Это самая больная тема для меня и я до сих пор ее не понимаю
Вот пример
https://codepen.io/poylar/pen/RwByGZZ
Как нужно укзаывать оступы между секциями?Сверху снизу?Использовать паддинг или маджин?Как прийти к одному варианту?Как быть когда отсуп сверху не нужен или нужен двойной отступ снизу?Прокидывать все классами и модификаторами?Или использовать css селекторы типа ~ + .
Этот же вопрос касается и заднего фона секций, где то он цвета всего сайта, а где то цвет уникальный , так же цветной блок находится между бесцветных, то отсуп умножается на 2 от базового.
Сайты которые я верстаю зачастую имеют разные отступы между секциями и писать по 50 модификаторов для каждой секции мне кажется не верным решением. Причем один и тот же блок может на одной странице иметь один оступ а на другой, другой.
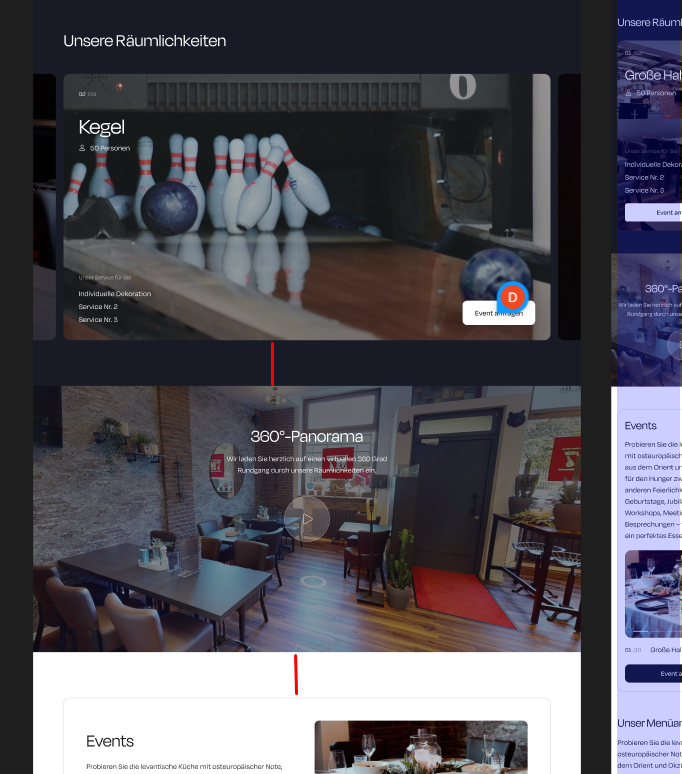
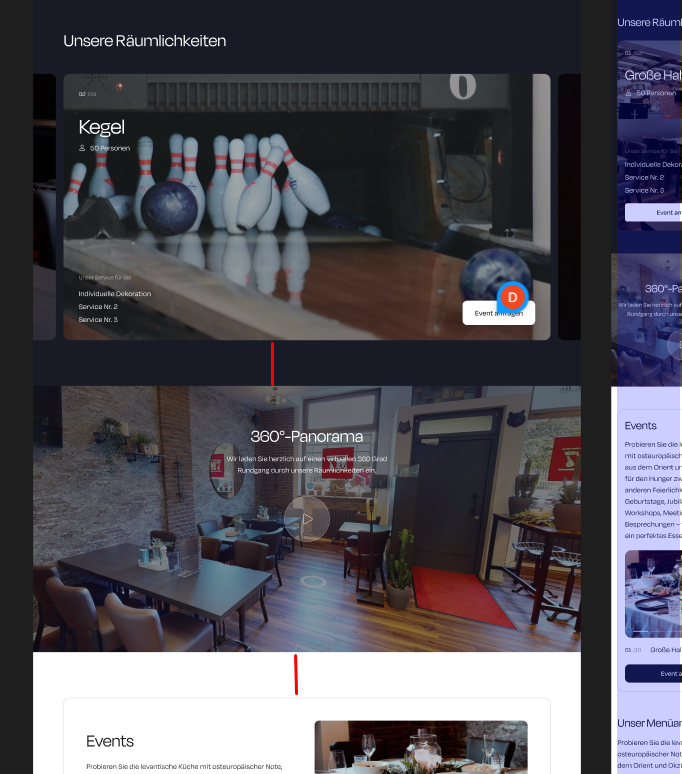
Вот еще пример:


Красными черточками обозначены отступы по 120.
Как бы вы тут организовали отступ между блоками, учитывая то что между всеми остальными блоками отступ 120, цвет сайта белый.
Если что-то не понятно, то спрашивайте, я уже сам запутался.