


settings.py:
...
X_FRAME_OPTIONS = "SAMEORIGIN"
XS_SHARING_ALLOWED_METHODS = ['POST', 'GET', 'OPTIONS', 'PUT', 'DELETE']
...
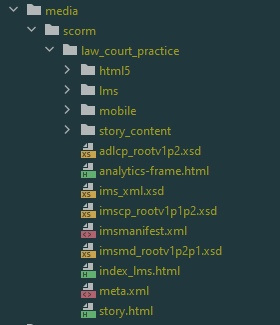
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, "static")
STATICFILES_DIRS = []
...
urls.py:
...
urlpatterns += static(
settings.MEDIA_URL,
document_root=settings.MEDIA_ROOT
)
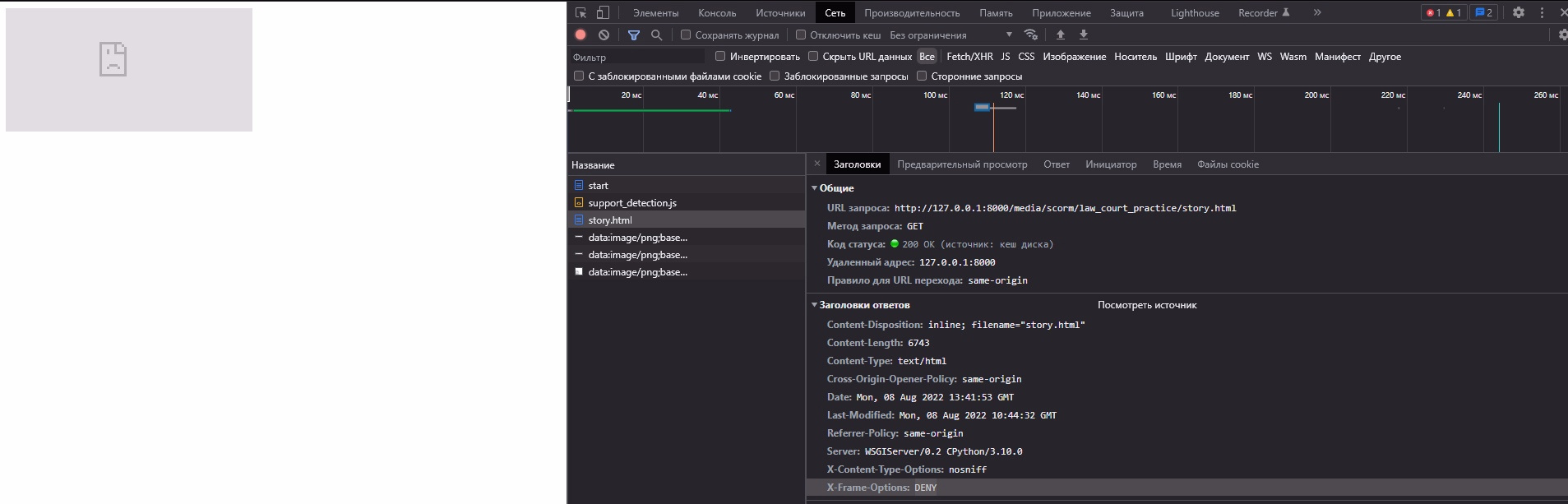
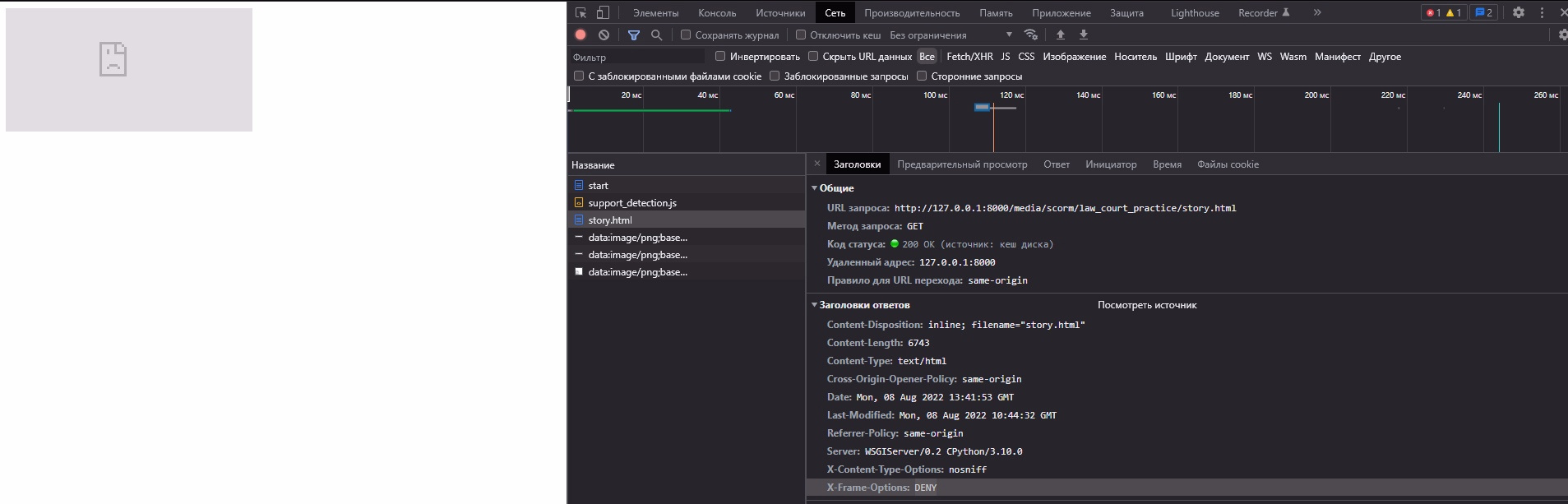
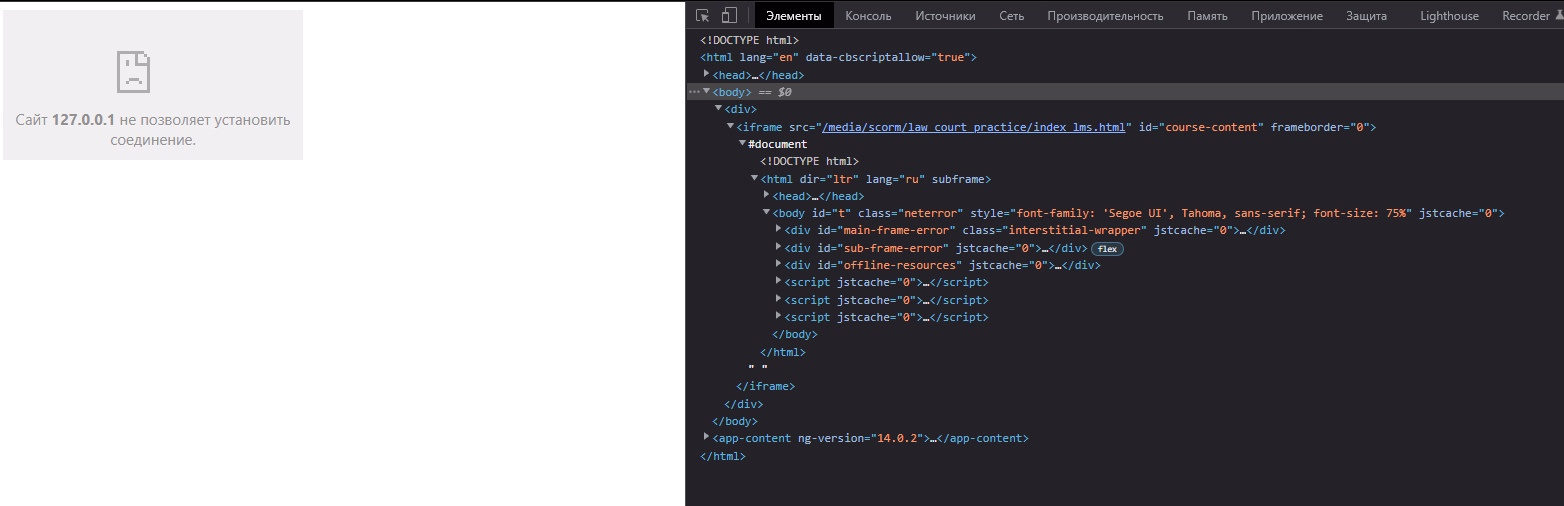
X-FRAME-OPTIONS установлен "SAMEORIGIN", но все равно в