Верстаю свой первый сайт и наткнулся на такую проблему. При масштабирование страницы в Google Chrome и других браузерах, текст под логотипом сайта изменяется. В Internet Explorer все иначе, сайт как будто застывает и при изменении масштаба ни блоки, ни текст не изменяются.
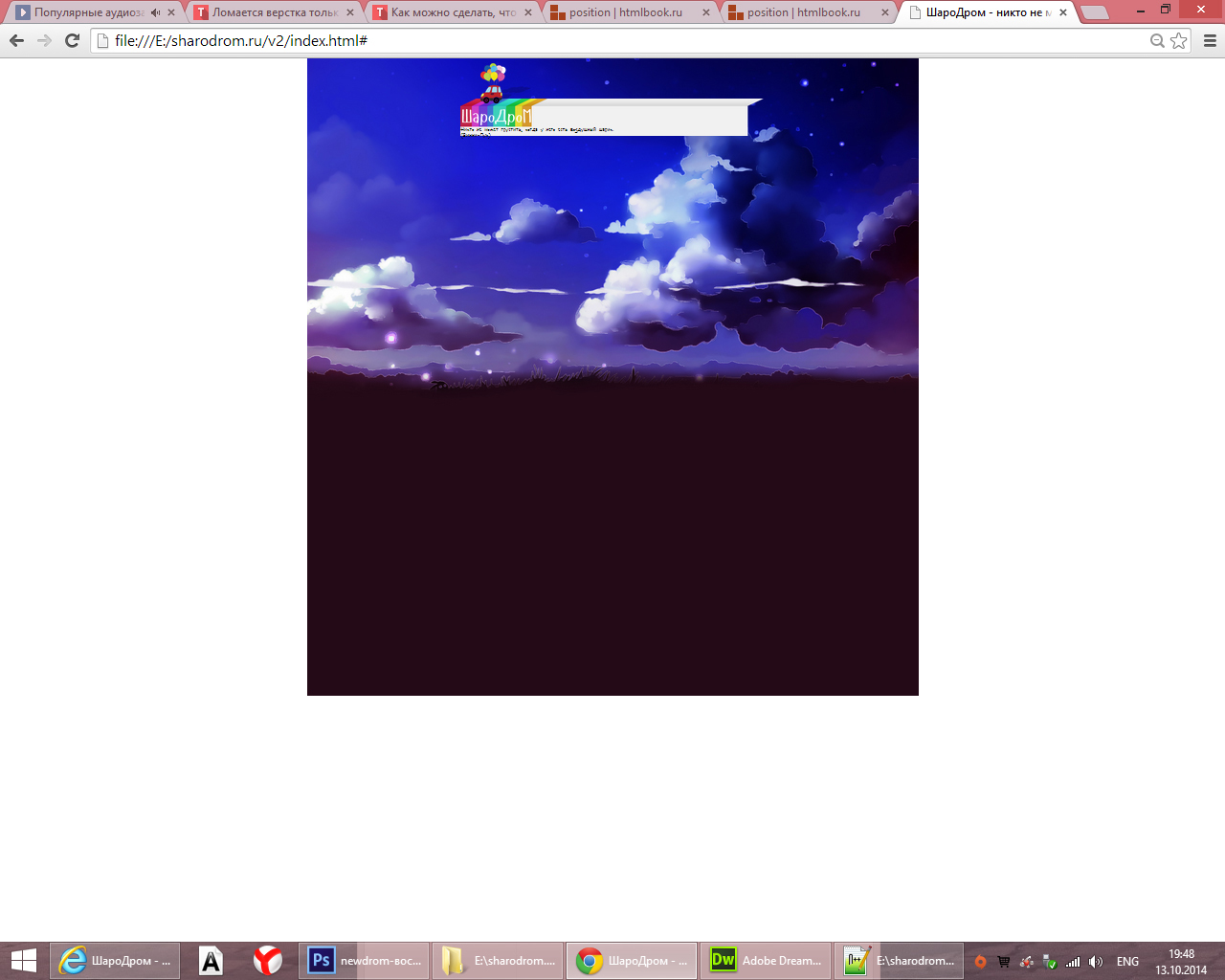
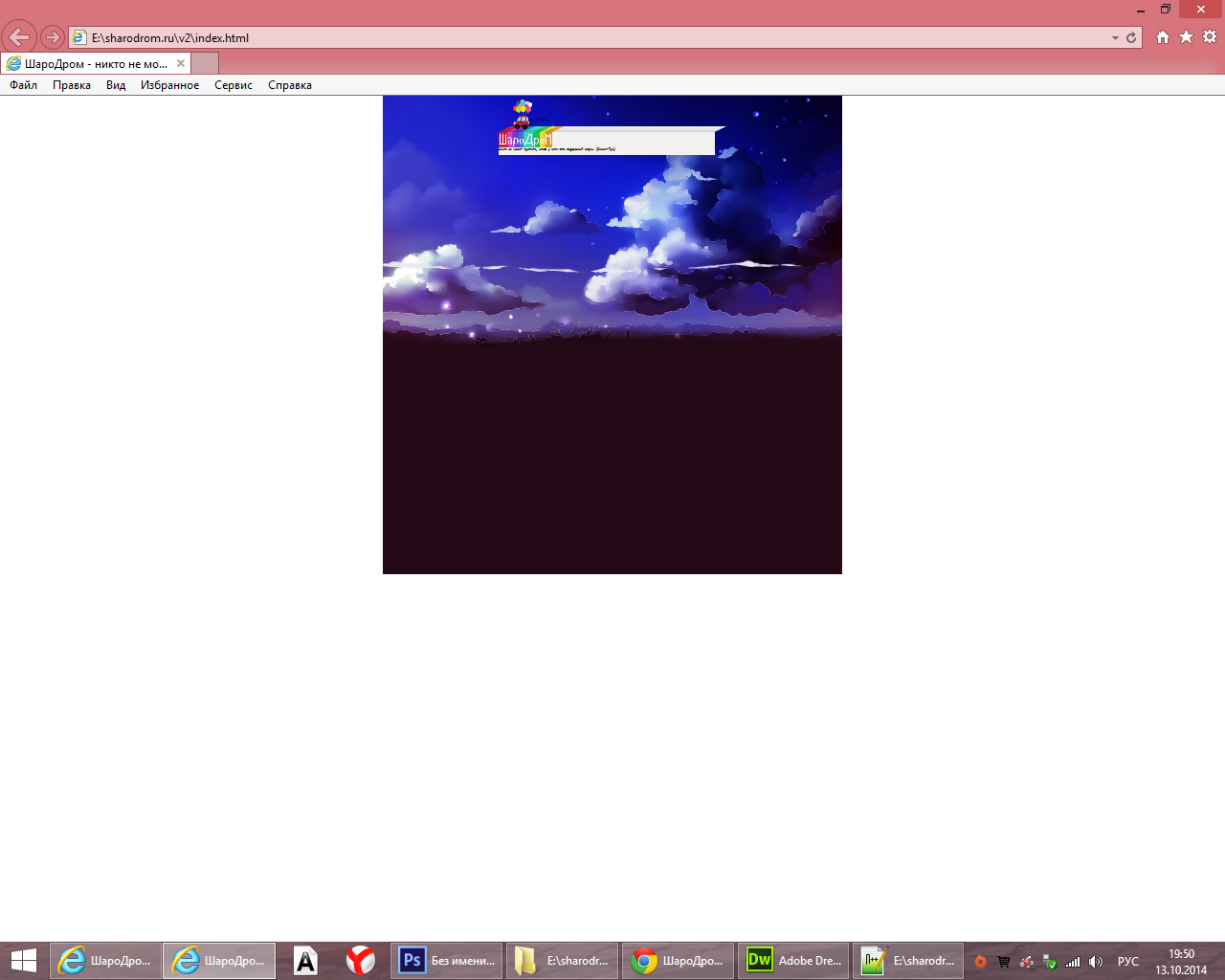
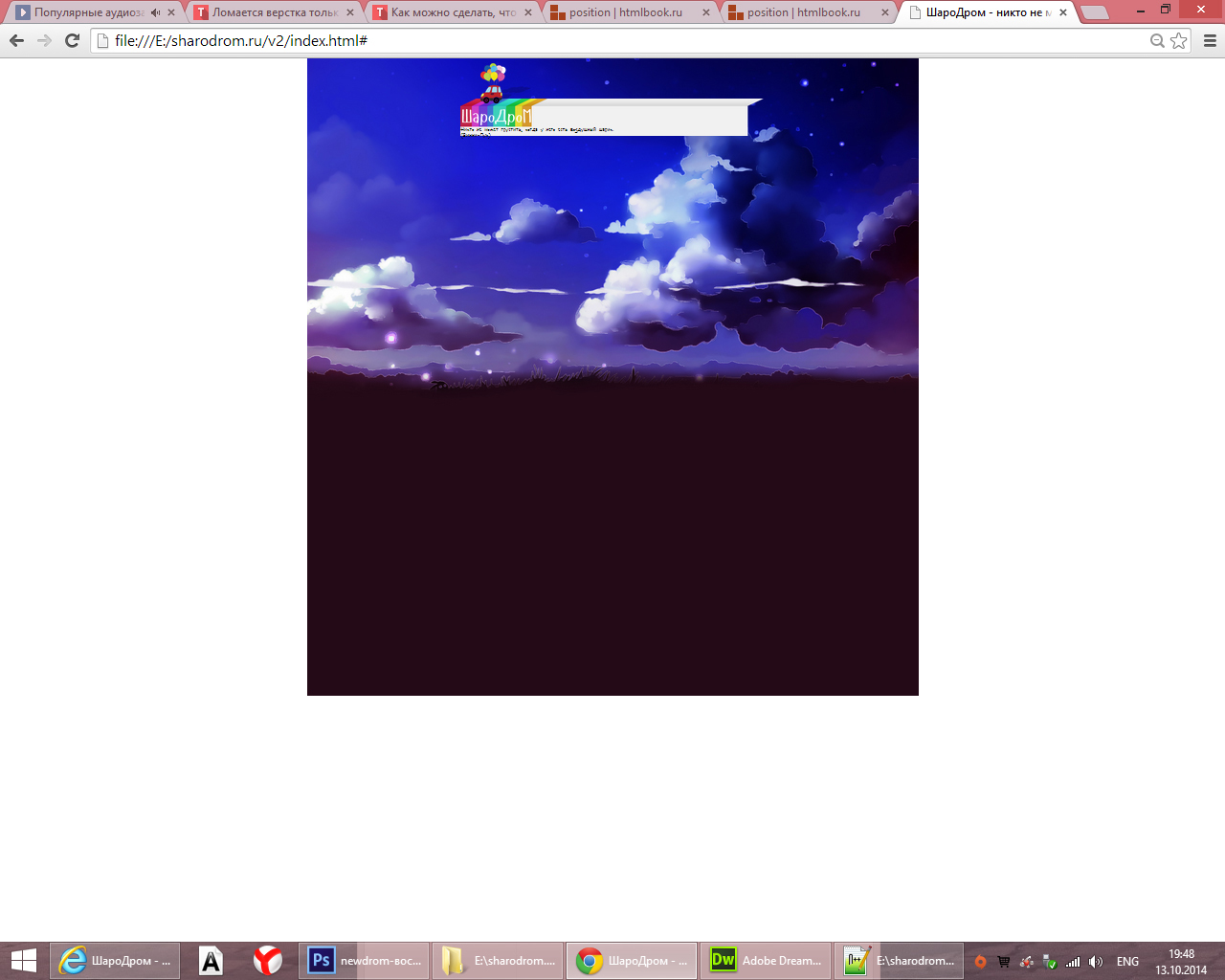
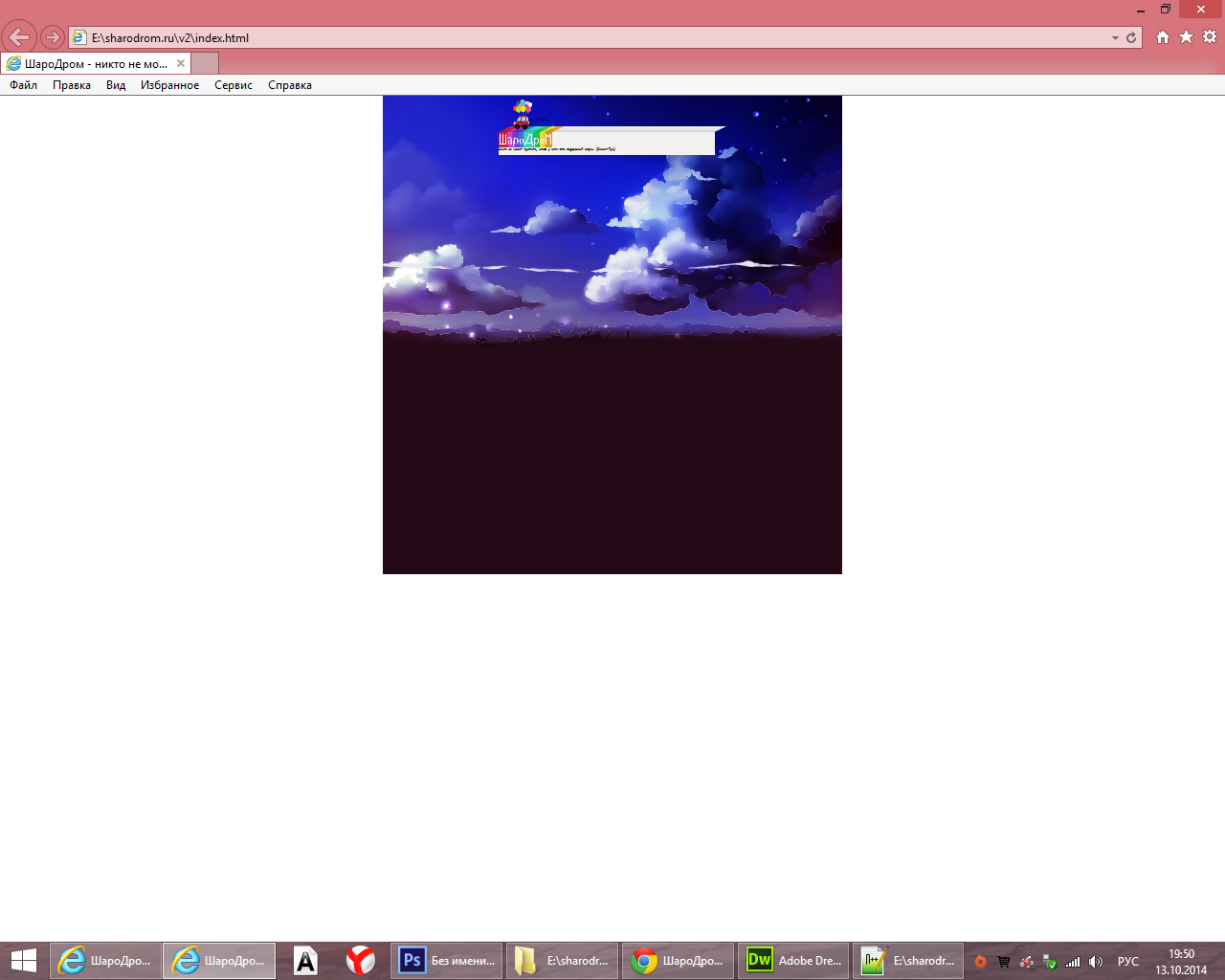
Вот собственно картинки:
Google Chrome и Internet Explorer соответственно


