У заголовка есть с позиционированный элемент и при добавление класса заголовку, с позиционированный элемент получает свойство transform: rotate(180deg) и при этом меняет месторасположения, хотя я хочу чтобы он развернулся на месте
<div class="accordion__button">Можно ли продлить срок действия исключительного права?</div>
.accordion__button {
position: relative;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 20px 0 20px 20px;
background: #363636;
border-radius: 8px;
font-family: "Montserrat Medium", sans-serif;
font-style: normal;
font-weight: 500;
font-size: 18px;
line-height: 160%;
color: #F9F9F9;
-webkit-transition: max-height 1.4s ease;
transition: max-height 1.4s ease;
}
.accordion__button::after {
content: url(../image/accordion__arrow.svg);
position: absolute;
transform: translateY(-50%);
top: 50%;
right: 20px;
transition: transform 0.5s ease-in;
}
.accordion__wrapper.active .accordion__button::after {
transform: rotate(180deg);
}
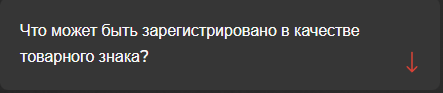
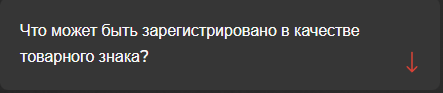
Изначальное состояние:

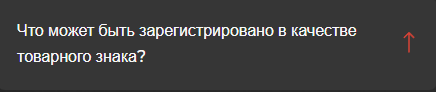
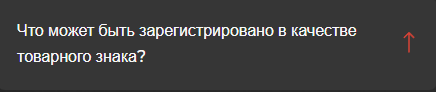
Активное состояние: