
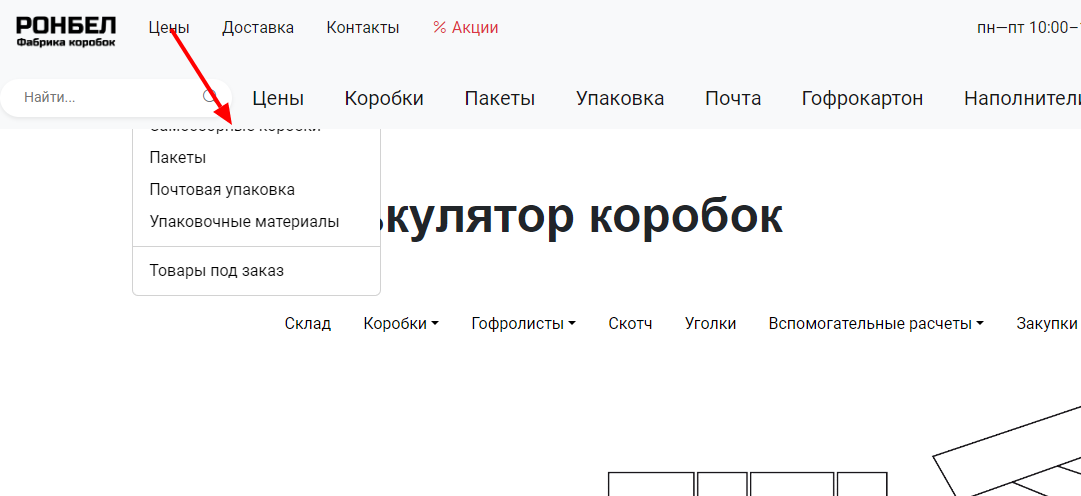
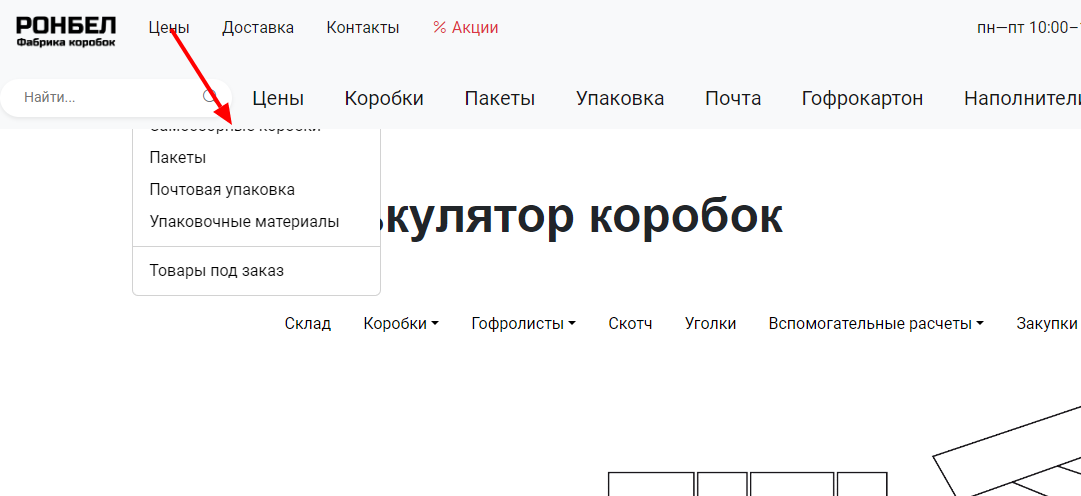
Есть два строки меню в шапке, при прокрутке. нижняя строка фиксируется, через sticky-top
В верхней строке есть выпадающее меню dropdown оно отображется под второй строчкой - идет на уровень ниже sticky-top - подскажите, как это исправить?
// Верхняя строка
<div class="d-flex flex-grow-1">
<ul class="navbar-nav">
<li class="nav-item dropdown show">
<a href="https://ronbel.ru/sklad-korobok/" class="nav-link" data-bs-toggle="dropdown">Цены</a>
<div class="dropdown-menu hide" role="menu">
<a class="dropdown-item" tabindex="-1" href="https://ronbel.ru/sklad-korobok/">Пункты меню</a>
</div>
</li>
</ul>
</div>
// Нижняя строка
<div class="bg-light d-print-none ps-3 pe-3 sticky-top sticky-sm-top sticky-md-top">
<nav class="yamm navbar navbar-expand-lg navbar-light">
<div class="collapse navbar-collapse" id="TogglerMainMenu">
<ul class="navbar-nav lead align-items-lg-center">
<li class="nav-item dropdown yamm-fw show d-none d-lg-block">
... пункты меню