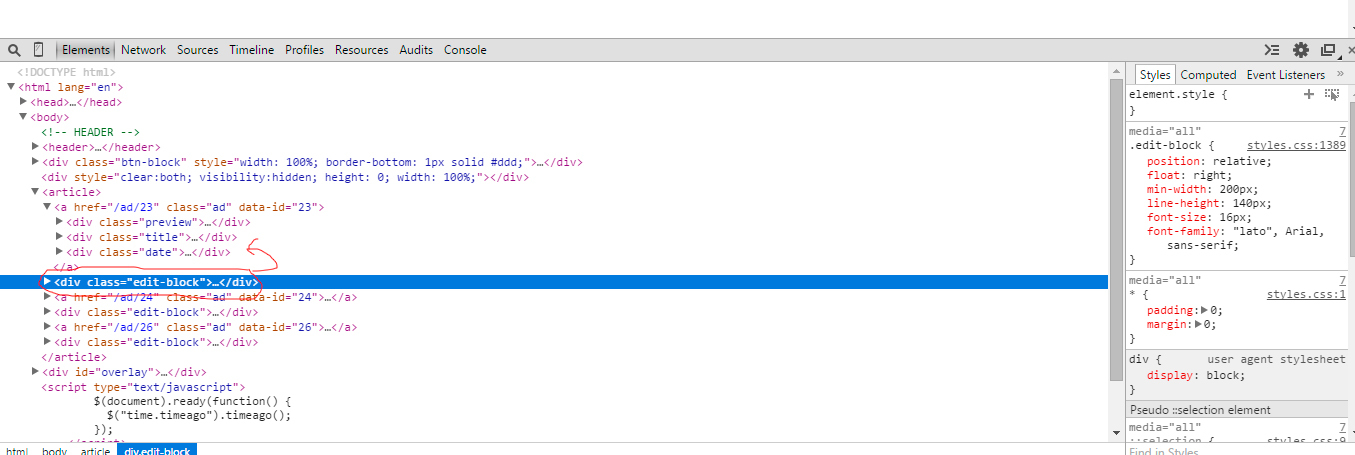
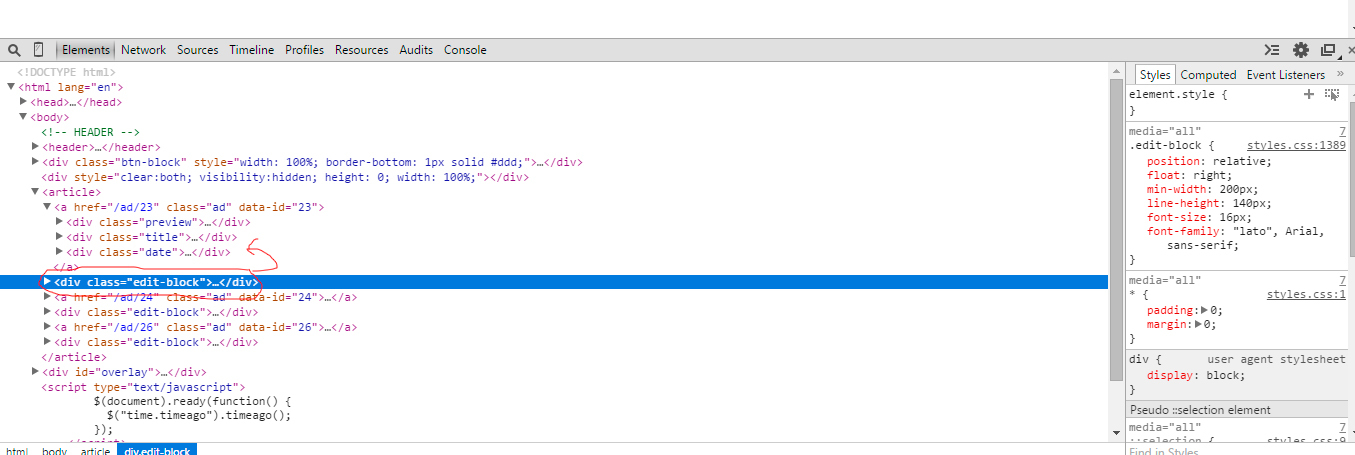
Собственно в коде видно, что тег div.edit-block находится внутри тега "а". Тегу "а" присвоено display:block
@foreach($bulletins as $ad)
<a href="/ad/{{ $ad->id }}" class="ad" data-id="{{ $ad->id }}">
<div class="preview">
</div>
<div class="title">
{{ $ad->title }}
<span>Lorem ipsum.</span>
</div>
<div class="date">
<time class="timeago" datetime="{{ $ad->created_at }}"></time>
</div>
<div class="edit-block">
<a href="/cab/company/edit/{{$ad->id}}/{{ Auth::user()->id }}">Редактировать</a>
<a href="/cab/company/delete/{{$ad->id}}/{{ Auth::user()->id }}">Удалить</a>
</div>
</a>
@endforeach