Стилизация элементов
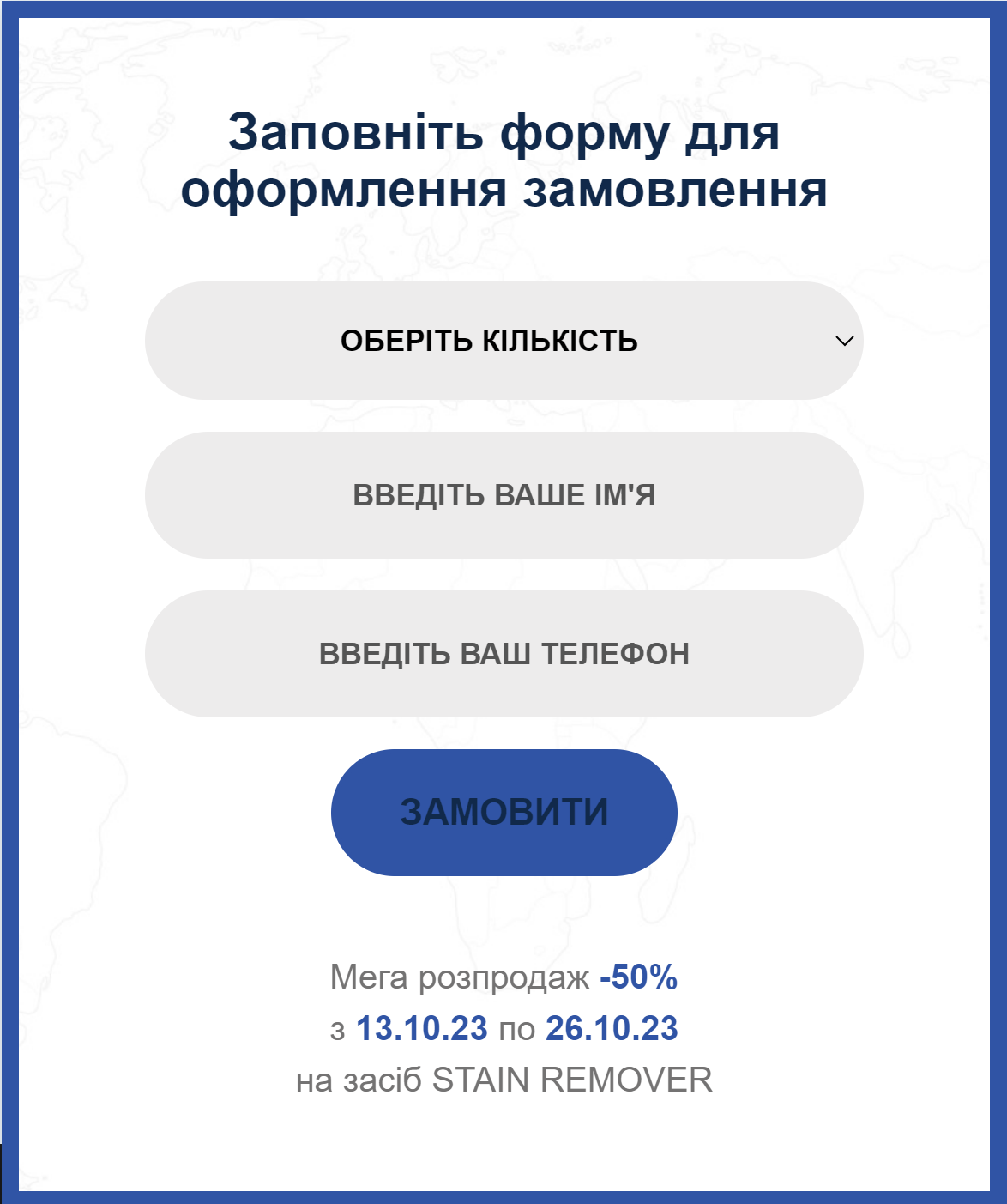
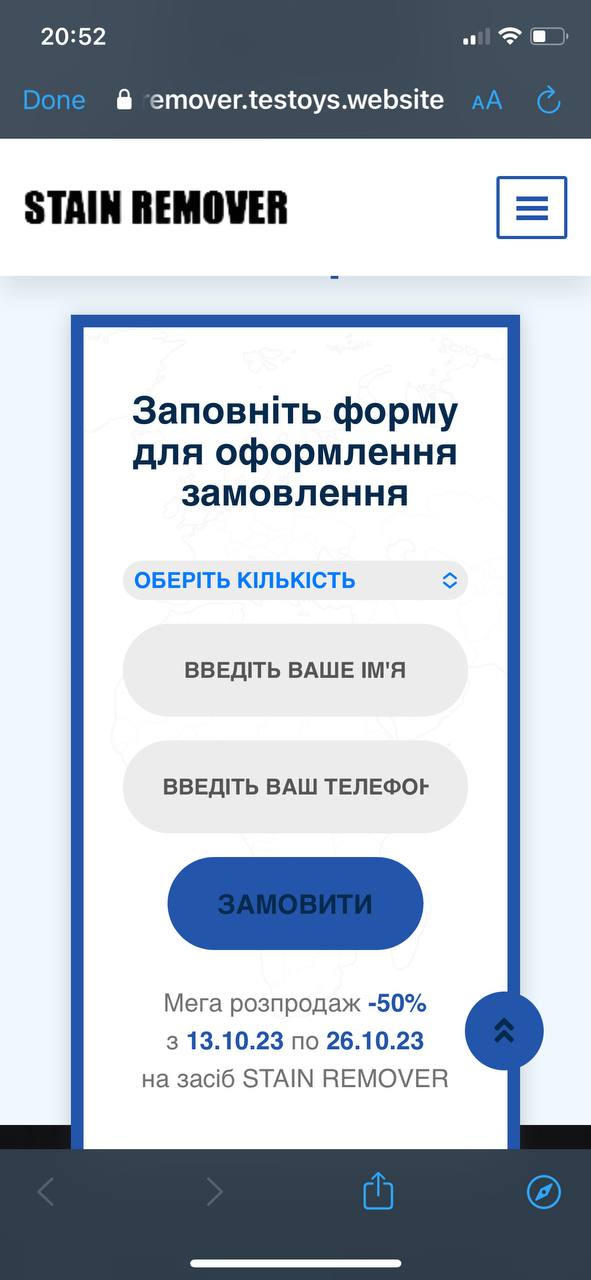
<select> и
<option> с помощью CSS в некоторых аспектах ограничена. Это связано с тем, что рендеринг выпадающего списка и его пунктов (
<option>) веб-браузерами в значительной степени зависит от нативного операционной системы интерфейса пользователя (OS UI). В результате многие аспекты этих элементов, такие как ширина выпадающего списка, оформление выпадающего списка, и стилизация пунктов списка, могут оказаться сложными для полного контроля с помощью обычных CSS.
Для стилизации можете воспользоваться например
select2