Добрый (или не очень, в связи с последними событиями) день. У меня есть задача адаптировать стандартный слайдер bootstrap'а :
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img id="slider-img" src="assets/img/carousel1.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5><a href="#">Dbrand выпустила чехлы, которые превращают смартфон в аналог Nothing Phone (1)</a></h5>
</div>
</div>
<div class="carousel-item">
<img src="assets/img/carousel2.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5><a href="#">В сеть попали рекомендованные цены на десктопные видеокарты Intel Arc A770, A750 и A580</a></h5>
</div>
</div>
<div class="carousel-item">
<img src="assets/img/carousel3.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5><a href="#">Google выпустила финальную бета-версию Android 13</a></h5>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
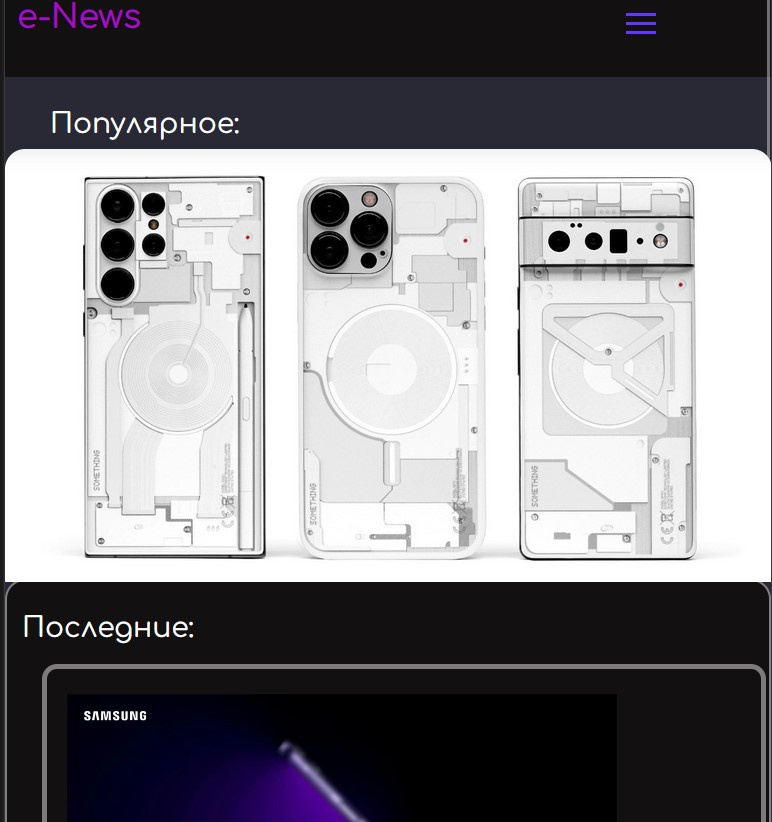
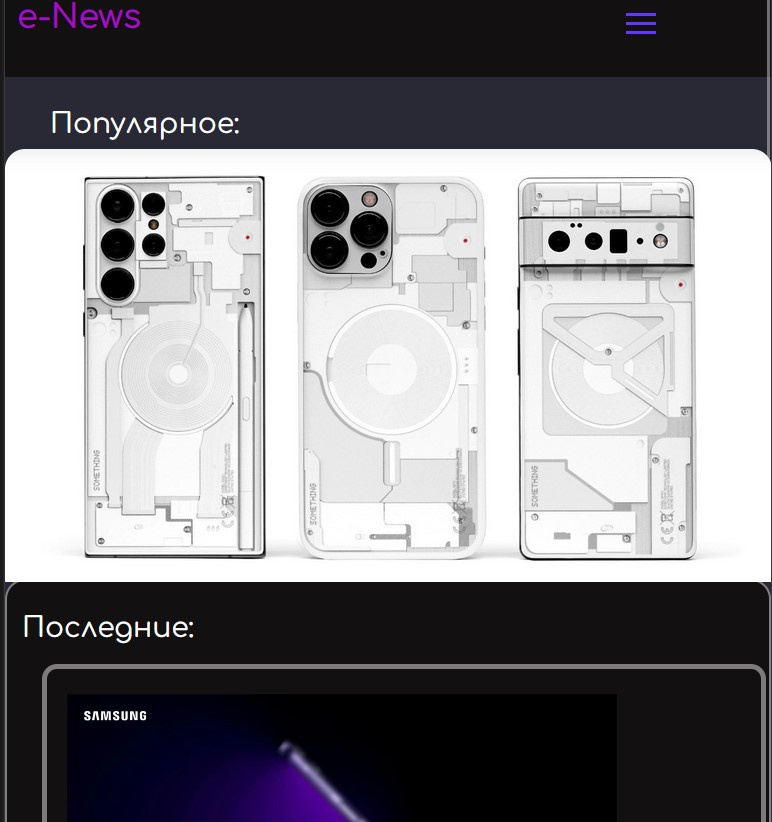
на брейкпоинте в 767 по ширине, на всю эту самую ширину:

И если с этим у меня проблем нет, то вот как реализовать автоматическую смену значения width у слайдера, для дальнейшего его сужения и адаптацию под устройства с более маленькими экранами, я так и не смог понять.
Наверное вопрос банальный, но до этого с подобной реализацией не сталкивался. Кому не сложно, в двух словах хотя-бы описать, буду очень признателен.