Доброго времени суток! Делаю макет шапки сайта в фигме. В шапке есть название сайта и элементы меню. Название сайта одним шрифтом - Sansita, а элементы меню другим - Roboto, допустим.
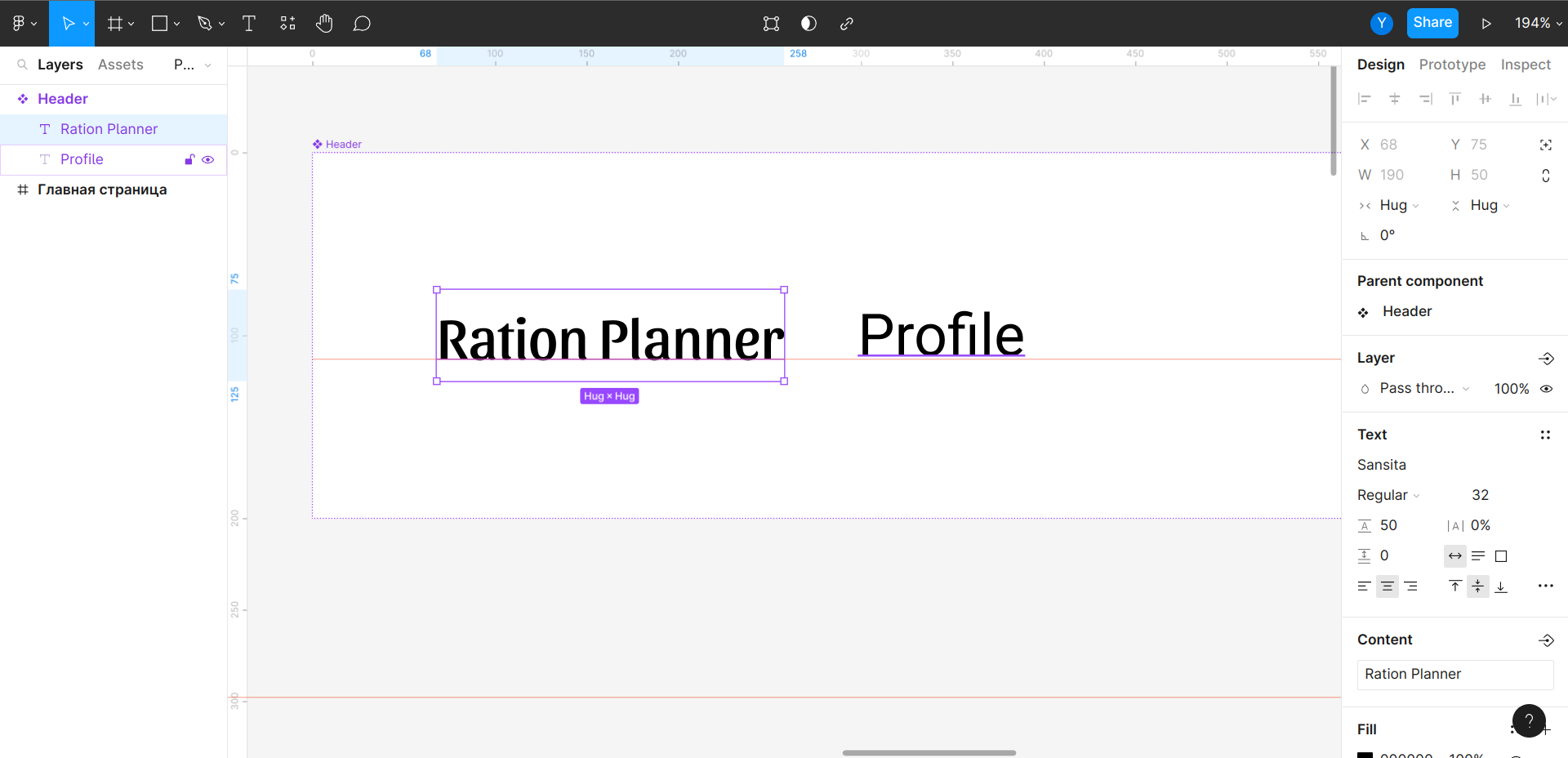
Структура такая: есть главный контейнер Header, у него есть auto layout c выравниванием элементов по центру. В этом контейнере есть текстовые элементы. У этих текстовых элементов выравнивание тоже по центру. Проблемы возникают из-за того, что используются разные шрифты.
