
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="static/style.css">
<script type="text/javascript" src="static/script.js"></script>
</head>
<body>
<div class="overlay"><img src="blah" id="top" hidden=True>
<span id="close" hidden=True onclick=do_close()><b><u>CLOSE(X)</u></b></span>
</div>
<div class="container">
<div class="row">
<div class="col-lg-12">
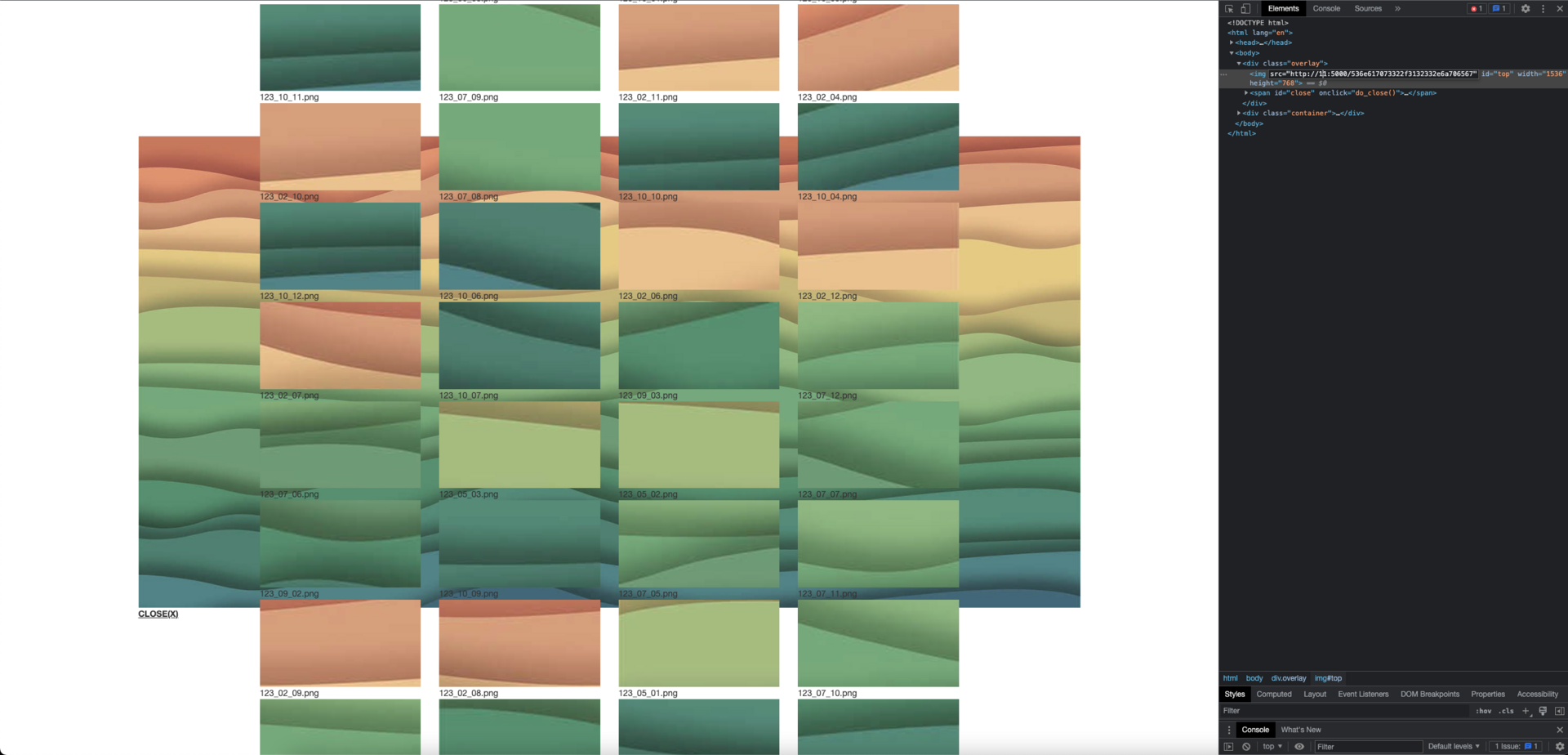
<h1 class="page-header">Thumbnail Gallery</h1>
</div>
{{image_names}}
<hr>
{% for file, encode_file in paths.items() %}
<div class="col-lg-3 col-md-4 col-xs-6 thumb">
<img class="img-responsive" src='{{ encode_file }}' height=100% width=100% onclick="clicked_img(this)" >
<div class="desc">{{ file }}</div>
</div>
{% endfor %}
</div>
</div>
</body>
</html>function clicked_img(img,fp){
console.log(img.src);
var top=document.getElementById('top')
top.src = img.src;
top.hidden=false;
if (img.naturalWidth<screen.width*0.6 && img.naturalHeight<screen.height*0.6) {
top.width=img.naturalWidth;
top.height=img.naturalHeight;
} else {
top.width=screen.width*0.6;
top.height=img.naturalHeight/img.naturalWidth*top.width;
}
document.getElementById('close').hidden = false;
}
function do_close(){
document.getElementById('top').hidden=true;
document.getElementById('close').hidden=true;
}