Верстаю макет. В одном месте флекс элемент несколько больше ожидаемого. Никак не могу понять, почему.

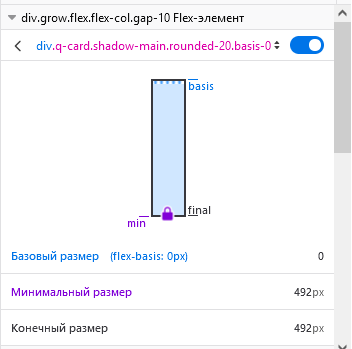
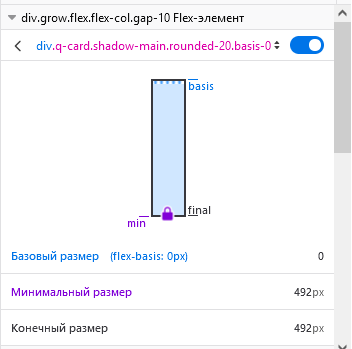
flex-basis при этом у него 0px. Что такое "минимальный размер" с замочком? Я думал, что это сумма содержимого и/или height/min-height.
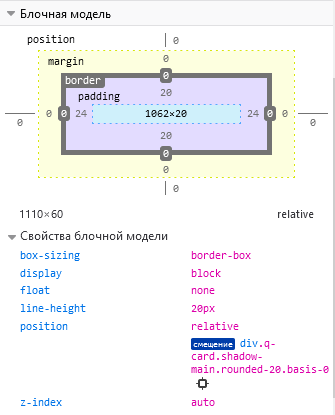
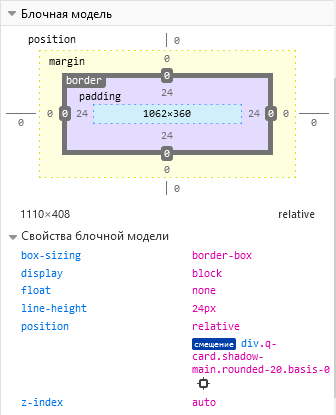
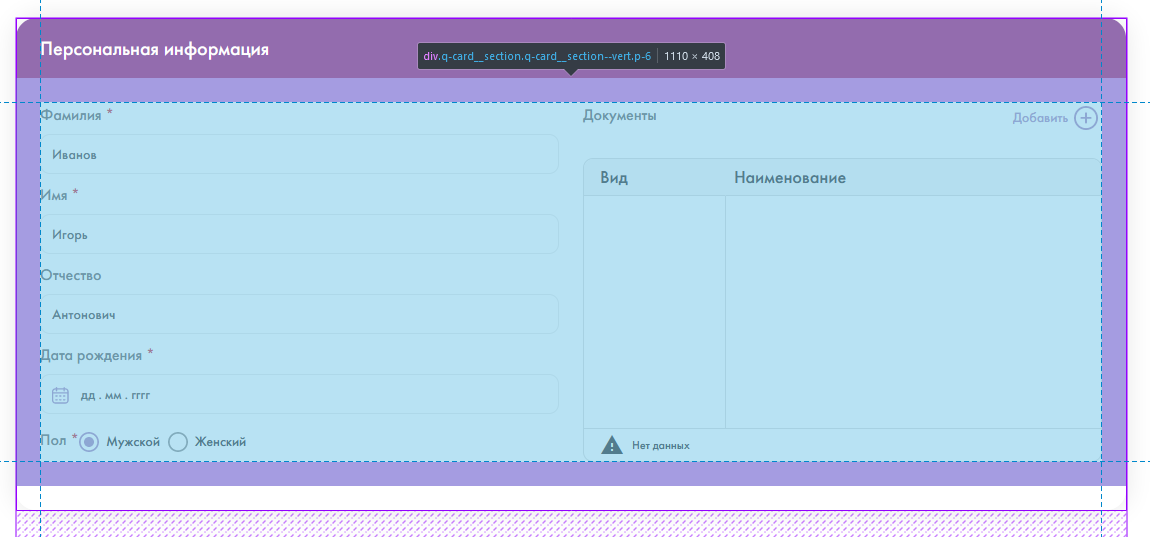
Но: высоте не задана, а внутри него лежит два элемента: 60px и 408px, соответственно, в сумме минимум 468 должно быть. по факту от второго какой-то непонятный отступ:
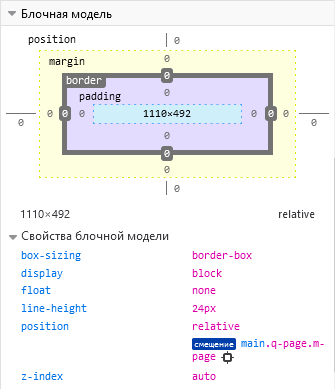
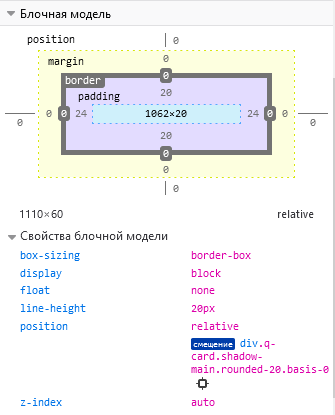
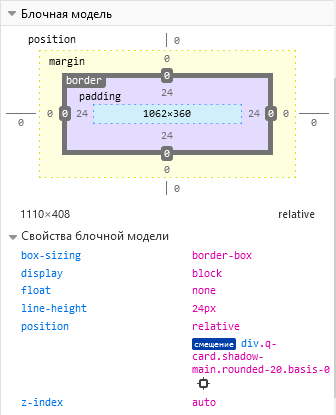
Сам элемент:
содержимое:
Размер содержимого

