Приветствую.
Давненько посматриваю в сторону рекомендации по встраиванию в код критически важных стилей для ускорения загрузки первого экрана страницы и тем самым улучшения опыта пользователя. Посматриваю, но не внедряю. Решил разобраться что к чему: сам Google рекомендует это в своих материалах, есть библиотеки, которые помогают выделять такие стили и пр.
Пришел к выводу, что штука эта в некоторых случаях не полезная, а даже вредная. Могу ошибаться. Приведу элементарные расчеты на примере двух вариантов.
Общие данные
Человек посещает 10 страниц с разными шаблонами, не суть важно каких, главное, что компоновка блоков на них чуть разная. Общий вес файла стилей 100 кб, время на загрузку 100 кб 100 мс.
Вариант 1: штатный
Стили для всех шаблонов загружаются раз и одним файлом, а при просмотре каждой следующей страницы данные уже берутся из кэша. При посещении первой страницы сайта загружается 100 кб за 100 мс. Итого на 10 разных страниц имеем расход в 100 кб и 100 мс на работу со стилями.
 Вариант 2:
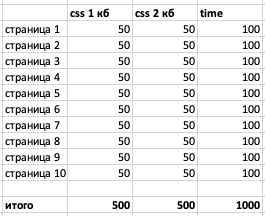
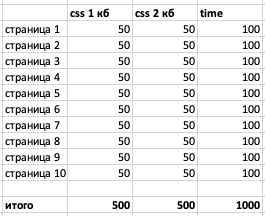
Вариант 2: встраивание критически важных стилей
У каждого из десяти шаблонов первый экран будет чуть разным, поэтому допустим, что для встраивания будем пользовать 50% кода стилей для каждого из шаблонов, остальной код будет подгружаться другим файлом. Можно сделать разделение на любой процент для расчетов: 10 на 90, к примеру, расход загружаемого объема файла и времени от этого не поменяются — всегда будет загружаться 100 кб и тратиться на это 100 мс. Итого на 10 разных страниц имеем расход в 1000 кб и 1000 мс, что в десять раз больше, чем при штатном варианте.
 Выводы
Выводы
- Даже если сократить объем шаблонов до двух, то преимущество будет не на стороне техники встраивания критически важных стилей для более быстрого отображения первого экрана.
- Если человек переходит по ссылке с анкором не на первый экран, то встраивание критически важных стилей для первого экрана вообще теряет всякий смысл.
- Если много разных компоновок отображения страниц, то встраивание критически важных стилей вообще в какое-то неразумное приключение превращается.
- Я не вижу преимуществ во встраивании критически важных стилей для ускоренной загрузки первого экрана. Для одного посещения страницы преимущество незначительно, разница в несколько десятков или одну-две сотни миллисекунд.
Вопрос
Есть ли у вас какие-то реальные и объективные доводы в пользу использования этой техники?