Привет всем) Продолжаю пытаться довести до ума работу с редактором
Laraberg
Возможно, кто-то уже сталкивался с этой проблемой и решил ее.
Вчера запилил кастомный блок
const ServerSideRender = Laraberg.wordpress.serverSideRender;
import {blockDefault} from '@wordpress/icons';
import {Fragment} from "react";
const testBlock = {
title: 'Test',
icon: blockDefault,
category: 'common',
edit() {
return (
<Fragment>
<ServerSideRender block='ay/test'/>
</Fragment>
)
},
save() {
return null;
}
}
Laraberg.registerBlockType('ay/test', testBlock)
Собственно, провайдер для этого дела
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use VanOns\Laraberg\Laraberg;
class BlockServiceProvider extends ServiceProvider
{
/**
* Bootstrap services.
*
* @return void
*/
public function boot()
{
Laraberg::registerBlockType(
'ay/test',
[],
function ($attributes, $content) {
return view('blocks.test', compact('attributes', 'content'));
}
);
}
}
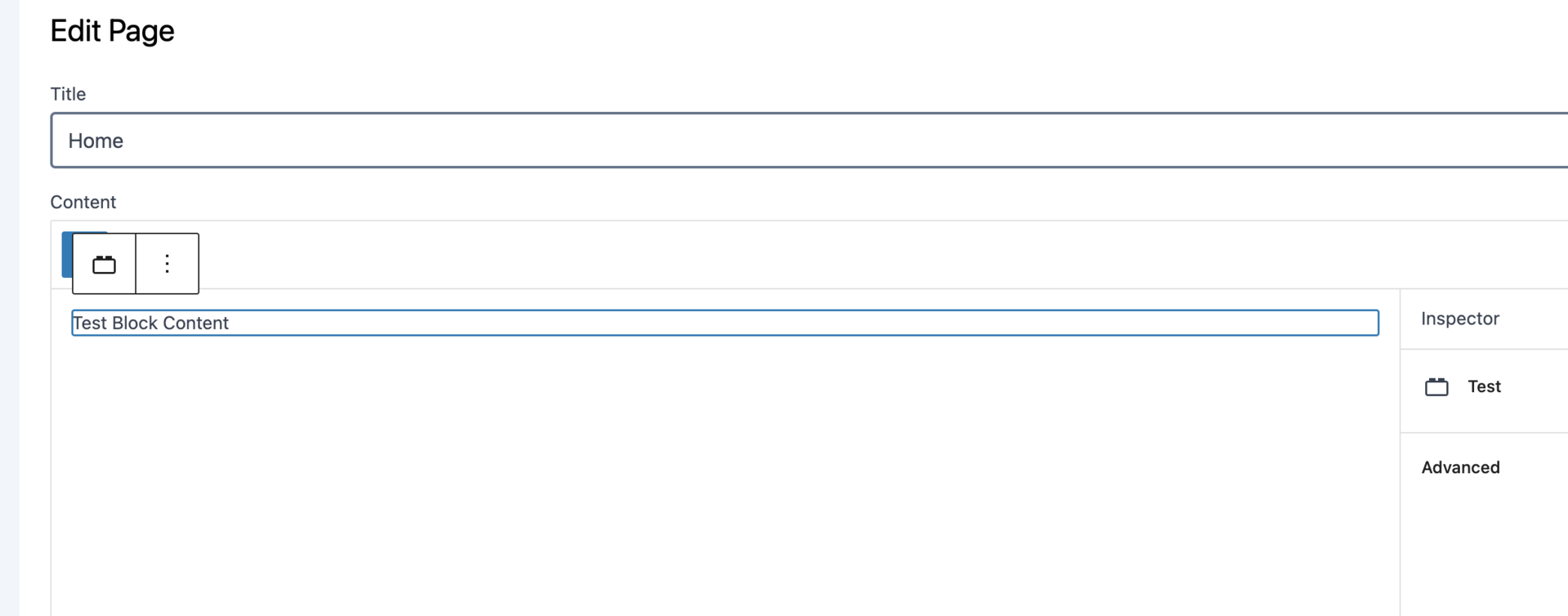
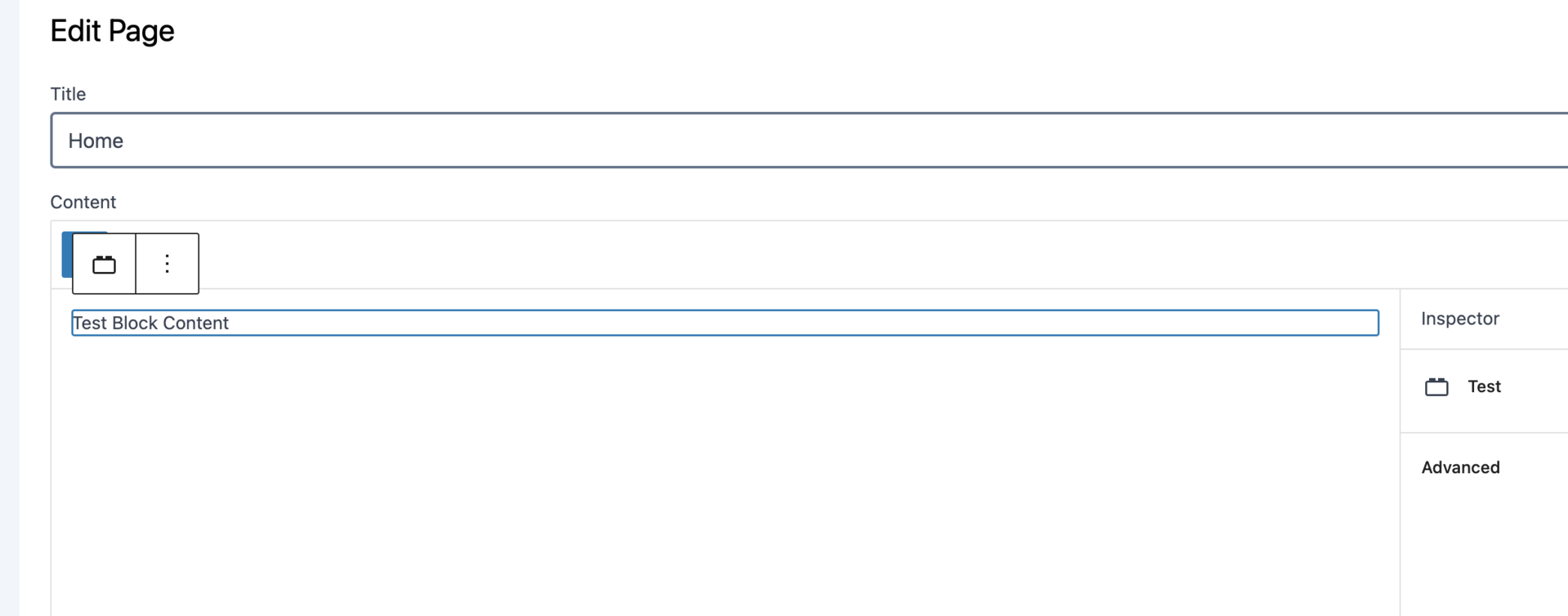
В самом редакторе все отлично отображается:

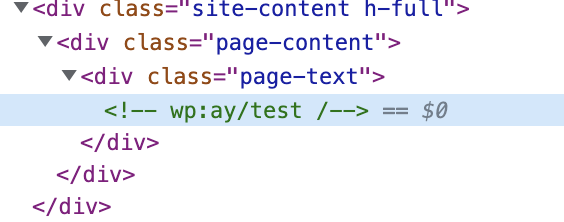
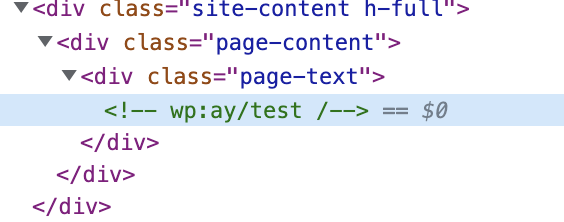
А вот на фронте рендера view не происходит. Там обычный стандартный php без js. Я не совсем догоняю, куда копать