Есть сервис, который работает (должен был работать....) с URL. При его подключении ив компонент - запускается отслеживание URL, и логирование в консоль. Так вот. Сегменты URL-а не возвращаются из сервиса, а вот в компоненте с этим все ок. Можно ли это как-то обойти ? Не хочу использовать `router.event`, он не подходит для моей задачи.
Пример кода сервиса:
export class UrlService{
private BASE_URL = "http://192.168.3.47:9080"
private queryParams: IQueryParam[] = [];
private urlConfig: IUrlSegment[] = [];
private urlString: string = this.BASE_URL;
private urlWithQP: string = this.urlString;
constructor(@Inject (ActivatedRoute) private activatedRoute: ActivatedRoute) {
}
ObserveUrl() {
this.activatedRoute.url.subscribe(url => {
this.urlConfig = url;
console.log(`[URL CONFIG]`)
console.log(url)
this._setUrlByConfig(this._getQueryString());
console.log(`[URL] ${this.urlString}`);
});
this.activatedRoute.queryParams.subscribe(params => {
this.queryParams = [];
if (Object.keys(params).length !== 0) {
for (let key in params) {
this.queryParams.push({
name: key,
value: params[key],
});
}
}
console.log(`[URL QP] ${this.urlWithQP}`);
});
}
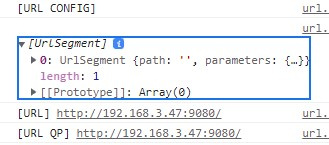
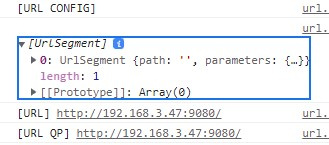
А вот вывод в консоль:

Тем временем мой URL: