Здравствуйте. Умоляю, помогите разобраться с путем, который проходит браузер с момента получения браузером html-ответа от сервера до отрисовки html-элементов в пикселях на экране.
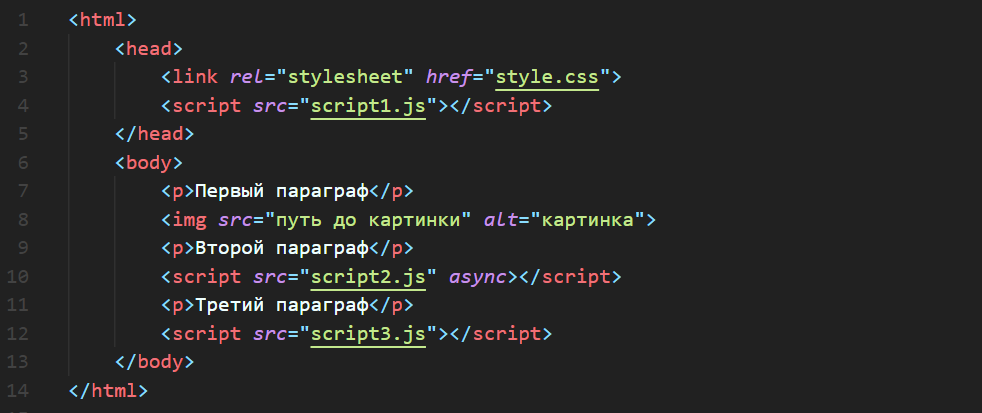
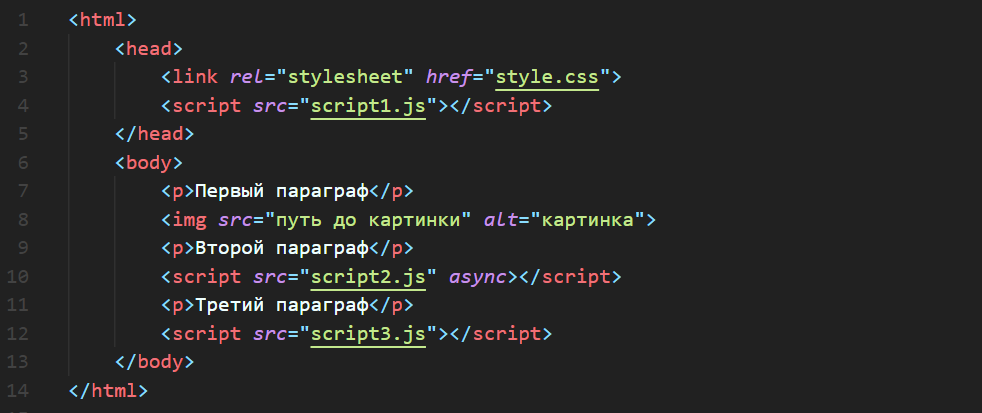
Допустим у нас есть вот такой html-документ (все не интересующее я удалил).

Мне нужно понять пошагово строчка за строчкой, что делает браузер. Всего 14 строк кода.
Я понимаю это так (текстовые узлы не рассматриваю, только html-элементы):
Строка 1 – чтение, формирование DOM-объекта html
Строка 2 – чтение, формирование DOM-объекта head
Строка 3 – чтение, формирование DOM-объекта link, блокирование дальнейшего чтения html, загрузка style.css, чтение всего файла css, формирование всего CSSOM-дерева
Строка 4 – чтение, формирование DOM-объекта script, блокирование дальнейшего чтения html, загрузка script1.js, чтение скрипта, выполнение скрипта
Строка 6 – чтение, формирование DOM-объекта body, формирование объекта body рендер-дерева, отрисовка на экране
Строка 7 – чтение, формирование DOM-объекта p, формирование объекта p рендер-дерева, отрисовка на экране
Строка 8 – чтение, формирование DOM-объекта img, формирование объекта img рендер-дерева, отрисовка пустой области объекта на экране (сама картинка же не загружается еще?)
Строка 9 – чтение, формирование DOM-объекта p, формирование объекта p рендер-дерева, отрисовка на экране
Строка 10 – чтение, формирование DOM-объекта script, загрузка script2.js в фоновом режиме, чтение скрипта в фоновом режиме
Строка 11 – чтение, формирование DOM-объекта p, формирование объекта p рендер-дерева, отрисовка на экране
Строка 12 – чтение, формирование DOM-объекта script, блокирование дальнейшего чтения html, загрузка script3.js, чтение скрипта, выполнение
Завершение построения DOM-дерева, вызывается событие DOMContentLoaded
Выполнение скрипта из строки 10.
Загружается картинга из строки 8
Вызывается событие load.
Но как будет правильно?