Headers стоит запрещено для iframe
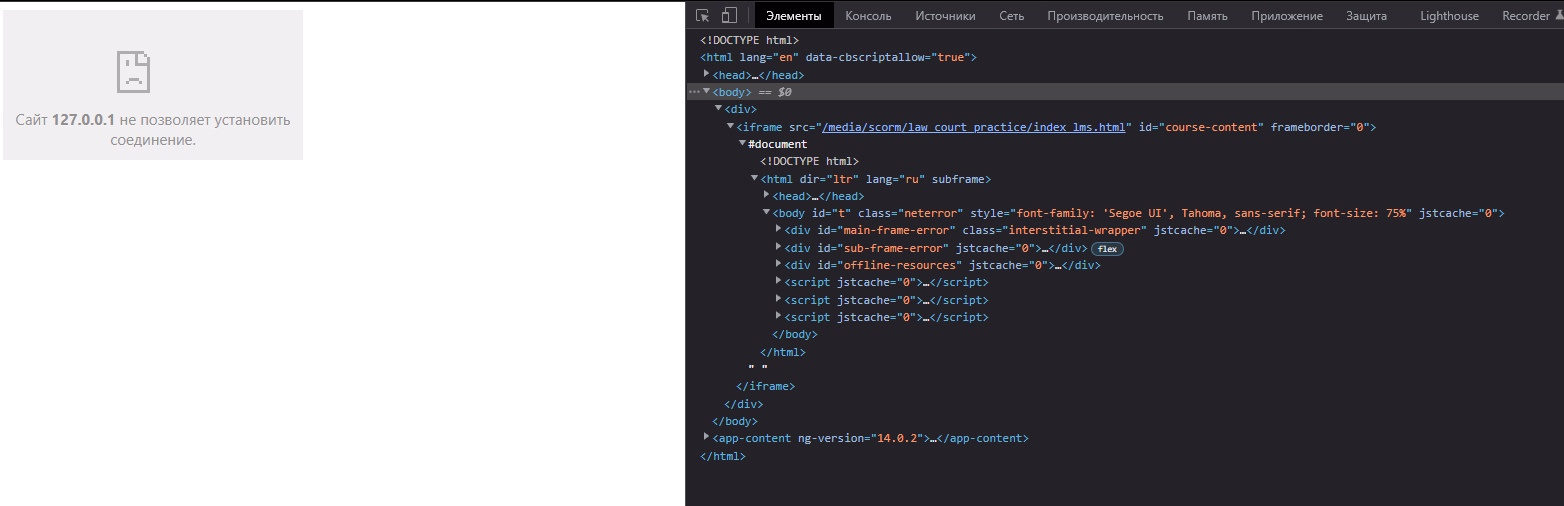
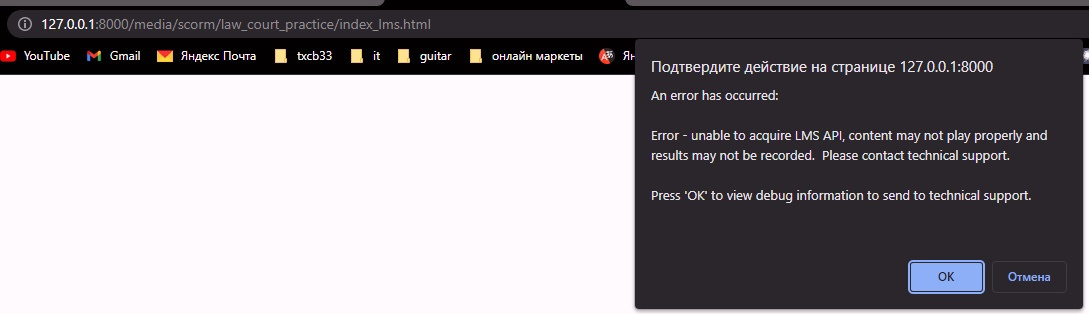
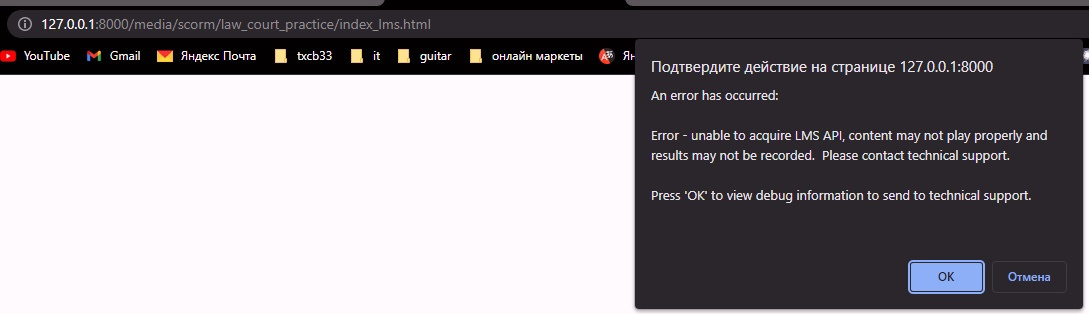