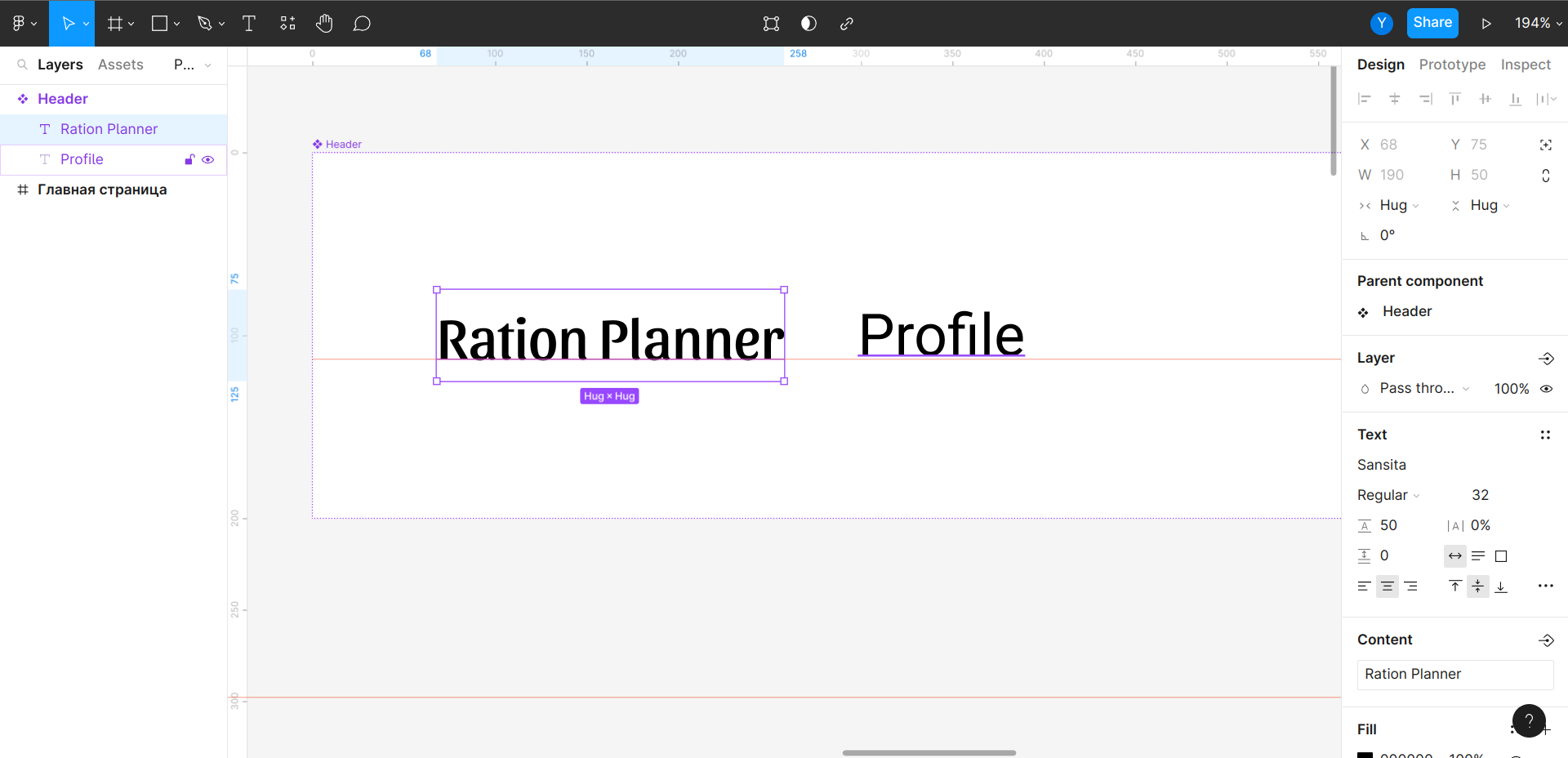
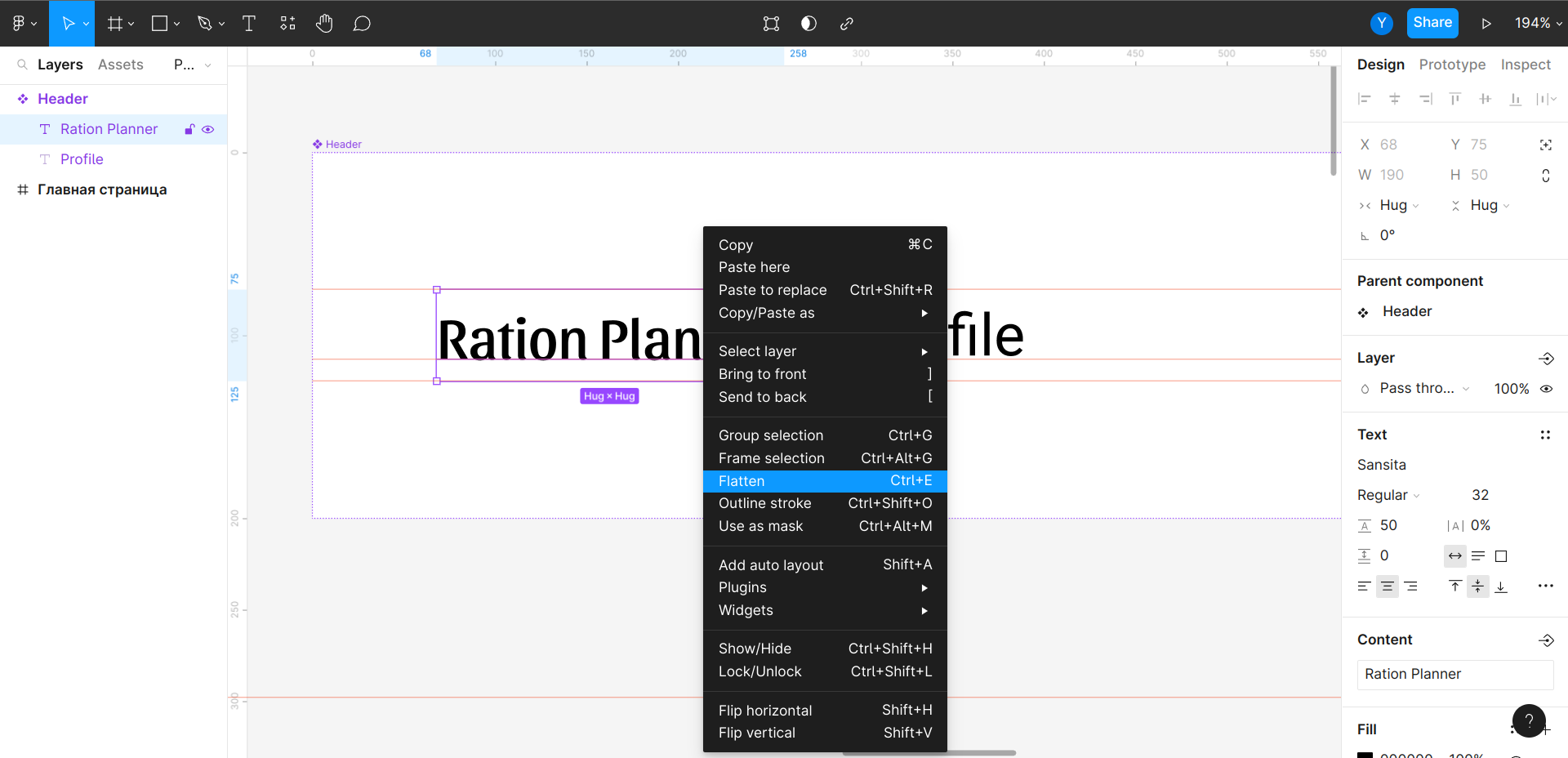
На скриншоте 1 заметно, что название сайта идёт по красной линии, а элементы меню уже идут выше красной линии несмотря на то, что сами контейнеры выровнены правильно, что видно на скриншоте 2.


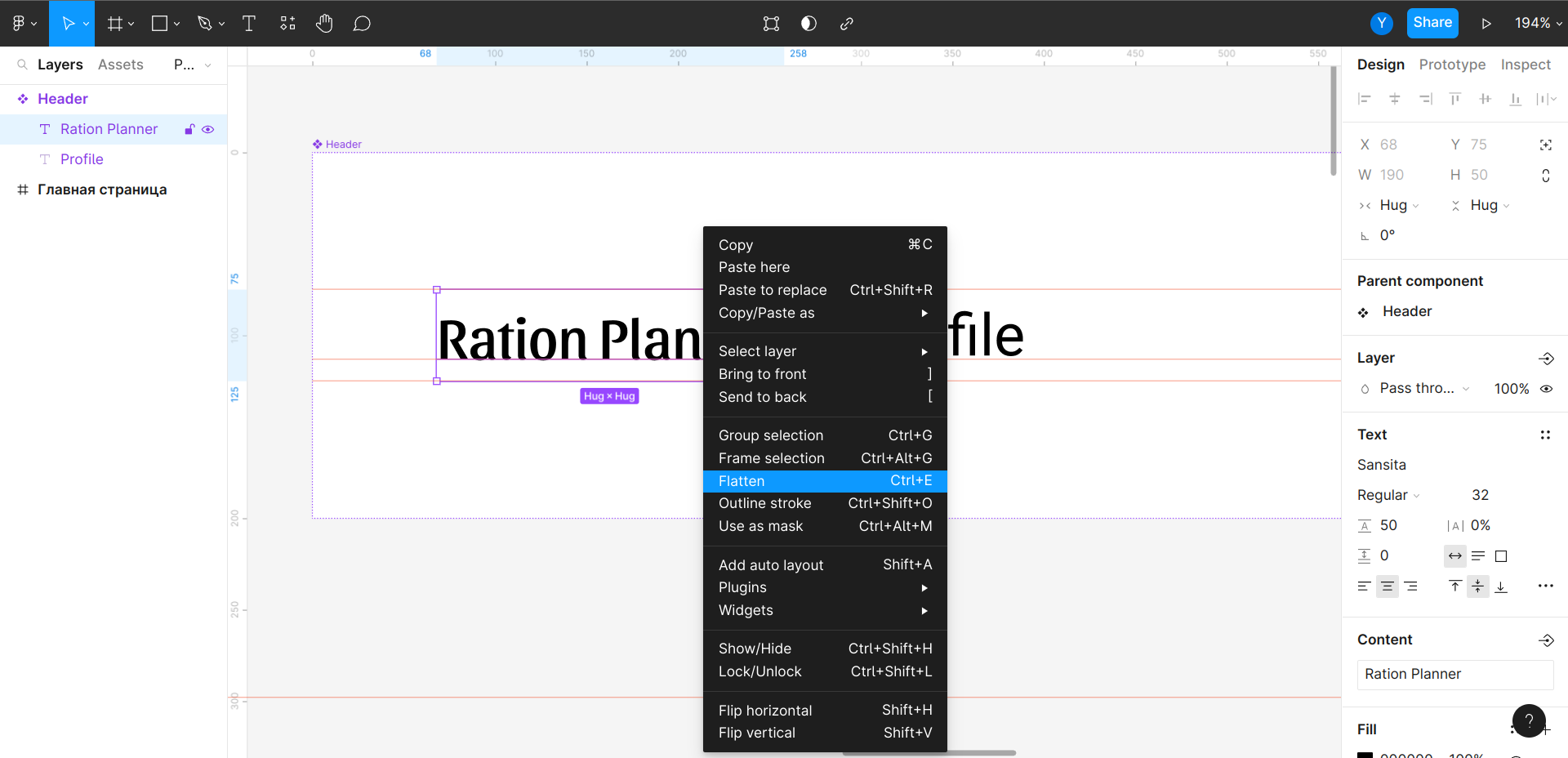
