Развернул проект с помощью vue create, указал eslint + prettier
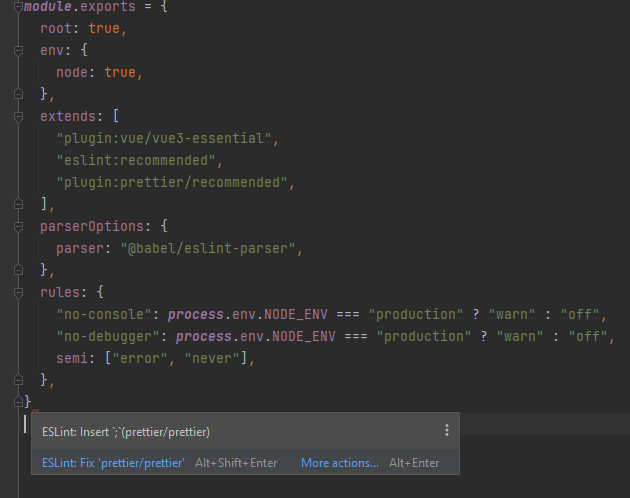
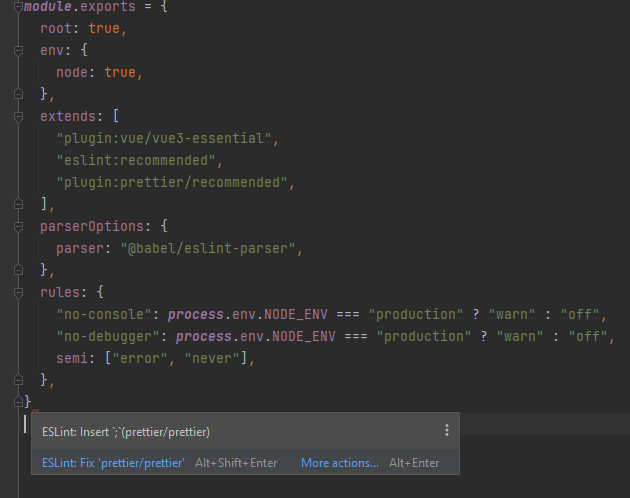
.eslintrc.js
module.exports = {
root: true,
env: {
node: true,
},
extends: [
"plugin:vue/vue3-essential",
"eslint:recommended",
"plugin:prettier/recommended",
],
parserOptions: {
parser: "@babel/eslint-parser",
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
semi: ["error", "never"],
},
}
сделал файл .prettierrc.json
{
"semi": false
}
Тем не менее ошибка не пропадает:

Использую webstorm. Может с его конфигурацией что-то связано?