Задача, казалось бы, проста: есть html кнопки, который нужно вывести в шаблоне через angular:
<div class="btn btn-primary sopdu-chat-btn" data-author="support" data-id="123">Открыть чат</div>
Этот html находится в переменной item.chat. При выводе через конструкцию {{item.chat}}, html выводится текстом

Немного погуглив, понял, что html в angular выводится с помощью атрибута ng-bind-html. В итоге вывожу переменную вот так:
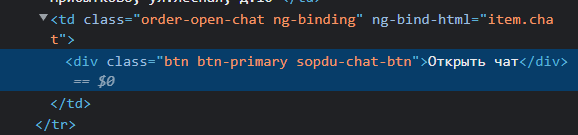
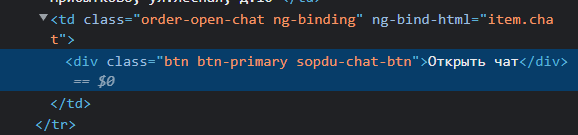
<td class="order-open-chat" ng-bind-html="item.chat"></td>
Так html действительно вывелся, но почему-то без атрибутов data-author и data-id

Как можно убрать это обрезание атрибутов? На всякий случай отмечу, что сайт на битриксе и все манипуляции проводятся внутри компонента