Доброго времени суток!
Подключаю шрифт в файле variables.scss следующим образом:

Там же настраиваю глобальные переменные:

Получаю следующее отображение в браузере:

При том, что если подключаю тот же шрифт через URL:

Отображение другое (такое, как и должно быть):

Шрифты находятся и прогружаются, это факт, о котором свидетельствует дебаггер браузера:

Дополнительно, не понимаю, почему код в файле variables.scss исполняется несколько раз (например, если посмотреть на кол-во загруженных шрифтов на скриншоте вкладки Network, их почему-то очень много).
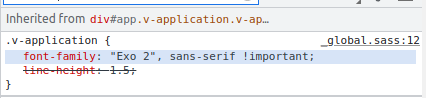
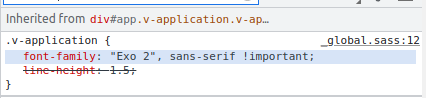
UPD: Кстати говоря, сам шрифт к корневому элементу приложения применяется нормально:

Заранее спасибо за помощь!