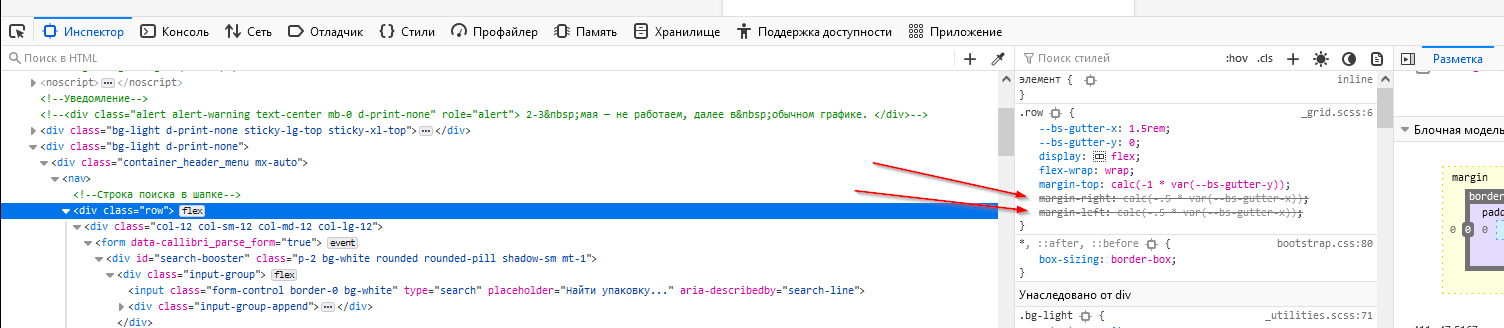
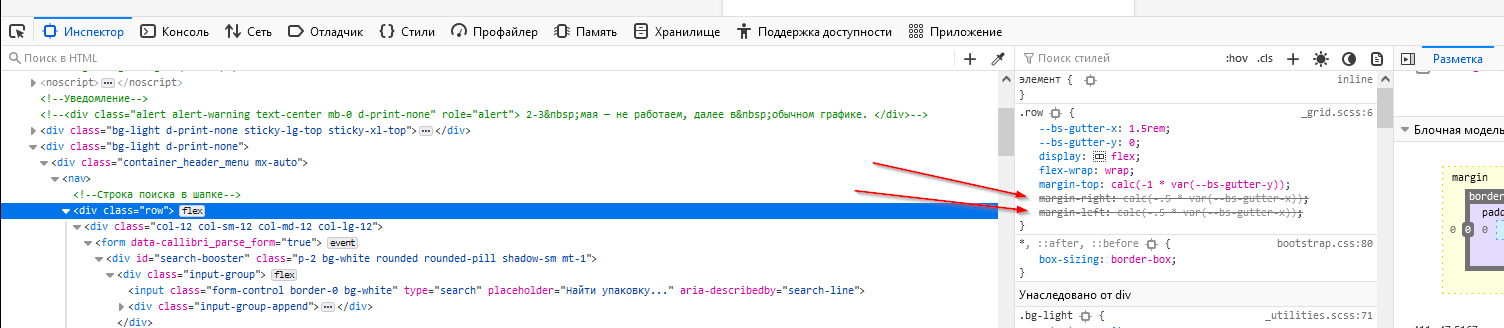
Вот это выключил и ушел скролл. откуда он там взялся и нужен ли он, не поехало ли что в других местах - хз.

вероятно правильно как-то ограничить ширину nav, чтобы 100% row внутри было с учетом отступа. А вообще задавать промежутки между флекс-элементами через margin как-то противоестественно, есть же gap
UPD:
Поскольку это бутстрап (который нужно выкинуть вслед за jquery), в его документации описано "решение" (костыль, исправляющий костыль):
https://getbootstrap.com/docs/5.2/layout/gutters/#...
у всех непосредственных родителей .row добавить .container илит .overflow-hidden