Всем привет! Коротко опишу суть проблемы:
Я установил
CKEditor 5, затем установил
ckeditor5-react, после этого установил плагин
Alignment. Запустил проект и получил ошибку:
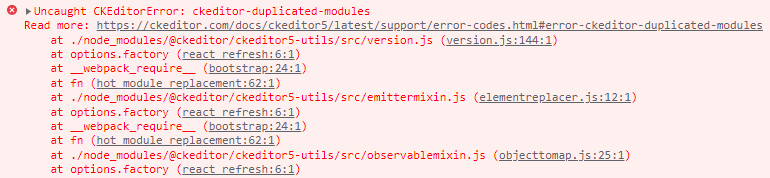
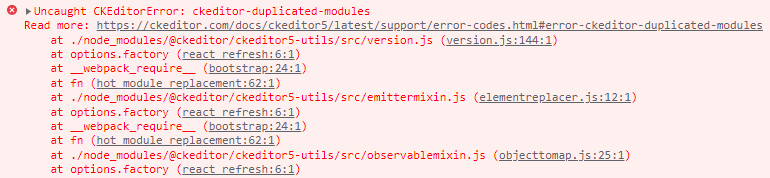
Uncaught CKEditorError: ckeditor-duplicated-modules
Список используемых команд:
npm install --save @ckeditor/ckeditor5-build-classic
npm i @ckeditor/ckeditor5-react
npm install --save-dev @ckeditor/ckeditor5-alignment
Код проекта:
import Editor from '@ckeditor/ckeditor5-build-classic';
import { CKEditor } from '@ckeditor/ckeditor5-react';
import Alignment from '@ckeditor/ckeditor5-alignment/src/alignment';
function App() {
return (
<>
<h2>It' work!</h2>
<CKEditor
editor={ Editor }
config={ {
plugins: [ Alignment ],
toolbar: [ 'bold', 'italic', 'alignment' ]
} }
data="<p>Hello from CKEditor 5!</p>"
onReady={ editor => {
// You can store the "editor" and use when it is needed.
console.log( 'Editor is ready to use!', editor );
} }
/>
</>
);
}
export default App;
Скрин ошибки:

Надеюсь, что кто-нибудь сможет мне объяснить, как правильно импортировать модули :/