Я не понимаю, как разместить sidebar справа и чтобы он был fixed и не залезал на header

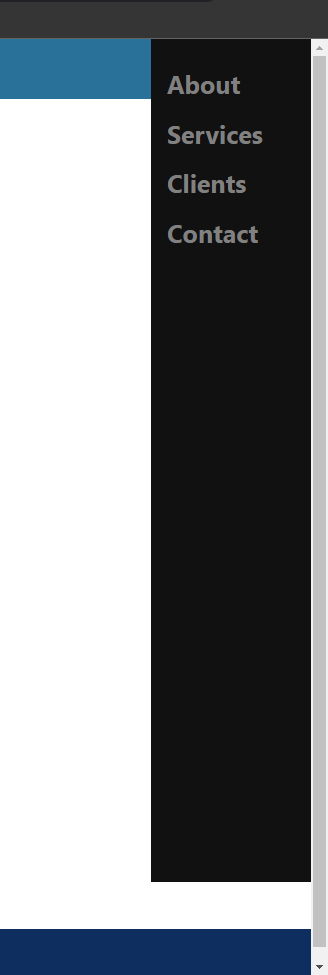
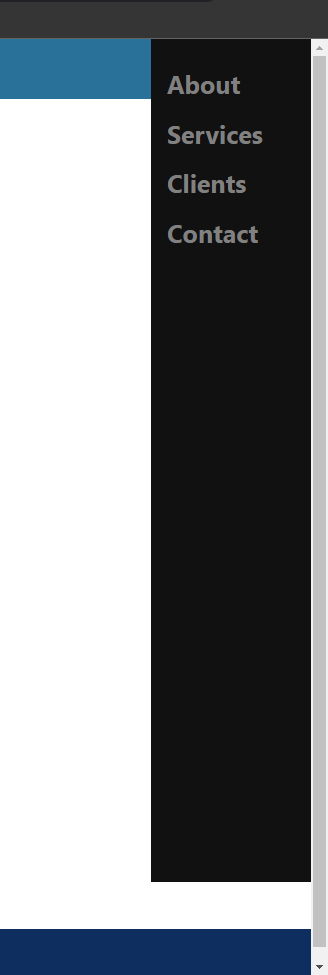
У меня два sidebar и вот как это выглядит
html
<!-- Sidebar слева -->
<table class="table-content" border=0 cellpadding="0" cellspacing="0">
<tr>
<td valign="top" class="left-chapters">
<ul id="leftchapters">
<!-- <li class="selected">Все категории</li>-->
{% if request.user.is_authenticated %}
<li><a href="{% url 'profile' %}">Профиль</a></li>
<li><a href="{% url 'update_profile' %}">Настройки</a></li>
<li><a href="{% url 'show-notifications' %}">Уведомления</a></li>
{%else%}
<li><a href="{% url 'home' %}">Лента вопросов</a></li>
{%endif%}
<li class="share">
<p>Наши соц сети</p>
</li>
</ul>
</td>
<!-- Sidebar справа -->
<div class="sidenav">
<a href="#about">About</a>
<a href="#services">Services</a>
<a href="#clients">Clients</a>
<a href="#contact">Contact</a>
</div>
<!-- Блок контента -->
{% block content %}
{% endblock %}
<!-- Конец блока контента -->
</tr>
</table>
</td>
</tr>
css
.sidenav {
height: 90%;
width: 160px;
position: fixed;
z-index: 1;
top: 0;
right: 0;
background-color: #111;
overflow-x: hidden;
padding-top: 20px;
}
.sidenav a {
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
}
.table-content {
width: 100%;
min-height: 100%;
height: 100%;
}
.left-chapters {
margin: 0;
background: #eee;
border-right: 1px solid #ccc;
min-height: 100%;
}