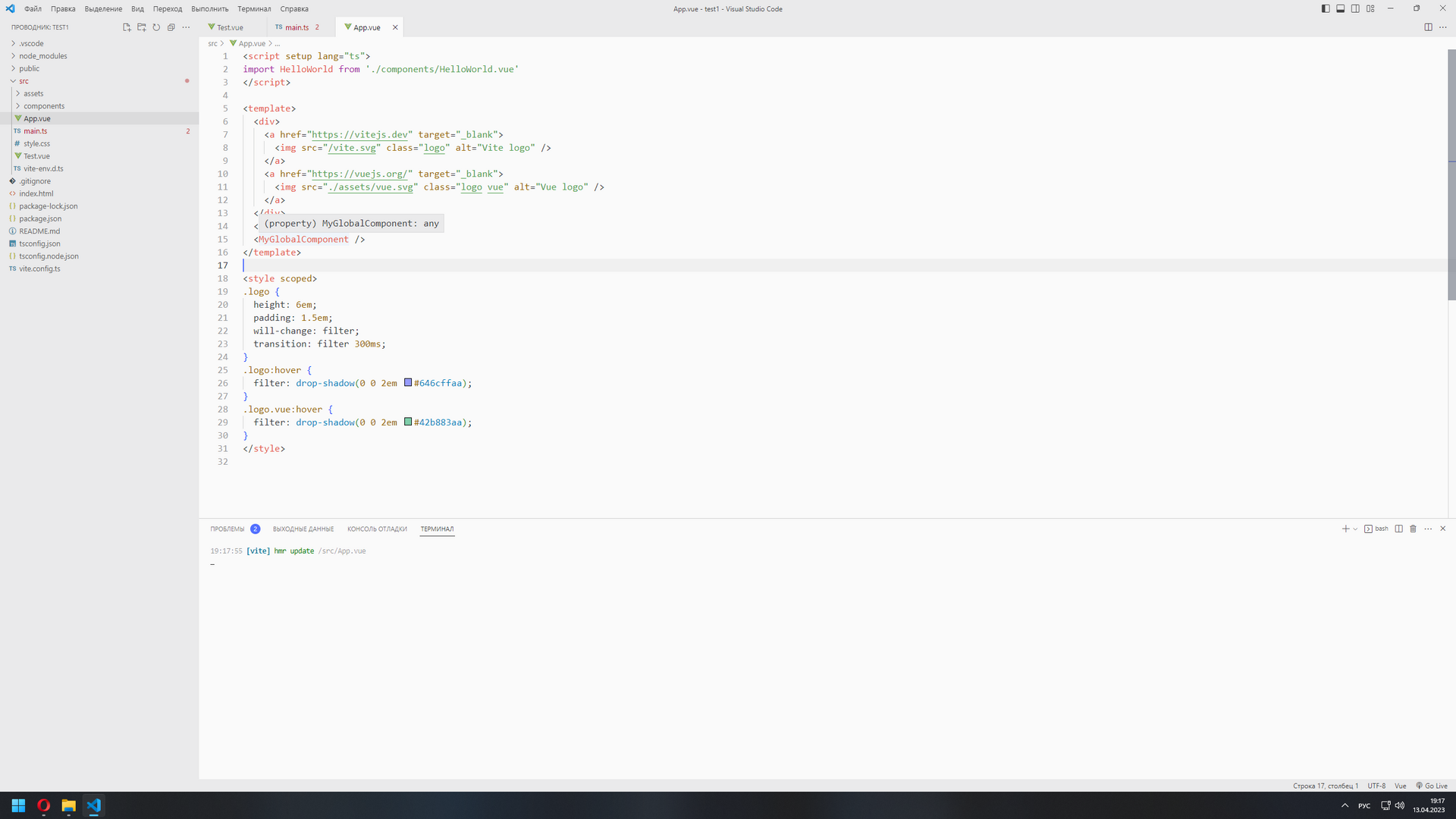
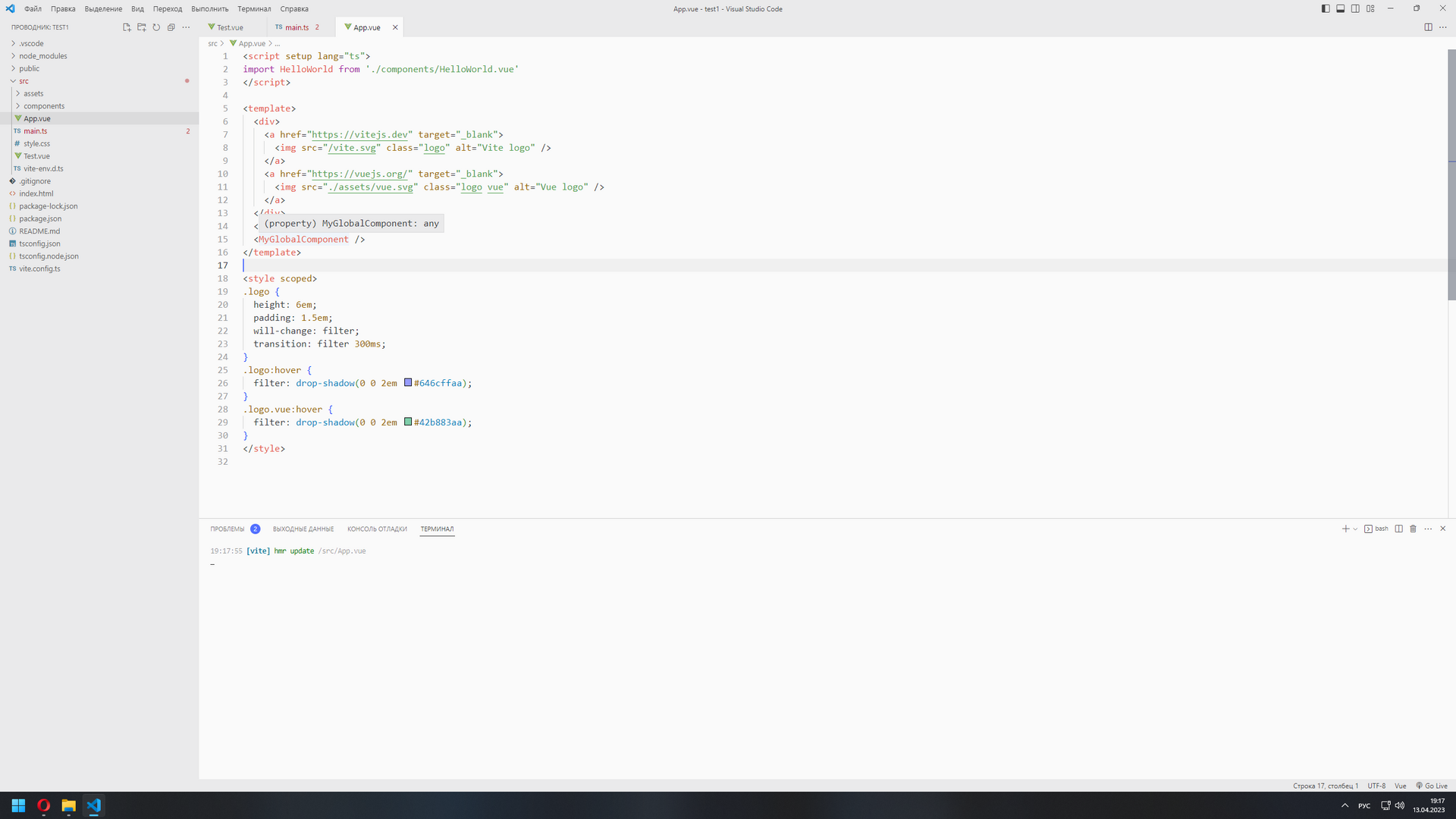
При использовании глобально зарегистрированных компонентов они имеют тип "any". У локально импортированных компонентов тип определяется
Регистрация
const vue = createApp(App)
vue.component('MyGlobalComponent', defineAsyncComponent(() => import('./Test.vue')))
vue.mount('#app')
Если указать generic для defineAsyncComponent - тоже не работает