App.js
import CustomSelect from "./components/ui/CustomSelect";
function App() {
const items = ['Astana', 'Almaty', 'Volgograd'];
return (
<div>
<CustomSelect items={items} />
<CustomSelect items={items} />
</div>
)
}
export default App;
CustomSelect.js
import { useState } from "react";
import "./CustomSelect.css";
const CustomSelect = ({ items }) => {
const [isOpen, setIsOpen] = useState(false);
const [selectedValue, setSelectedValue] = useState(items[0]);
const toggleItems = () => {
setIsOpen(!isOpen);
};
const selectItem = (item) => {
setSelectedValue(item);
toggleItems();
}
const itemList = items.map((item) => (
<div className="select-item" key={item} onClick={() => selectItem(item)}>{item}</div>
));
return (
<div className="select-wrapper">
<div className={isOpen ? 'select-value opened' : 'select-value'} onClick={toggleItems}>
{selectedValue}
</div>
{isOpen && <div className="select-items">{itemList}</div>}
</div>
);
};
export default CustomSelect;
CustomSelect.css
.select-wrapper {
width: 250px;
font-family: 'Noto Sans', sans-serif;
font-size: 16px;
position: relative;
margin-bottom: 1rem;
user-select: none;
z-index: 1;
}
.select-value {
padding: 7px 10px;
border: 1px solid #aaa;
border-radius: 4px;
cursor: pointer;
}
.select-value.opened {
border-radius: 4px 4px 0 0;
}
.select-items {
border-left: 1px solid #aaa;
border-right: 1px solid #aaa;
border-bottom: 1px solid #aaa;
border-radius: 0 0 4px 4px;
position: absolute;
width: 100%;
box-sizing: border-box;
z-index: 2;
}
.select-item {
padding: 7px 10px;
cursor: pointer;
}
.select-item:hover {
background-color: #f1f1f1;
}
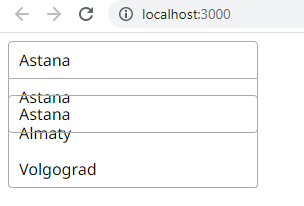
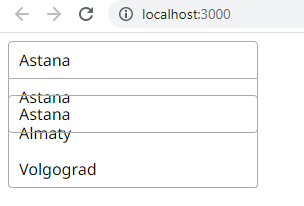
При открытии списка, получается вот так: