Добрых времени суток, помогите понять и решить данную проблему.
Итак, есть кнопка лайка, пришлось воспользоваться jQuery и ajax'ом, так как они позволяют не обновляя страницы изменять данные и взаимодействовать с базой данных. Заранее замечу, что ранее я вообще не работал с js и его фреймворками, я не совсем понимаю в чем проблема.
"index.html"
<button type="submit" class="btn btn-secondary" id="like_{{img_obj.id}}" name="image_like" value="Like">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-heart-fill" viewBox="0 0 16 16">-->
<path fill-rule="evenodd" d="M8 1.314C12.438-3.248 23.534 4.735 8 15-7.534 4.736 3.562-3.248 8 1.314z"/>
</svg> <span class="likes-count">{{ img_obj.likes.count }}</span>
</button>
<!-- Сам скрипт --!>
<script>
$('#like_{{img_obj.id}}').click(function(){
$.ajax({
type: "POST",
url: "{% url 'like-image' img_id=img_obj.id%}",
data: {'csrfmiddlewaretoken': '{{ csrf_token }}'},
dataType: "json",
success: function(response) {
let likeButton = $('#like_{{img_obj.id}}');
let likesCount = likeButton.find('.likes-count');
likesCount.text(response['likes_count']);
},
error: function(rs, e) {
alert(rs.responseText);
}
});
})
</script>
Сам код который продемонстрировал я ранее рабочий, но js код находится в inline, и в цикле в шаблоне Django, а когда js код в цикле, то на самой странице в браузере, js код дублируется много раз, что, мягко говоря, не есть хорошо.
В следующем коде я вызываю static и script.js.
"index.html"
{% load static %}
<button type="submit" class="btn btn-secondary" id="like_{{img_obj.id}}" name="image_like" value="Like">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-heart-fill" viewBox="0 0 16 16">-->
<path fill-rule="evenodd" d="M8 1.314C12.438-3.248 23.534 4.735 8 15-7.534 4.736 3.562-3.248 8 1.314z"/>
</svg> <span class="likes-count">{{ img_obj.likes.count }}</span>
</button>
<script type="js/javascript" src="{% static 'js/script.js' %}"></script>
"script.js"
$('#like_{{img_obj.id}}').click(function(){
$.ajax({
type: "POST",
url: "{% url 'like-image' img_id=img_obj.id%}",
data: {'csrfmiddlewaretoken': '{{ csrf_token }}'},
dataType: "json",
success: function(response) {
let likeButton = $('#like_{{img_obj.id}}');
let likesCount = likeButton.find('.likes-count');
likesCount.text(response['likes_count']);
},
error: function(rs, e) {
alert(rs.responseText);
}
});
})
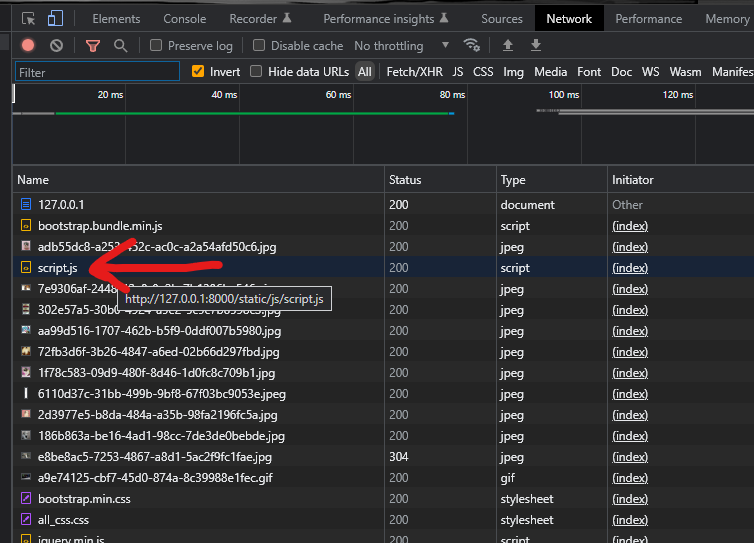
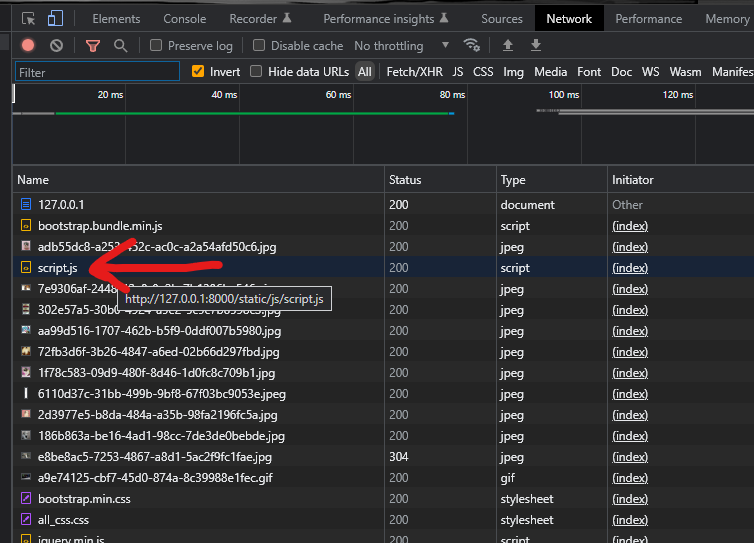
Вот доказательства того что все работает, и script.js виден в нетворке, но почему не работает сам скрипт, я так понимаю, что проблемой является id объекта которого я пытаюсь передать в js.

Помогите пожалуйста с js кодом.