Я сейчас учусь сам вёрстке(самооброзование).Вот когда дизайнер рисует шаблон то его не волнует как его будут верстать,а как быть версталищику,если по всюду где только можно пихают в дизайн градиент(а его пихают в огромных количествах)я думаю что тут даже CSS3 не поможет.Я сейчас для практики пытаюсь верстать шаблоны,"пытаюсь"-так как я пока научился верстать шаблоны простой сложности,а как быть вот с такими шаблонами я ума не приложу.
Вот такой например я могу сверстать

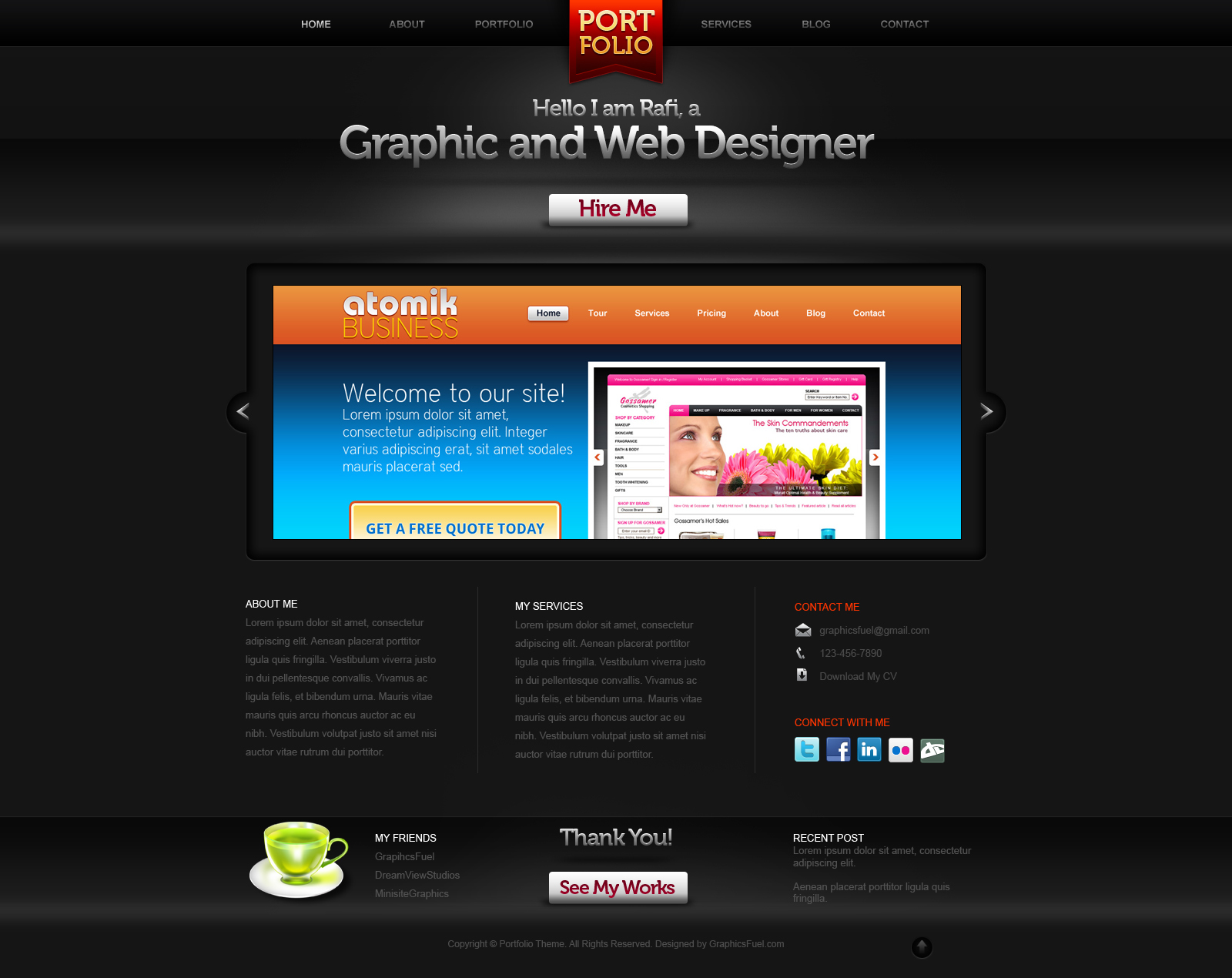
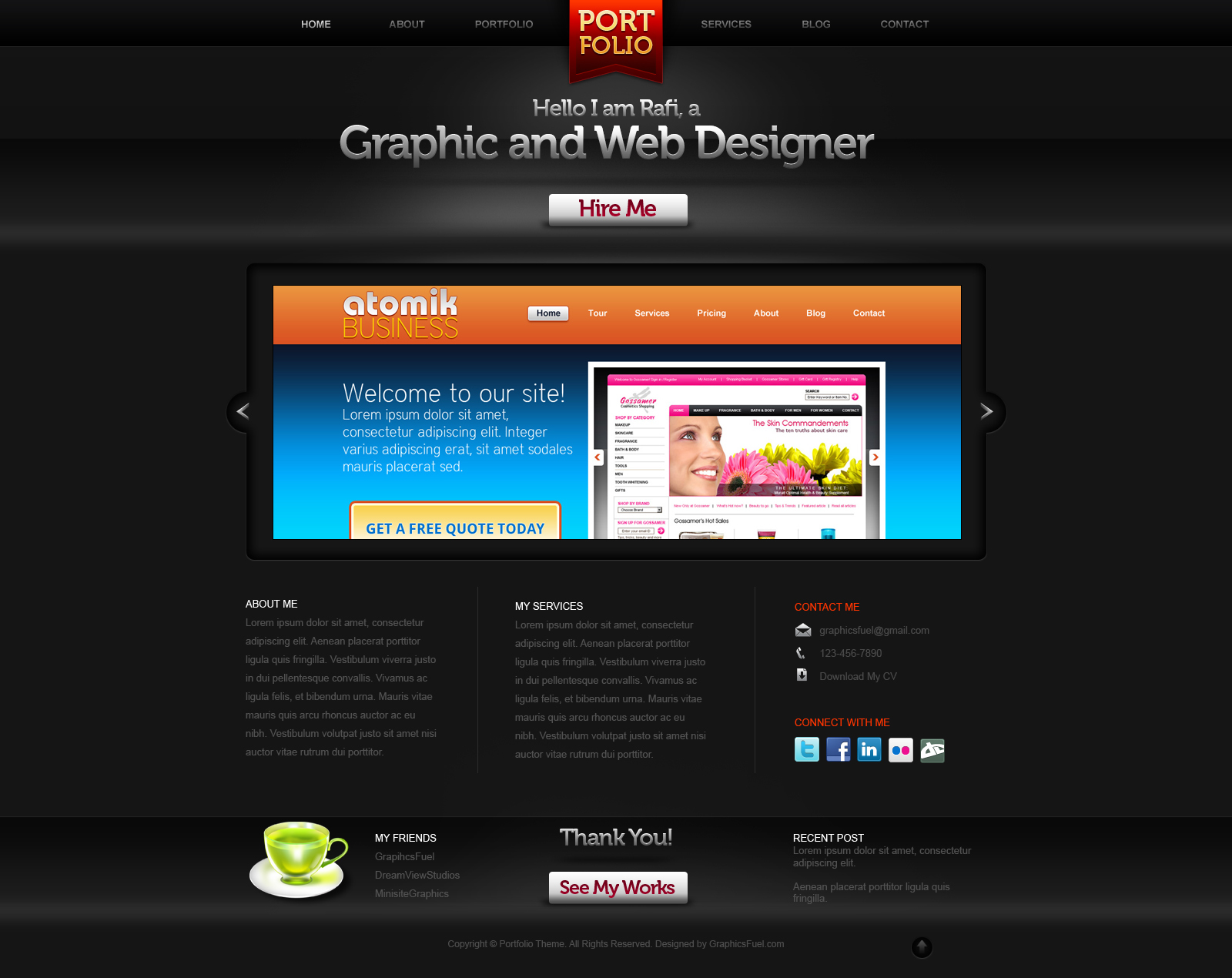
А как такой сверстать,это возможно наверное?

Вообще возможно border делать градиентом?
Возможно в определенном месте пихнуть градиент(как во втором шаблоне)?
На первом образце,фото хедера как верстать?В смысле как одно целое или рамка должна быть отдельно?Допустим завтра администратор захочет сменить изображение в хедере чтоб рамка оставалась-то есть сменил только фото?