Как добиться такого результата как в Internet Explorer (2ая картинка) для других браузеров?
<!DOCTYPE html>
<html>
<head>
<title>ШароДром - никто не может грустить когда у него есть воздушный шарик</title>
<link rel="stylesheet" type="text/css" href="reset.css" >
<link rel="stylesheet" type="text/css" href="style.css" >
</head>
<body>
<div class="content">
<header>
<div id="logodrom"><img src="img/logodrom.png"/></div>
<div id="menudrom">
<a href="#"><img id="logo" src="img/logo.png" /></a>
<div class="vp">
<p class="vpp">Никто не может грустить, когда у него есть воздушный шарик. (Винни-Пух)</p>
</div>
</div>
</header>
</div>
</body>
</html>
@font-face {
font-family: hang; /* Гарнитура шрифта */
src: url(fonts/hang.ttf); /* Путь к файлу со шрифтом */
}
p {
font-size:100%;
}
body {
background-image:url(img/background.jpg);
background-position:center top;
background-repeat:no-repeat;
}
div.content {
width:953px;
margin-left:auto;
margin-right:auto;
}
header {
width:953px;
margin-left:auto;
margin-right:auto;
}
div#logodrom {
z-index: 2;
position: relative;
left: 61px;
top: 14px;
width: 154px;
}
div#menudrom {
background-image: url('img/header.png');
height: 118px;
z-index: 1;
background-repeat: no-repeat;
position: static;
top: 120px;
clip: rect(auto,auto,auto,auto);
}
#logo {
padding-top:33px;
padding-left:4px;
}
div.vp {
display:table;
position:relative;
z-index:1;
display:block;
width: 492px;
margin-right: 0px;
}
div.vp p {
position:relative;
display:table;
max-height:15px;
font-family: hang;
font-size: 15px;
height:expression(this.height > 15? '15px': this.height);