Есть SPA клиент на Nuxt 3 и REST-API на ларе.
Мне нужно реализовать возможность создавать отдельные страницы-ленды без изменения основного клиента.
Как я это вижу:
Ленды загружает отдельный компонент Land.vue
Роутер, когда не нашел ни одного совпадения, отдает не 404, а Land.vue, который стучится к ларе и спрашивает, есть ли такой-то лендинг. Лара смотрит специальную папку с лендингами и возвращает либо json файл с путями к .js файлам или 404.
Если 404, то Land.vue производит редирект уже в основном клиенте на страницу 404.
А если пришел json, то вставляем в head нужные скрипты, а потом делаем какой-нибудь
import(...) и получаем рут компонент ленда, который и рендерим с помощью
<component :is="...">
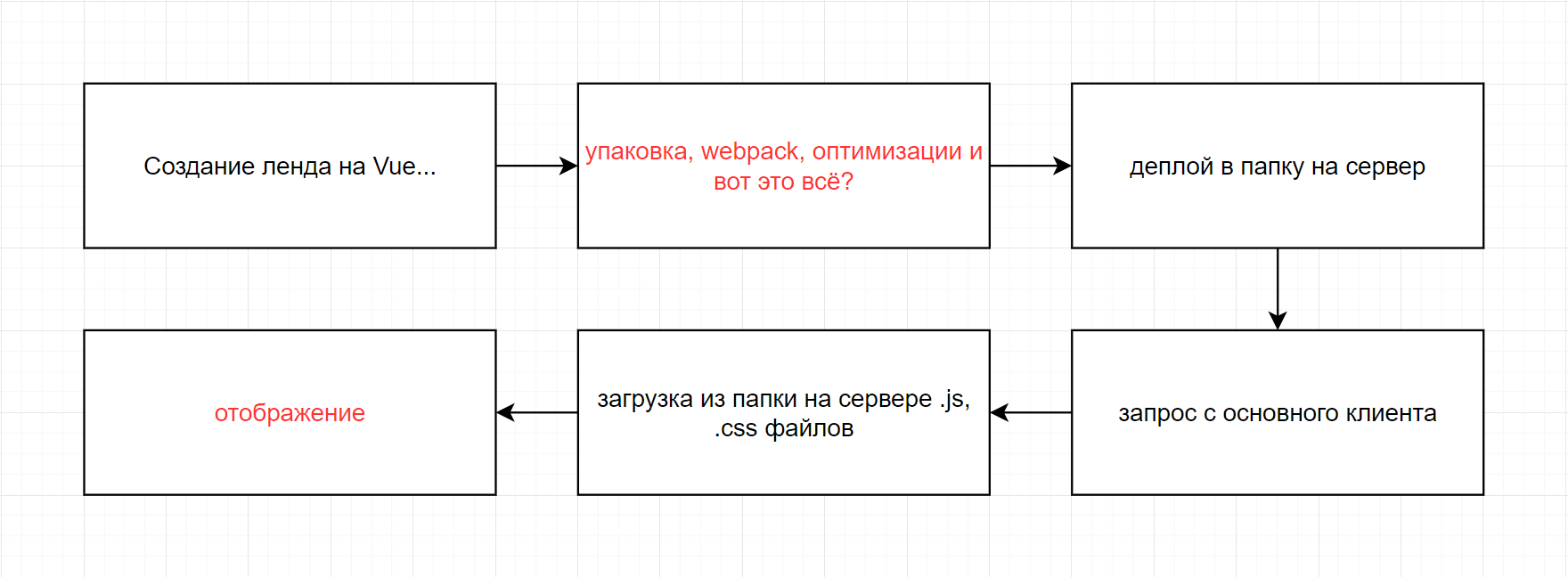
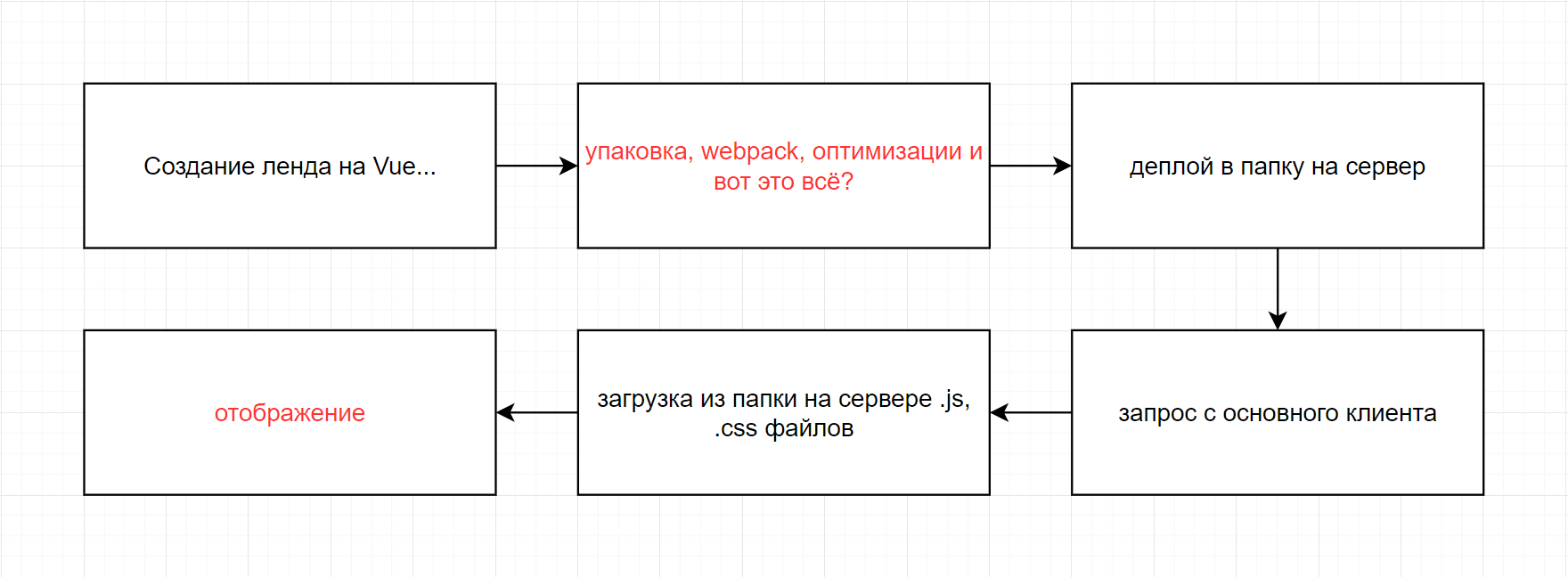
Т. е. примерно такой жизненный цикл ленда:
 Вопрос:
Вопрос: как собирать vue (версии 3) компоненты, чтобы:
1. Их подключить в клиенте Nuxt 3 (чтобы они были как компоненты, которые подключаются через
import(...) или аналогичным способом)
2. Они не тянули за собой лишнюю копию vue, а использовали тот же Vue, что подключен на основном клиенте вместе с Nuxt
Спасибо!