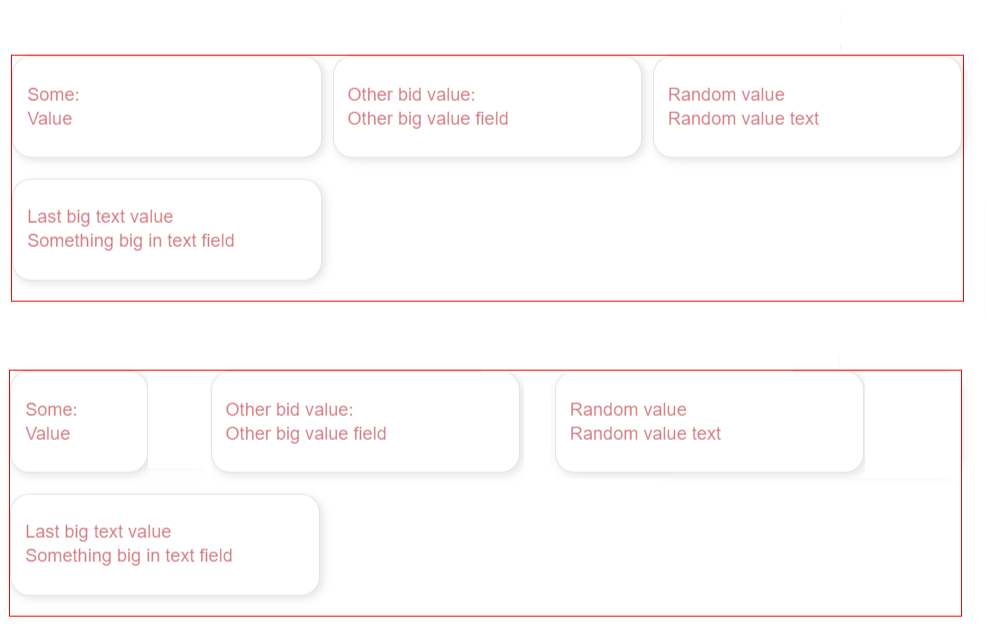
Вот ответ на то как сделать чтобы блоки были шириной в зависимости от контента input'ов, раскоментил points-events: none; чтобы можно было проверить
А чтобы их оставалось только максимум 3 на одной строке может быть не очень корректная задача в такой разметке, думаю тоже придётся через js делить на чанки, класть в каждый блок максимум по 3 и если есть 4ый создавать новый и класть контент туда