Есть вот такой блок:
<div class="enroll">
<div class="container">
<div class="enroll__wrap">
<h3 class="enroll__title">Запись на дегустацию</h3>
<p class="enroll__text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Feugiat enim tortor in hac id imperdiet adipiscing. Pellentesque nisi, mi sit non sit sed fermentum. </p>
<form class="enroll__form">
<input type="text" name="Name" placeholder="Имя" required>
<input type="text" name="Telephone" placeholder="Телефон" required><br>
<input type="text" name="Boutique" placeholder="Бутик на Невском 103" required><br>
<button class="enroll__button">записаться</button>
</form>
</div>
</div>
</div>
.enroll {
background: #282828;
padding: 100px 0px;
}
.enroll__wrap {
position: relative;
border: 3px solid #C4C4C4;
padding-top: 105px;
padding-bottom: 80px;
padding-left: 285px;
padding-right: 285px;
}
.enroll__wrap::after {
content: url(../img/enroll-deco01.jpg);
position: absolute;
left: -30px;
top: -70px;
}
.enroll__wrap::before {
content: url(../img/enroll-deco02.jpg);
position: absolute;
right: -30px;
top: -70px;
}
.enroll__title {
font-size: 36px;
line-height: 150%;
text-align: center;
color: #FFFFFF;
padding: 10px 50px;
background: #282828;
position: absolute;
top: -50%;
}
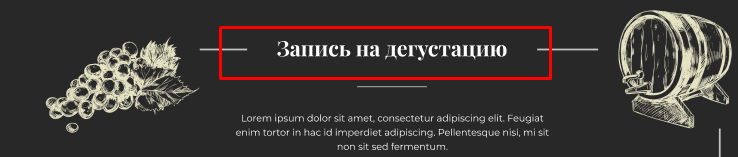
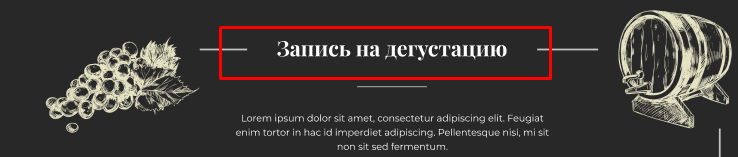
Нужно чтобы заголовок был расположен вот так:

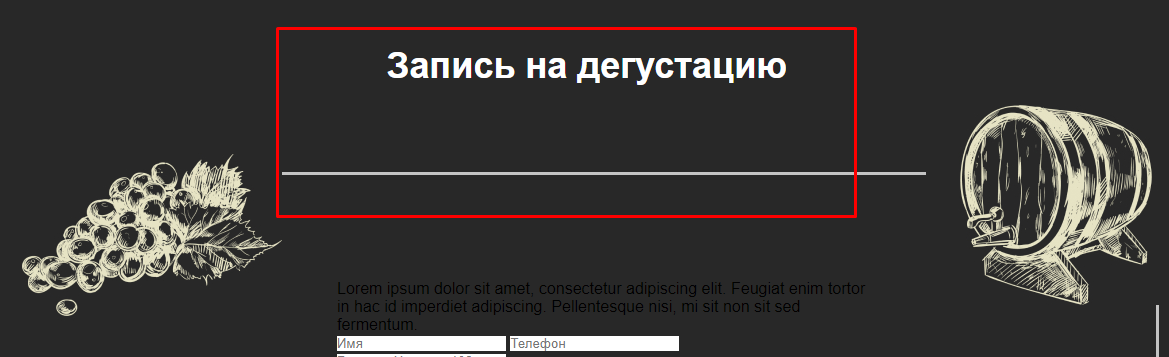
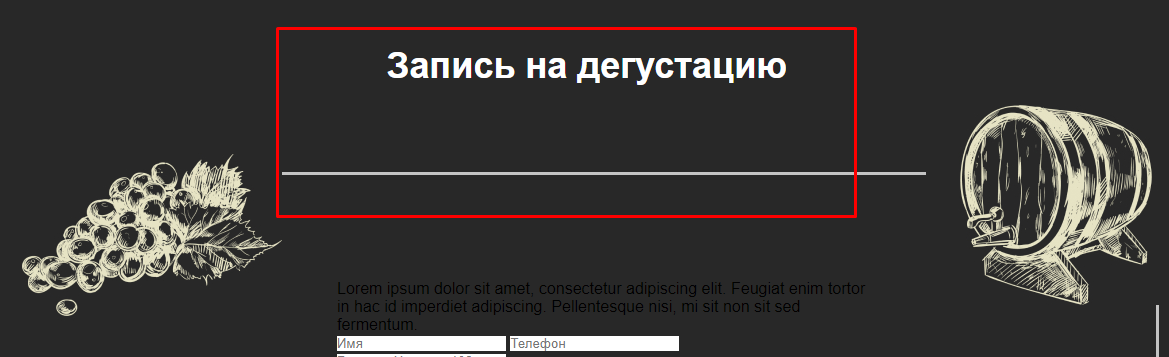
А у меня вот так:

Что я сделал не так и как мне сделать так чтобы было как на первом скриншоте?