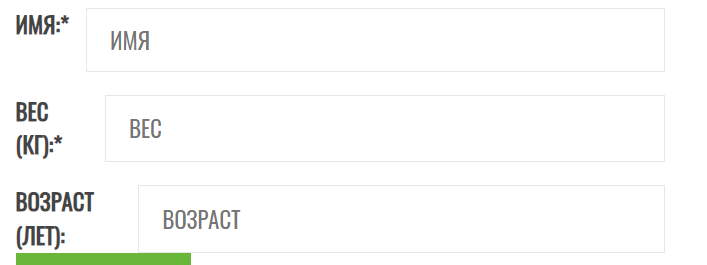
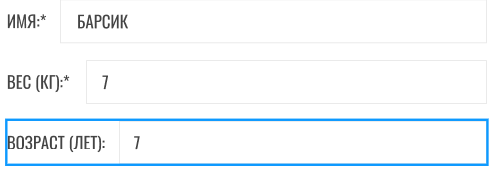
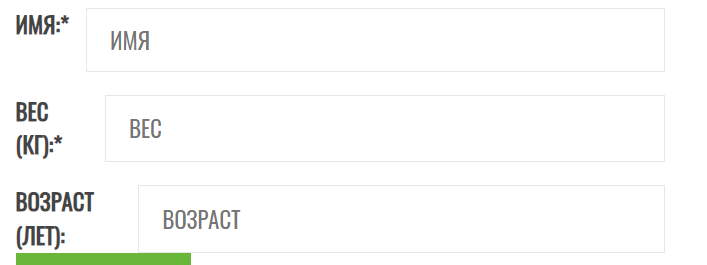
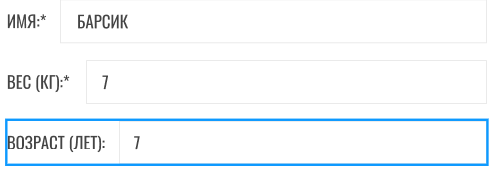
Как лучше всего стилизовать сами элементы или их родителя, чтобы текст поместился полностью, не перепрыгивая?
<div className={ styles.content_data__input_content }>
<h4>Вес (кг):*</h4>
<input type="text" placeholder="Вес"/>
</div>
.content_data__input_content {
display: flex;
gap: 15px;
& h4 {
font-size: 20px;
line-height: 29.64px;
color: #c4c4c4;
text-transform: uppercase;
}
& input {
padding: 12px 20px;
width: 100%;
border: 1px solid var(--light-gray_6);
transition: border-color var(--speed_03), box-shadow var(--speed_03), border-radius var(--speed_03);
font-size: 20px;
line-height: 20px;
color: var(--dark-gray);
text-transform: uppercase;
}
}
Как нужно

Как сейчас