Нужно сделать так, чтобы кнопка была активна только после того, как пользователь поставит чекбокс.
Код чекбокса:
<label className="control-label label-checkbox active">
<input
type="checkbox"
className='checkbox'
defaultValue="1"
/>
<span className='fakeCheckbox'></span>
</label>
Код кнопки:
<div className="btn-box">
<button
type="submit"
name="btn_send_sms"
className="btn btn-primary btn_submit_modal"
data-send-page="master_reg"
id="btn_send_sms"
defaultValue="kontaktnaya_informaciya"
>
<span>Подтвердить</span>
</button>
</div>
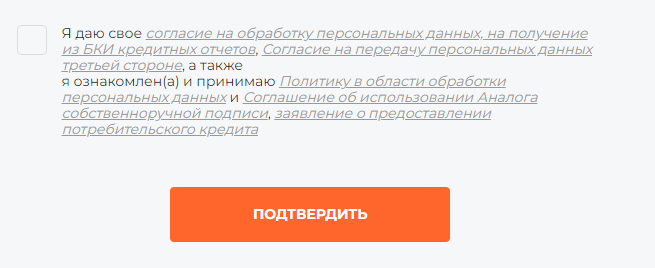
Все выглядит примерно так.