Также при открытии стартового файла scorm пакета, вылезает такое окно

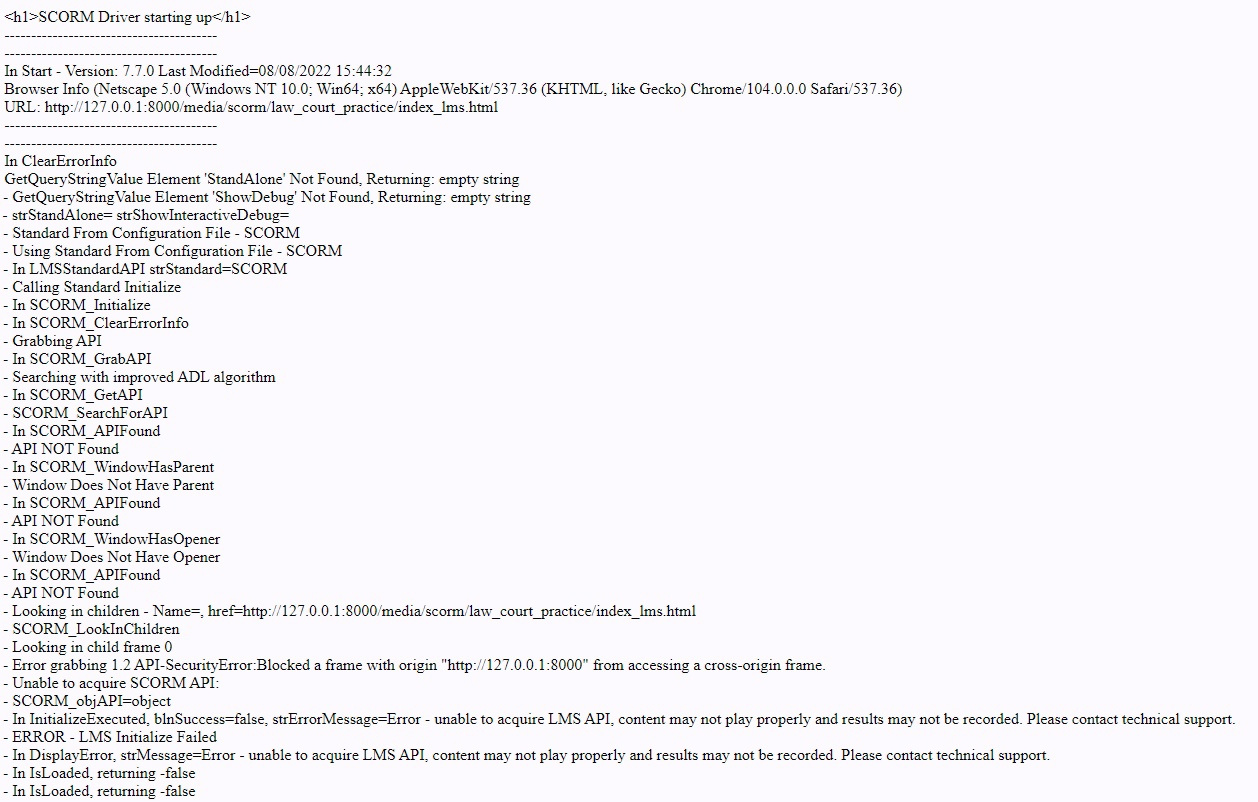
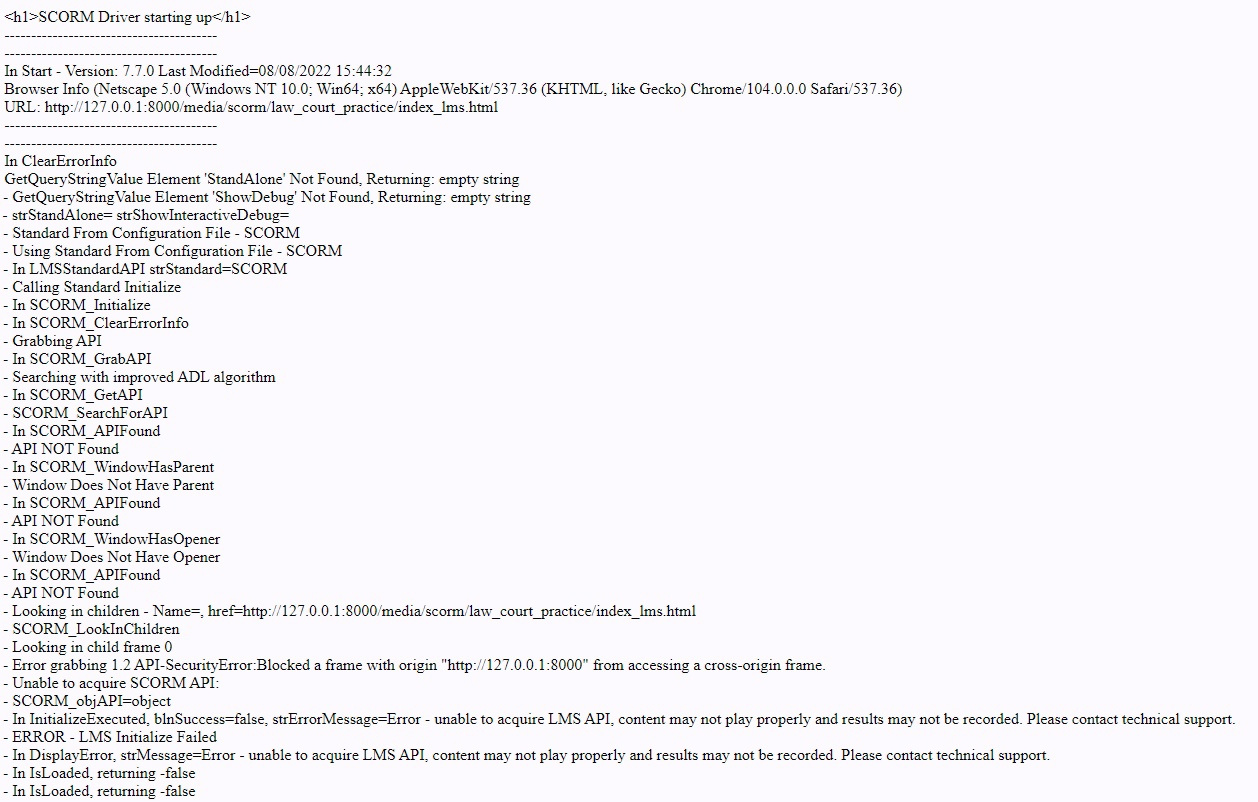
вот лог запросов scorm пакета к моему серверу