Позиционирование дочерних строк bootstrap.
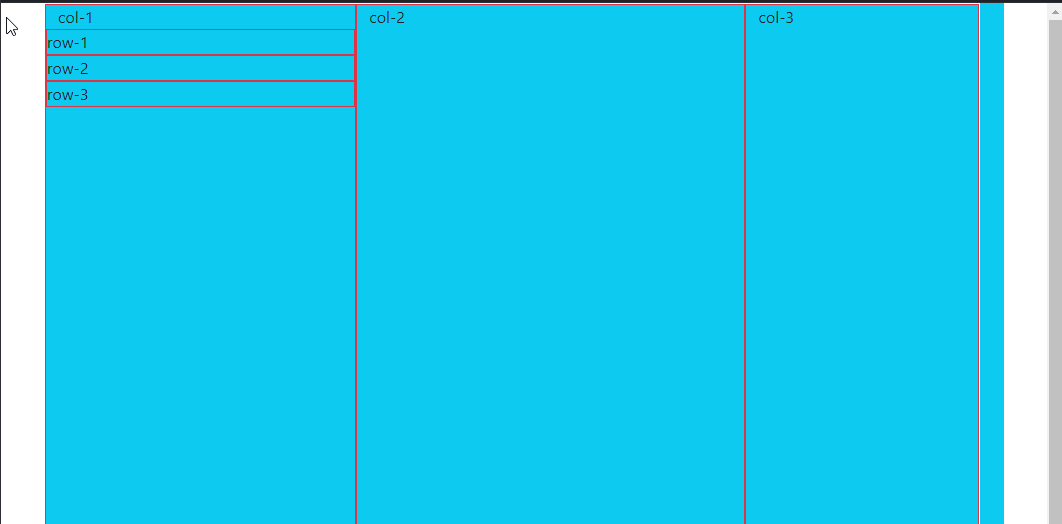
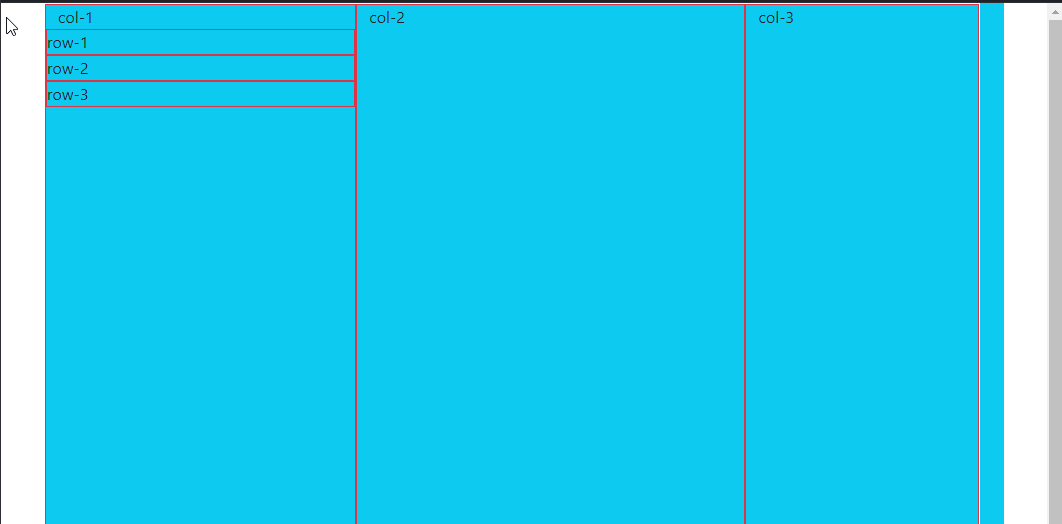
Допустим имеется три строки вложенные в родительский div: Строка-1,
Строка-2, Строка-3.
Решение-1.
- Строка-1 - заполняет свободное пространство (Строка-2, Строка-3 - 50/50 );
- Строка-2 - заполняет свободное пространство (Строка-2, Строка-3 - 50/50 );
- Строка-3 - прижата к нижней точке родителя. Высота строки задаётся.
Решение-2.
- Строка-1 - прижата к верхней точке родителя. Высота строки задаётся.
- Строка-2 - заполняет свободное пространство (Строка-2, Строка-3 - 50/50 );
- Строка-3 - заполняет свободное пространство (Строка-2, Строка-3 - 50/50 );
Как реализовать эти два решения?
https://jsfiddle.net/User65659/xaz6j4wk/37/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap 5 CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
</head>
<!-- === === === BODY === === === === === === === === === === === -->
<body>
<div class="container vh-100 w-100 bg-info">
<div class="row vh-100 w-100 border border-white">
<div class="col-4 border border-danger" >
col-1
<div class="row border border-danger" >
row-1
</div>
<div class="row border border-danger" >
row-2
</div>
<div class="row border border-danger" >
row-3
</div>
</div>
<div class="col-5 border border-danger" >
col-2
</div>
<div class="col-3 border border-danger" >
col-3
</div>
</div>
</div>
<!-- Bootstrap 5 Scripts -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
</body>
</html>