Начал разбираться с Gulp, настроил так как была ошибка по этому ответу
https://qna.habr.com/q/590431
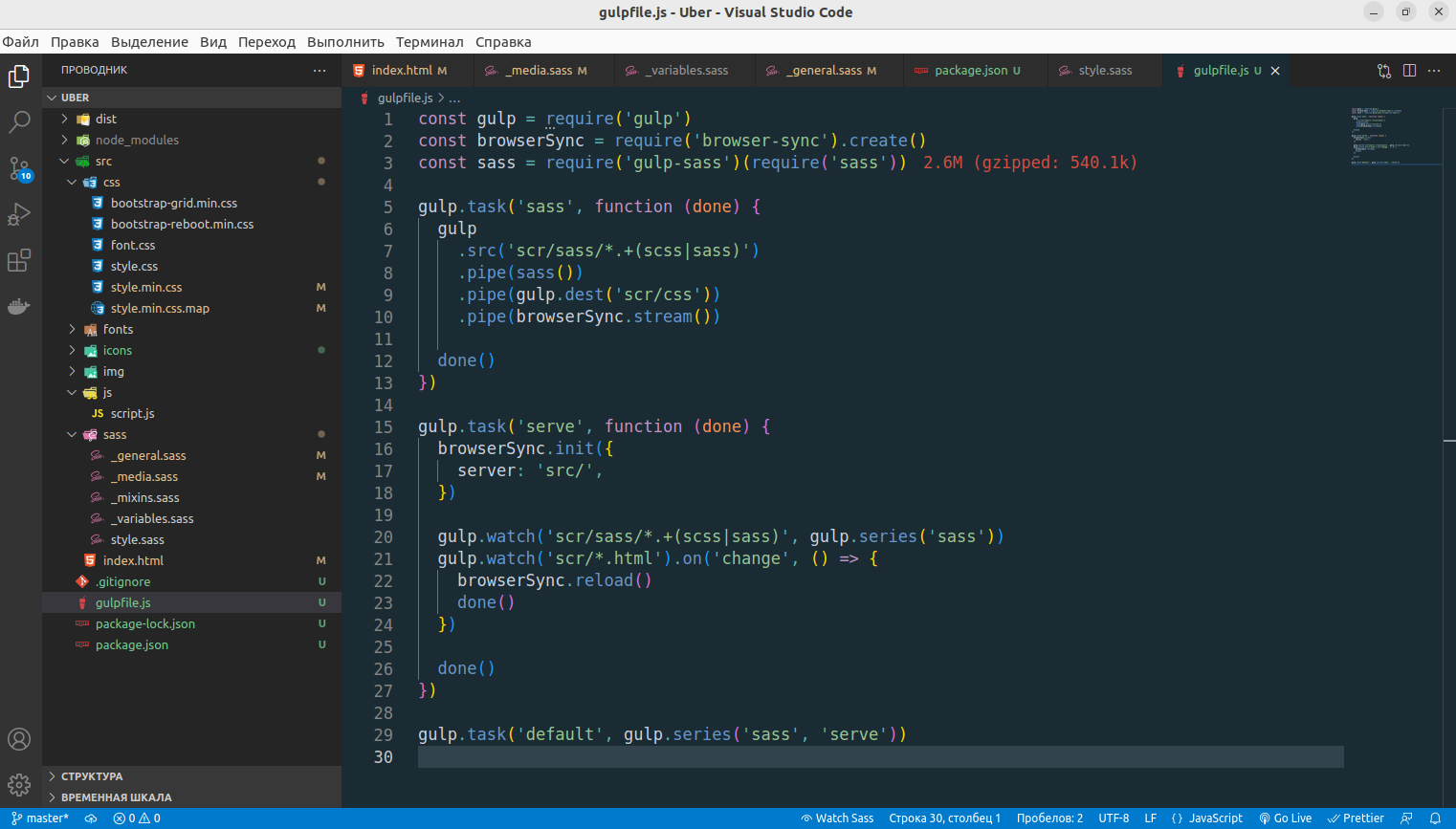
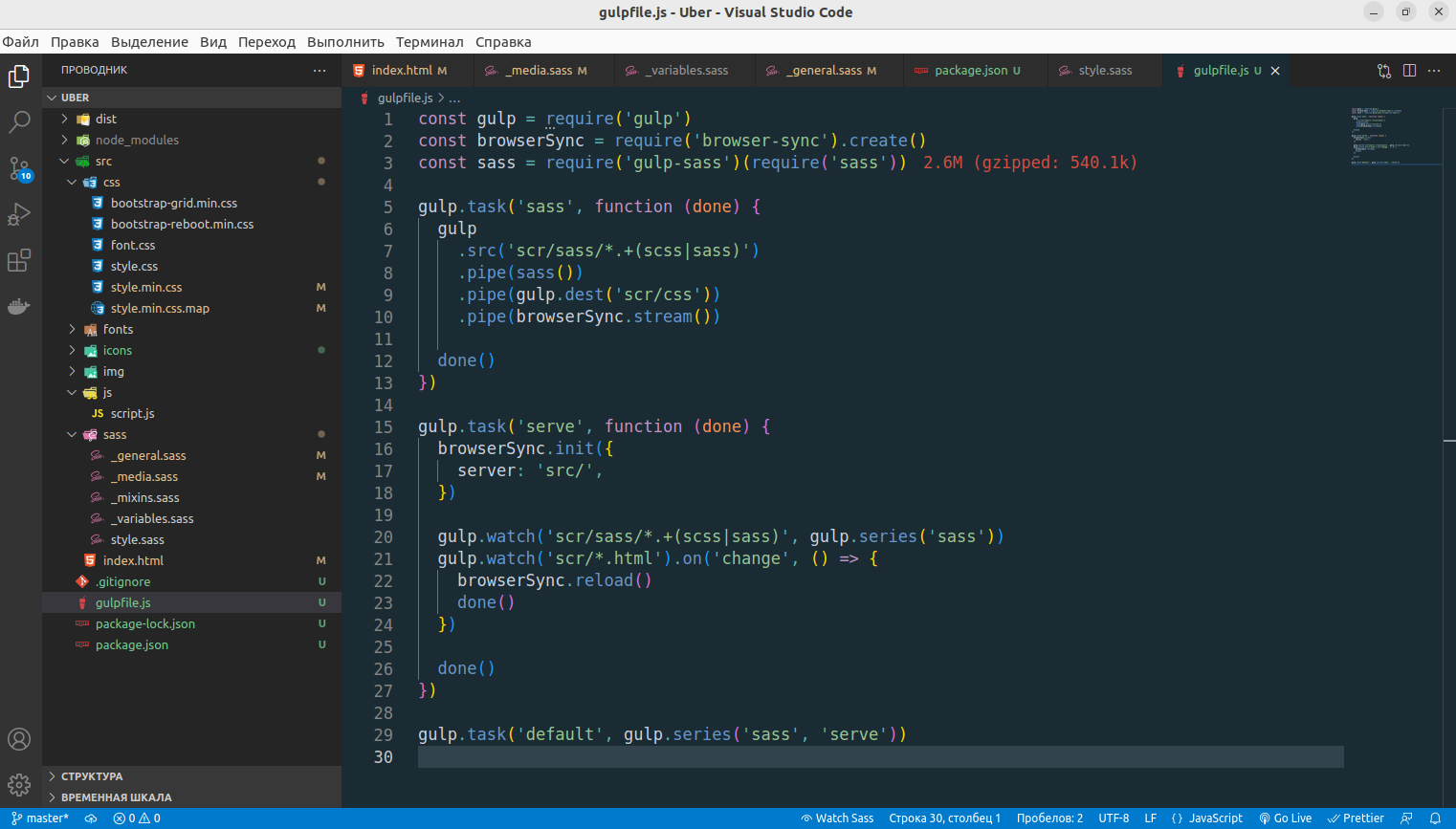
Вот gulpfile

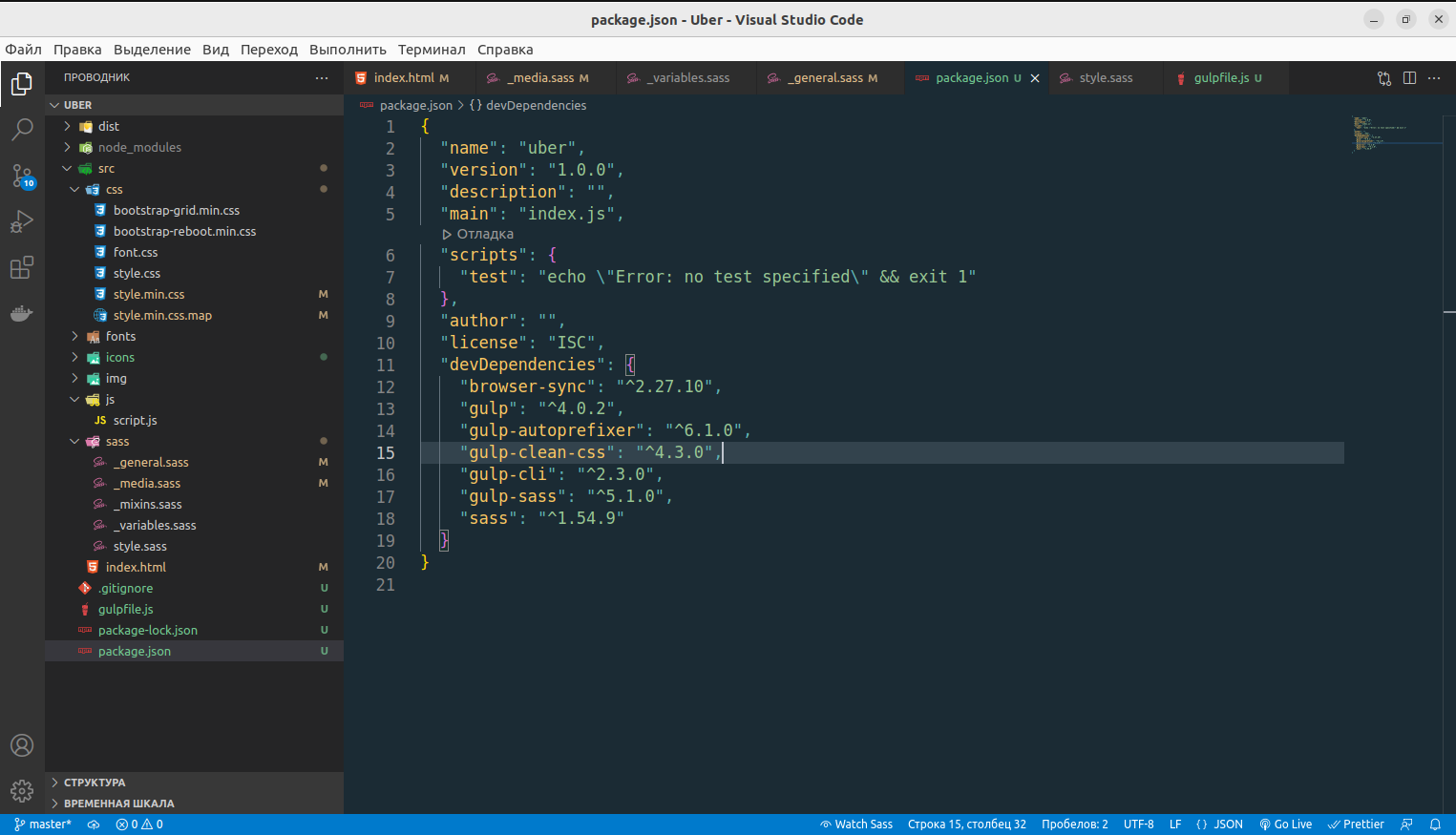
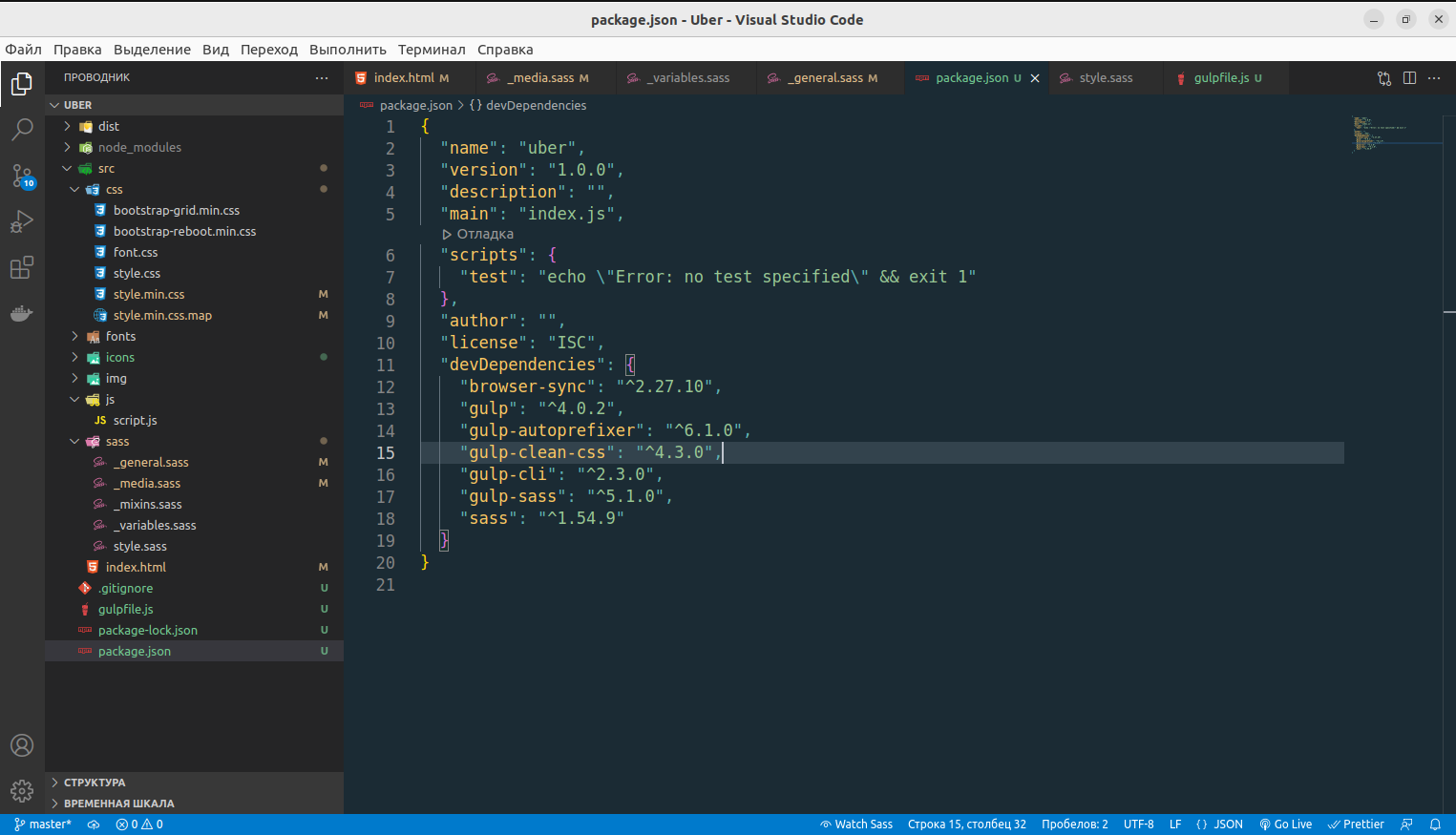
Вот установленные пакеты

Проблема в том что при изменении html обновления в браузере не происходят, даже немного подождав. Как можно это исправить? Возможно код с ответа не правилен и не дает это сделать, не понятно почему...
const gulp = require('gulp')
const browserSync = require('browser-sync').create()
const sass = require('gulp-sass')(require('sass'))
gulp.task('sass', function (done) {
gulp
.src('scr/sass/*.+(scss|sass)')
.pipe(sass())
.pipe(gulp.dest('scr/css'))
.pipe(browserSync.stream())
done()
})
gulp.task('serve', function (done) {
browserSync.init({
server: 'src/',
})
gulp.watch('scr/sass/*.+(scss|sass)', gulp.series('sass'))
gulp.watch('scr/*.html').on('change', () => {
browserSync.reload()
done()
})
done()
})
gulp.task('default', gulp.series('sass', 'serve'))