
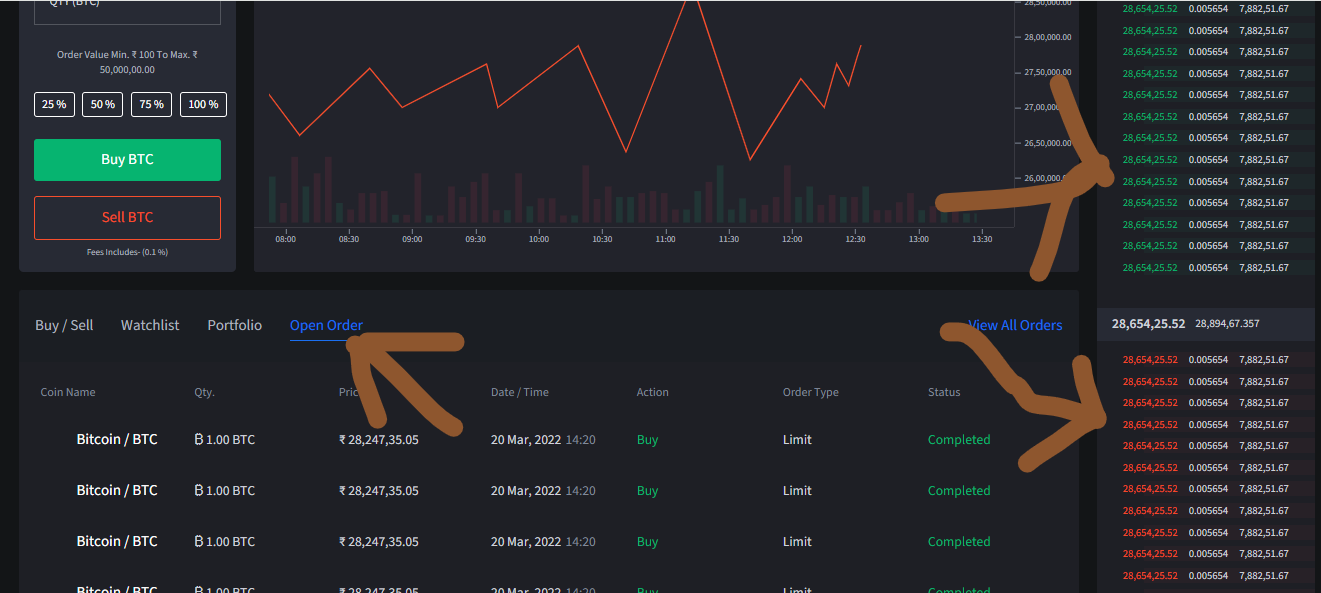
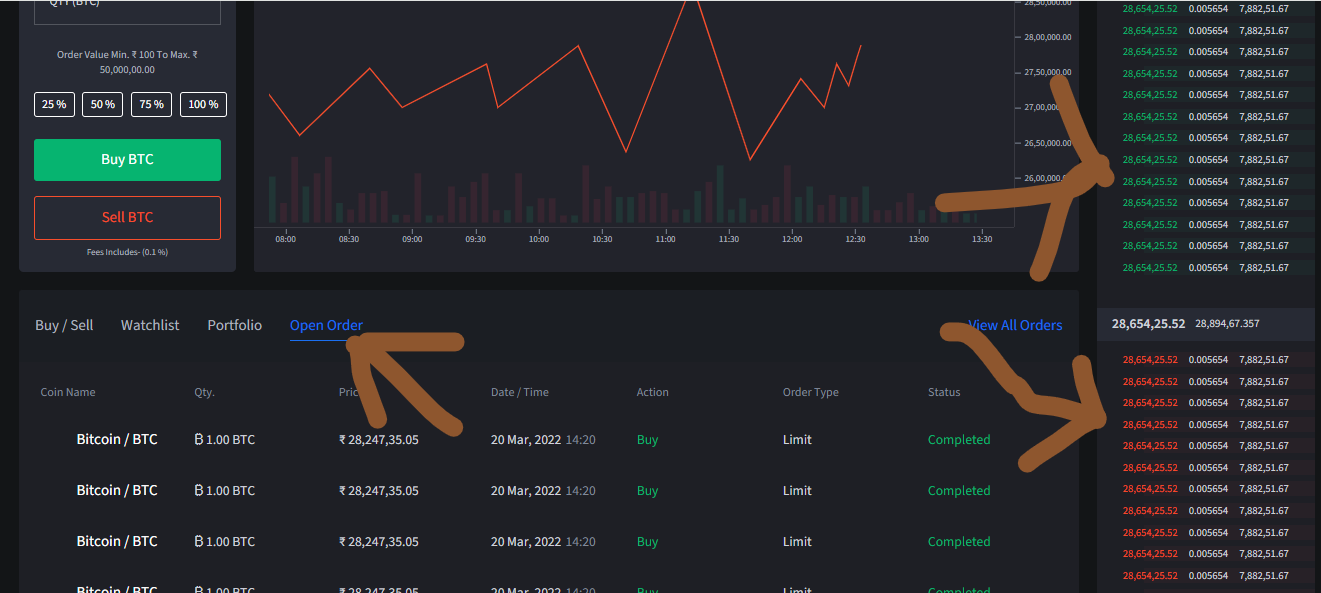
Вот эти зеленый и красный текст меняют на секунду цвет потемнее, как это понимать?
Вот код:
.trade-left-bottom-tabs-item
font-size: 20px
line-height: 1.6
color: #ADB3BF
cursor: pointer
position: relative
transition: 0.4s all
&::after
content: ''
position: absolute
bottom: -4px
left: 0
width: 100%
height: 1px
background-color: $primary-9
transition: 0.4s all
transform: scale(0)
display: inline-block
&:hover
color: $primary-9
&::after
transform: scale(1)
Я кстати еще заметил, когда я у ::after убрал transition то так не мерцало, но мне нужна анимация..