При открытии попапа бекграунд не накладывается на некоторые элементы
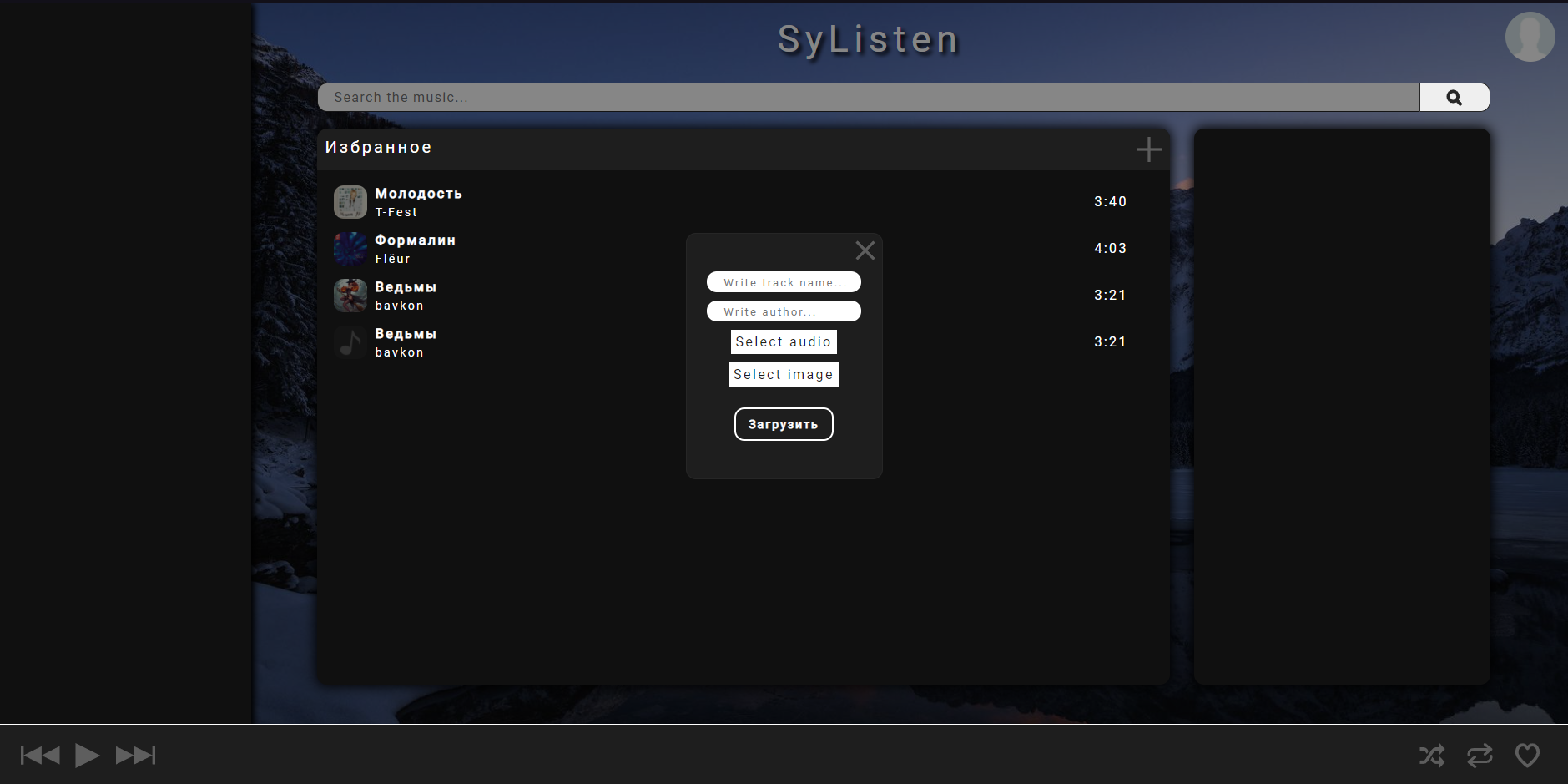
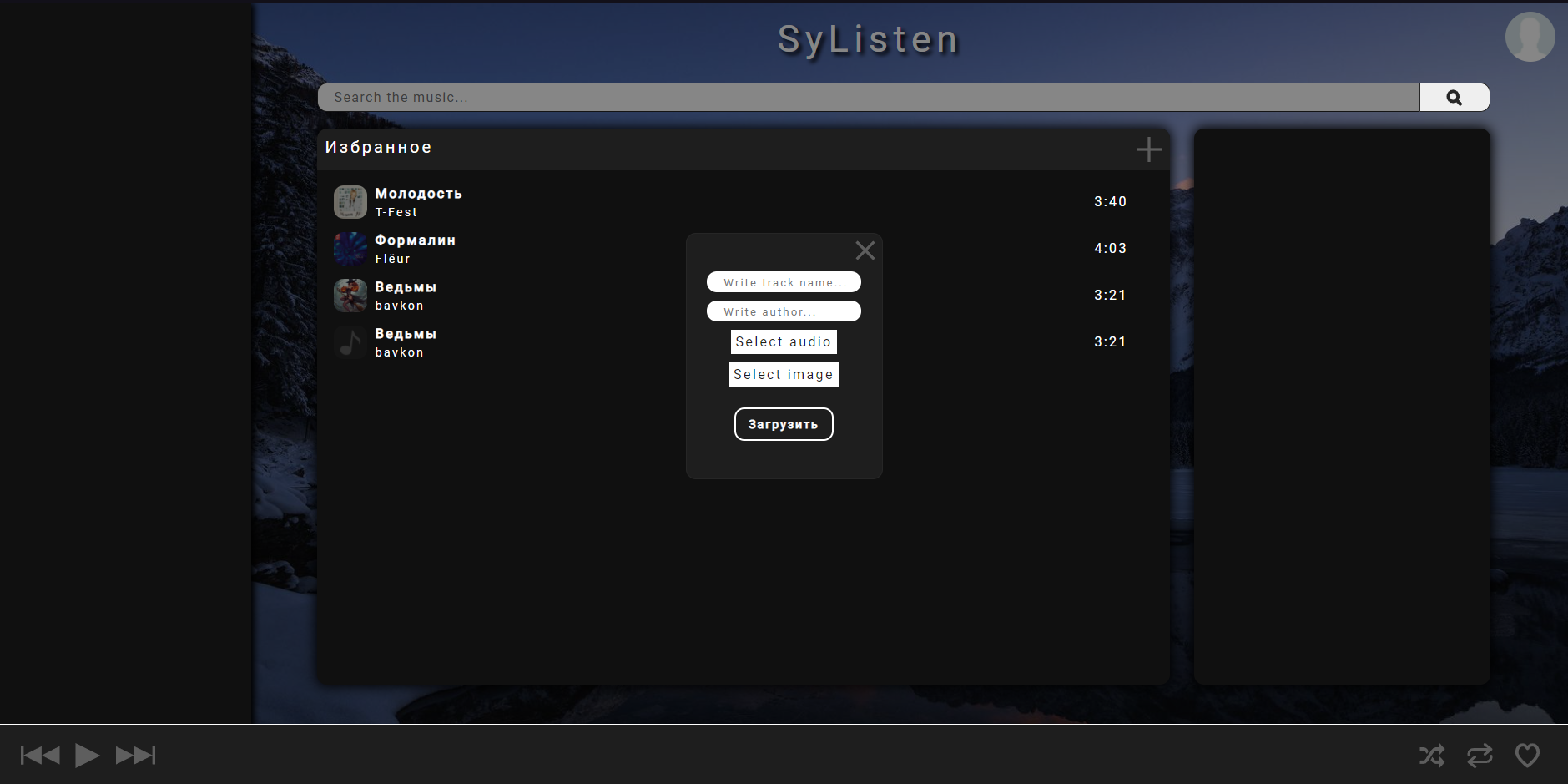
Пример:


На фото видно как некоторые элементы не изменились в цвете, как это можно решить?
.popup{
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
Пробовать добавить свойство z-index но оно нее помогло