и

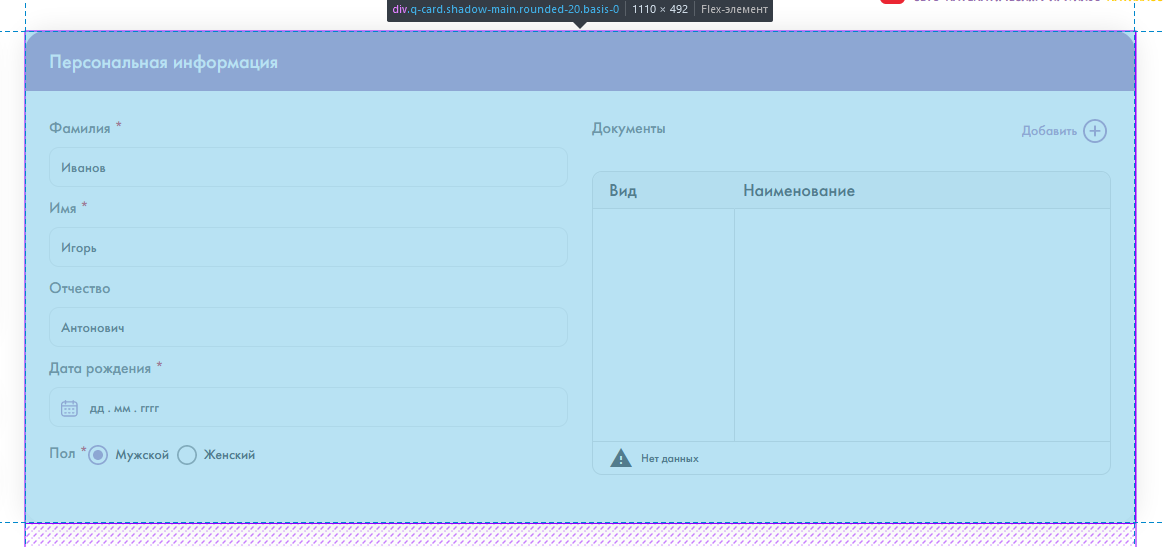
На странице при выделении в девтулзах выглядит так:
Прошу прощения, но в простом виде воспроизвести не могу, а рабочий код содержит некоторое количество нераскрываемой информации. Вопрос в том, откуда взялся минимальный размер и как называется это css свойство? У самого элемента и в применяемых к нему стилях свойства height и min-height не заданы, так что это не они.