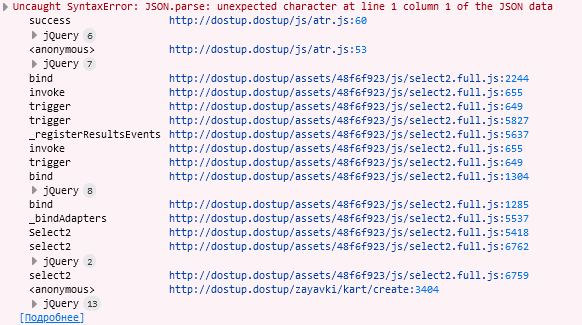
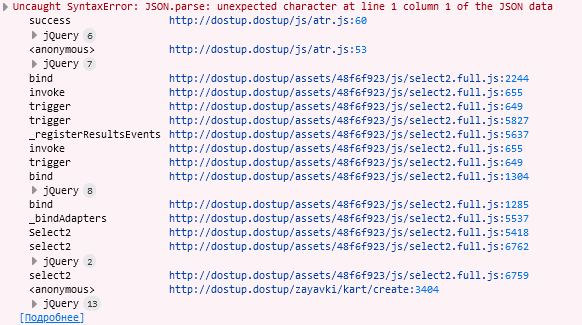
Здравствуйте, подскажите пожалуйста, почему в хроме все работае а в лисе нет
function disableatr() {
let atrs = document.getElementsByClassName('atr');
for (let i=0; i<atrs.length; i++){
atrs[i].checked=false;
atrs[i].disabled=true;
}
}
function disableRes(){
let resurses = document.getElementsByClassName('resurses');
for (let i=0; i<resurses.length; i++){
resurses[i].disabled=false;
resurses[i].checked=false;
}
}
disableRes();
disableatr();
function atrq(element) {
// alert(element.value);
console.log(element);
let checks = document.getElementsByClassName(element.value);
console.log(checks);
for (let i=0; i<checks.length; i++){
if(checks[i].disabled===true){
checks[i].disabled=false
}
else{
checks[i].disabled=true
}
}
};
$('#kuist-idu').on('select2:select', function (e) {
disableatr();
disableRes();
$(".addtext").remove();
$(".atributes").fadeIn();
var data = e.params.data;
//console.log(data.id);
$.ajax({
url: '/zayavki/kart/getuser',
type: 'POST',
data: {
id: data.id
},
success: function(data){
let res = JSON.parse(data);
console.log('!____________!')
console.log(res);
if (res.length!=0)
{
for (let i=0; i<res.length; i++)
{
console.log(res[i]);
$resurs=document.getElementById(res[i]);
$resurs.checked = true;
$resurs.disabled = true;
var oldtext=$('label[for='+res[i]+']').html();
$('label[for='+res[i]+']').html(oldtext + "<b class='addtext'>(уже назначено!!!)</b>");
$("#div"+res[i]).fadeOut(); //скрыть;
}
}
else {console.log('пуст')}
//console.log(data);
//var resurs = document.getElementById(res.id);
//resurs.disabled=true;
//console.log(resurs);
},
error: function(){
alert('Error!');
}
});
});
//console.log(span.length);
//console.log(i);