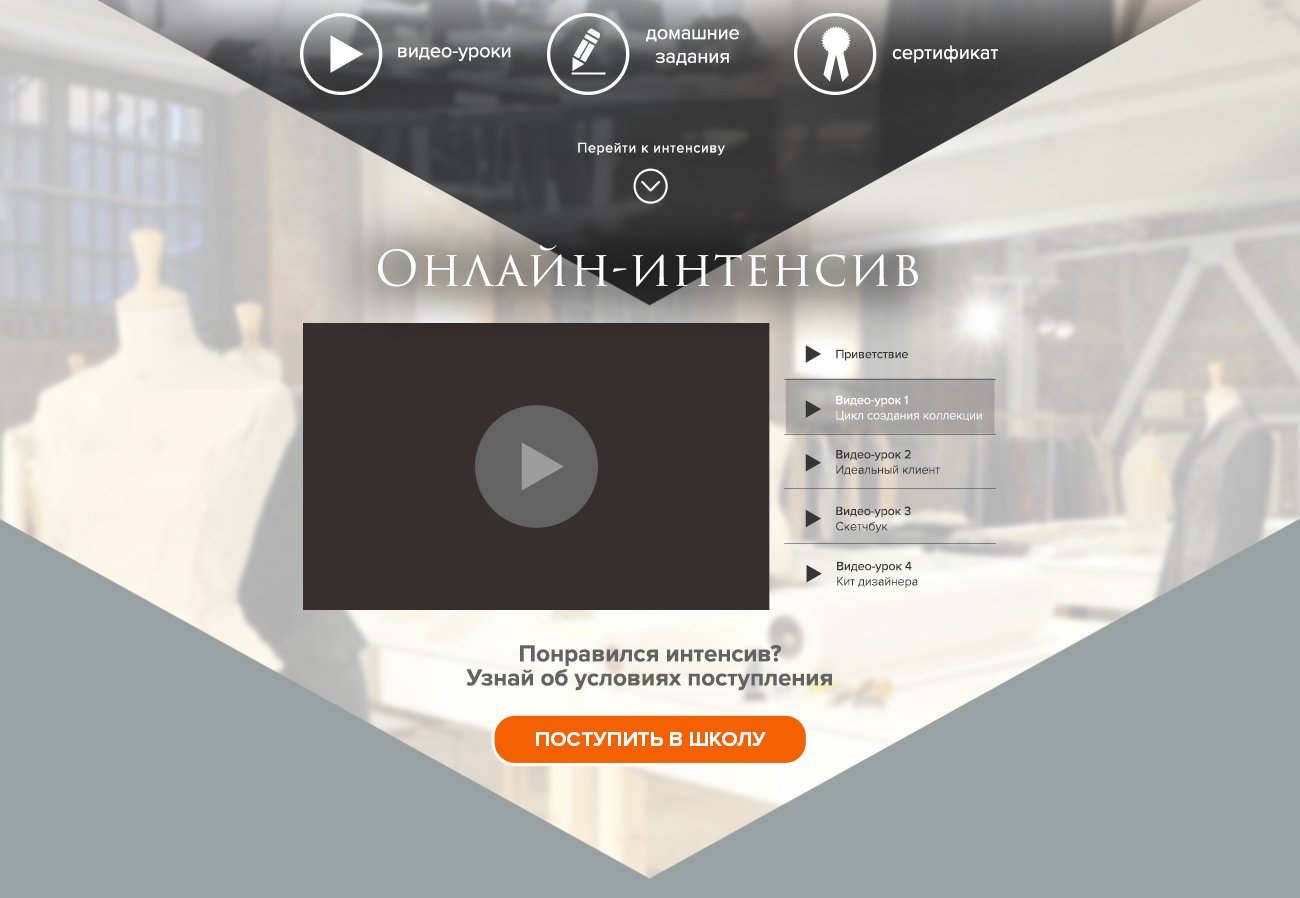
Планшетная версия .

Как видите там все блоки - стрелки, которые направлены вниз.
Как это можно реализовать, что бы и в мобильной версии и в ПК стрелки выглядели нормально ?
Как я пробовал :
Делал блоки, обычной формы, которому задавал прямоугольный бекграунд , но с обрезанной стрелкой. После чего каждый блок соединял и получал стрелки.
При разных
background-cover
- при
cover бекграунд тянулся и стрелки срезались (пропадали, т.к. картинка растягивалась)
- про
contain по бокам бекграунда появляются белое пространство .
Такие решения не подходят .
Что бы вы делали в таком случае ?
Как это можно реализовать или, хотя бы , имитировать реализацию? (Что бы стрелки встали на места)