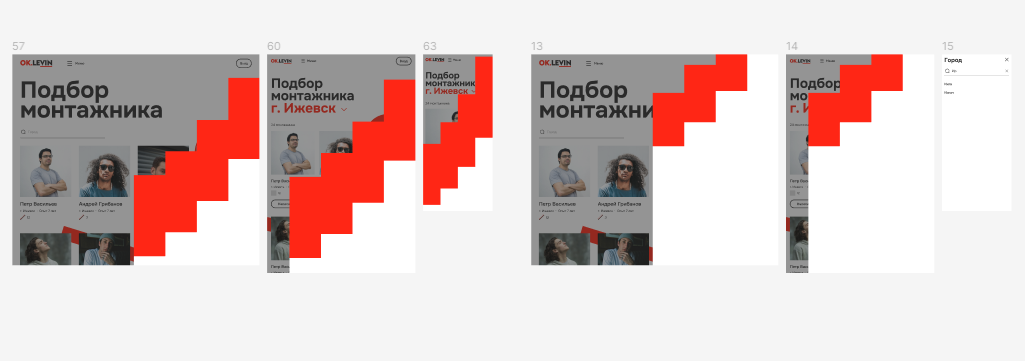
Если продолжать твою мысль то можно обойтись и без кейфреймс, просто
.moymodal.activny .moyblok{
bacground: red;
}
и каждому кубику установить задержку в транзишоне
В принципе рабочий вариант, можно разбить задник на допустим 5 рядов и 5 столбцов если размер кубика не принципиально важен, тогда всего 25 правил для 25 кубиков в целом не страшно, особенно с препроцессором