Всем привет.
Нужна небольшая подсказка.
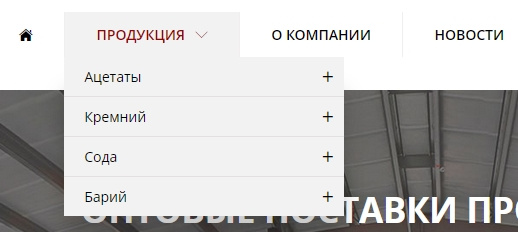
Горизонтальное меню с уровнями, сделал чтобы основное меню подсвечивалось, когда наводим мышку и вываливается подменю, в подменю если нажать развернуть другие подменю, то у основного подменю фиксируется подсветка, если мышку отвести и подменю все закрылось, то подсветка так и висит, надо как-то поправить, я пока не решил задачу, пробую варианты.
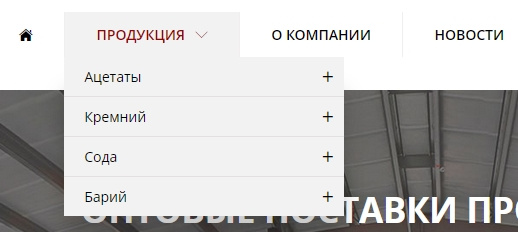
Вот что выходит, навели мышку но не кликнули раскрыть уровни подменю.

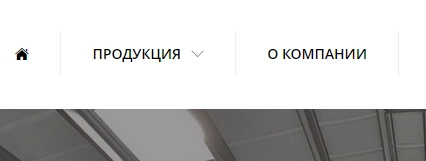
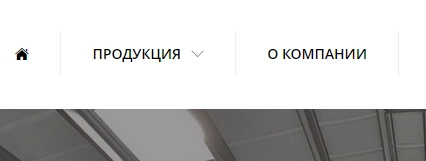
И если отвести мышку, то все ок

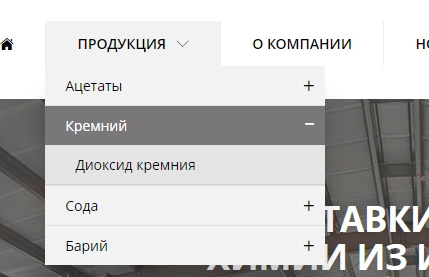
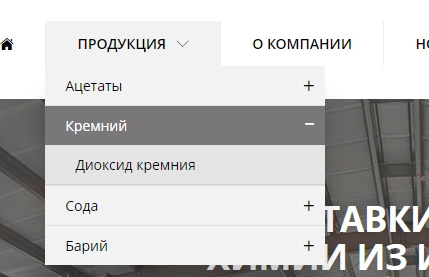
Далее, если уже раскрыть подменю в меню

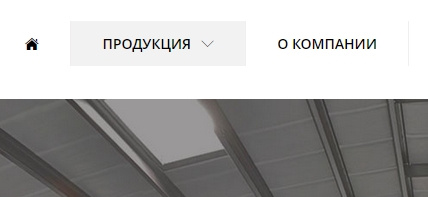
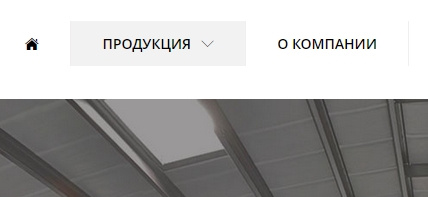
И потом отвести мышку в сторону, ну чтоб подменю свернулось, то подсветка не убралась
 Пощупать все это можно тут:
jsfiddle.net/vlit/m72w5uob/237
Для подсветки
Пощупать все это можно тут:
jsfiddle.net/vlit/m72w5uob/237
Для подсветки
.dropdown li.sub:hover,
.dropdown li.sub:focus-within {
background: #F2F2F2;
color: #fff;
}