Найденный мною костыль - применить функцию "Flatten" на все элементы шапки, тогда лишнее пространство вокруг текста пропадает и всё выравнивается как надо. Но в таком случае появляется другая проблема - текст превращается в набор кривых линий, не знаю как это точно назвается, и после этого изменять текст элемента уже нельзя, приходится удалять элемент, создавать на его месте текстовый элемент с изменённым текстом и снова превращать его в кривые линии.


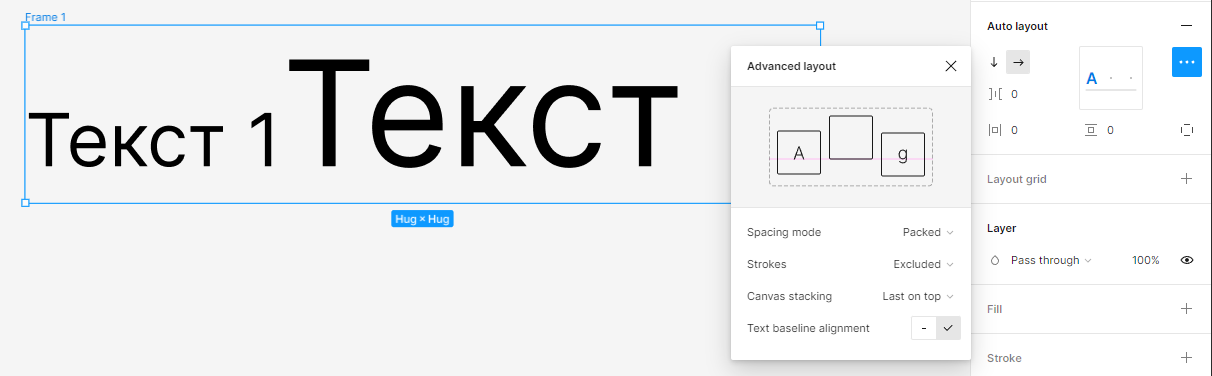
Как я могу выровнять сам текст, а не контейнеры, в которых этот текст находится? Или может быть я могу полностью обрезать лишнее пространство вокруг текста в текстовом элементе? Пытался гуглить, ничего не смог найти.