Имеется главный контейнер-flexbox А с flex-direction:column, в нем находятся пары контейнеров-flex Б с flex-direction:column. В контейнерах Б находятся картинка и текст, при сжатии главного контейнера по высоте картинка пропорционально сжимается, но если сжимать по ширине, то пропорции нарушаются.
Как сделать что бы картинка сжималась по ширине и высоте с соблюдением пропорций?
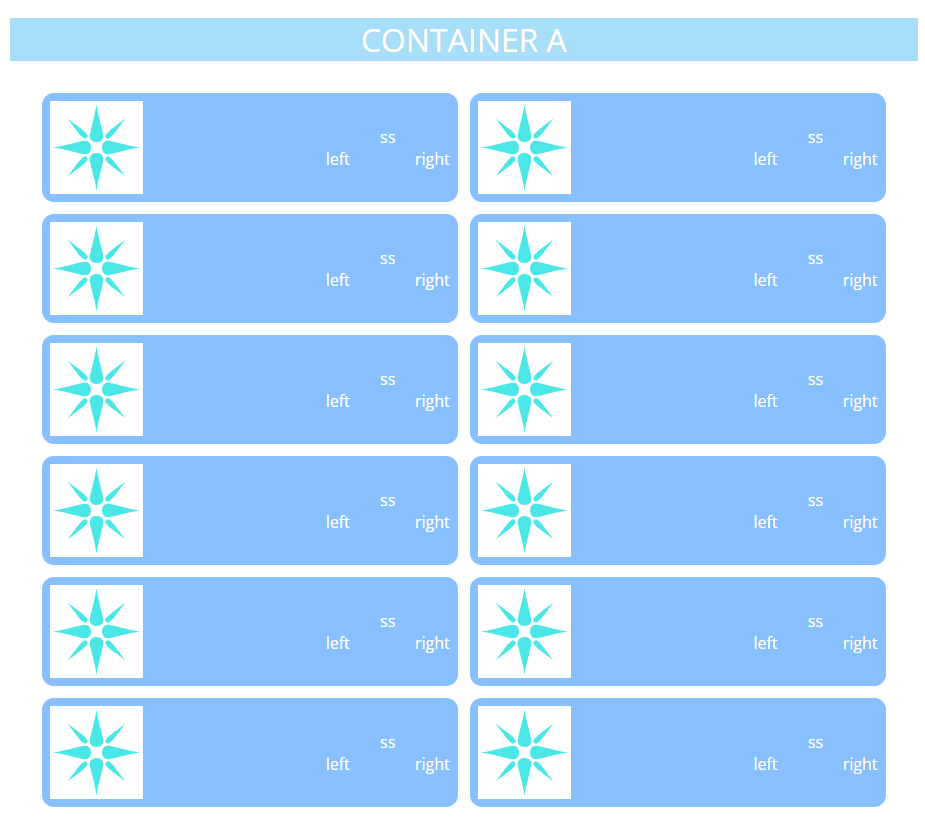
При добавлении элементов в Контейнер А пропорции картинки сохраняются:

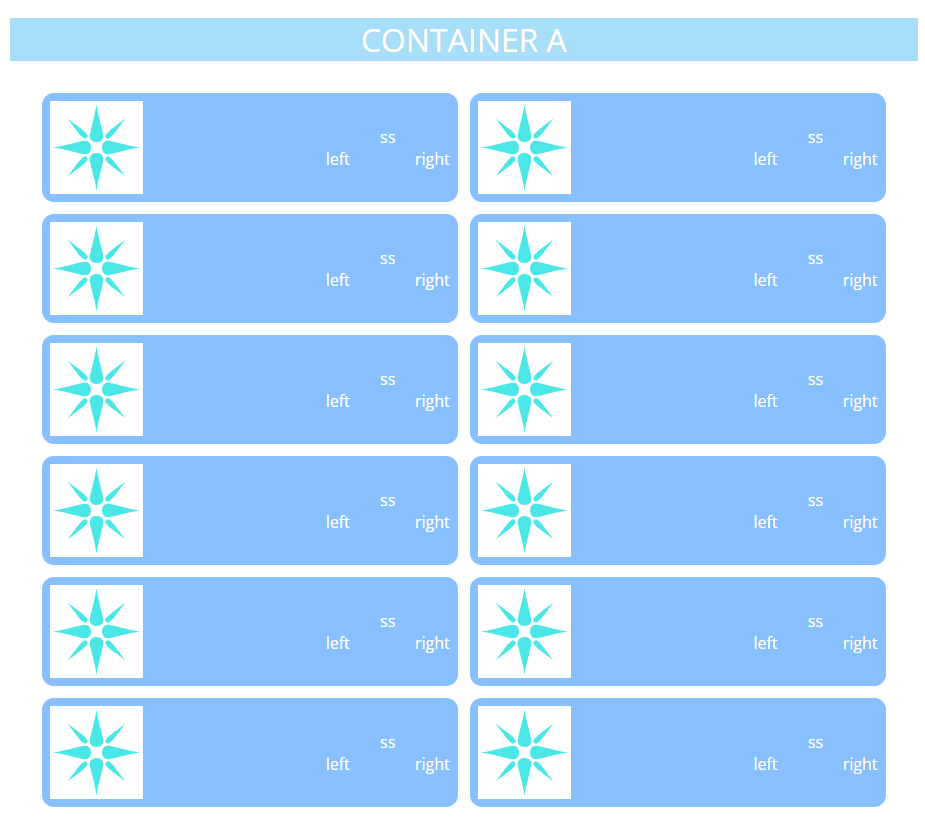
Но при сжатии по ширине высота становиться больше ширины:

Стили контейнера А
display:flex;
flex-direction:column;
justify-content:space-between;
gap:12px;
padding-left:32px;
padding-right:32px;
box-sizing:border-box;
Стили контейнера с парой контейнеров Б
flex:1;
display:flex;
gap:12px;
Стили контейнера Б
background-color:var(--AltColor);
border-radius:12px;
display:flex;
justify-content:space-between;
align-items:center;
flex:1 0 0;
color:var(--TextMainColor);
padding:8px;
Картинка с wrapper'ом
<div style={{width:'100%',height:'100%'}}>
<img src={props.img} style={{height:'0',minHeight:'100%',backgroundColor:'var(--ThemeColor)',maxWidth:'100%'}}/>
</div>
Пробовал aspect-ratio с фиксированной одной стороной и второй auto, в таком случае wrapper не сжимается по одной из осей
При использовании padding-bottom:100% для wrapper, картинка не отображается
vh,vw,rem не подходят, как и отображение картинки через background контейнера