Здравствуйте! После того как оборачиваю "div" в "a" то происходит следующее:
по сути все ломается.
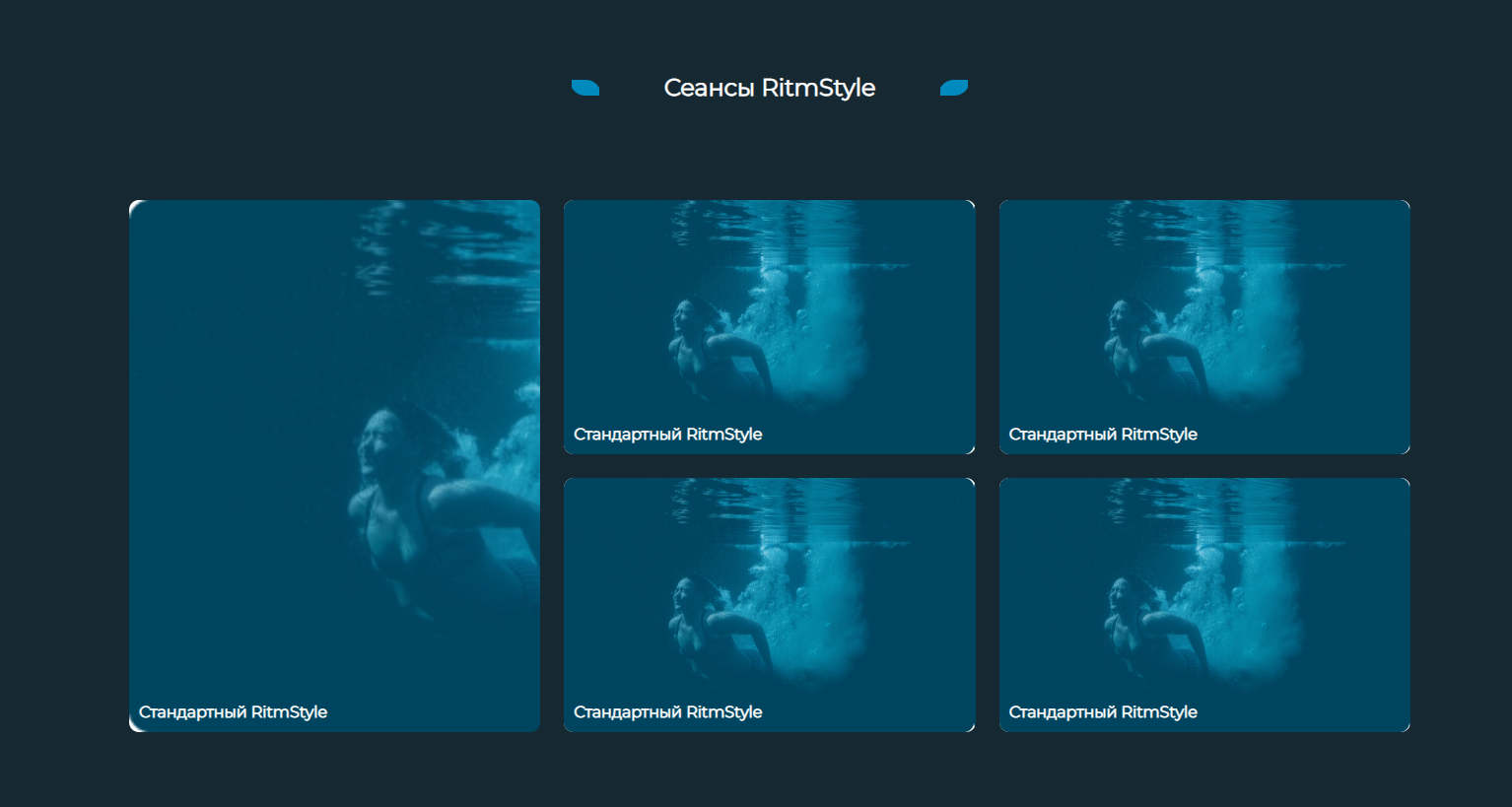
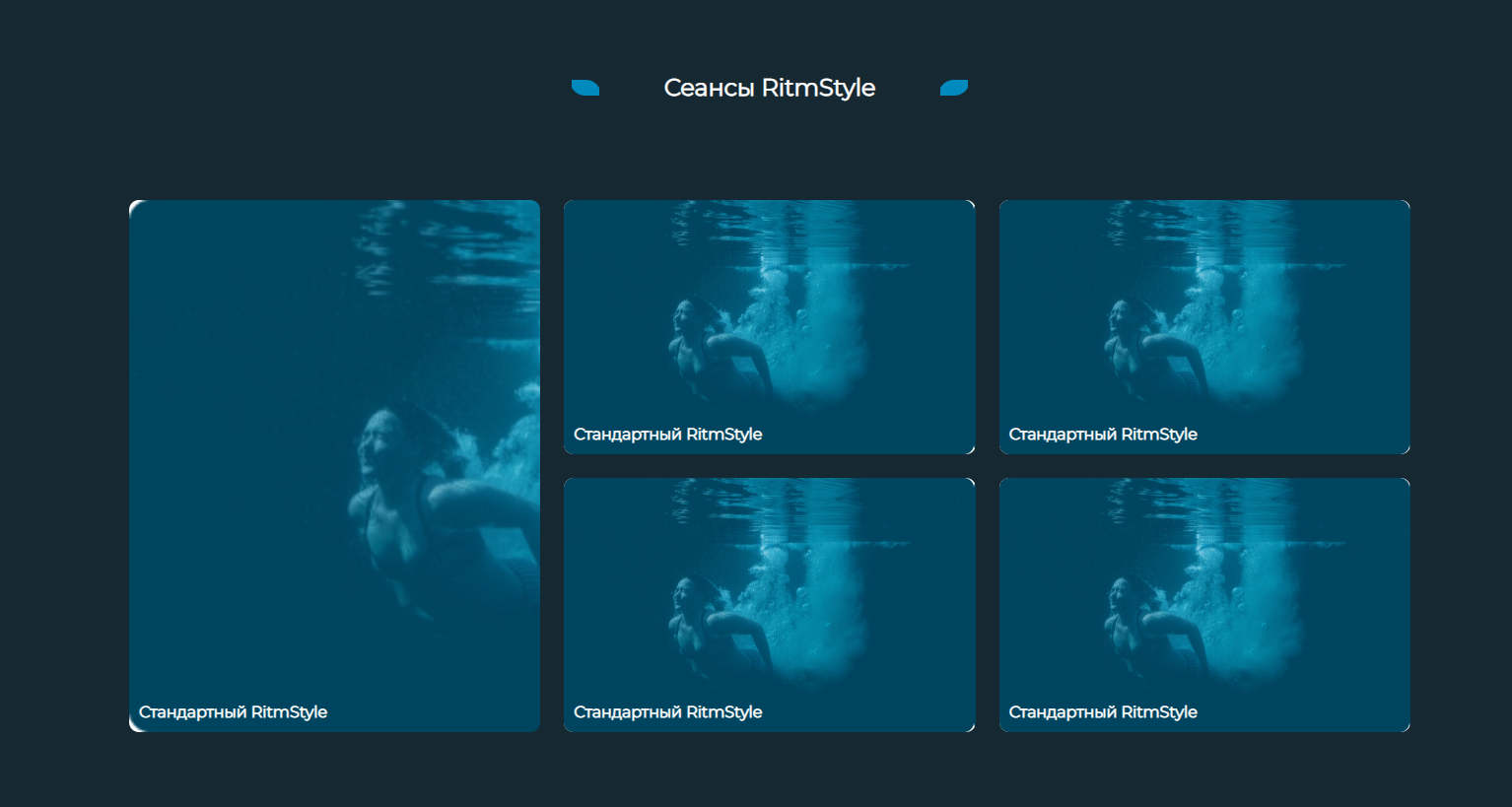
Без ссылки:

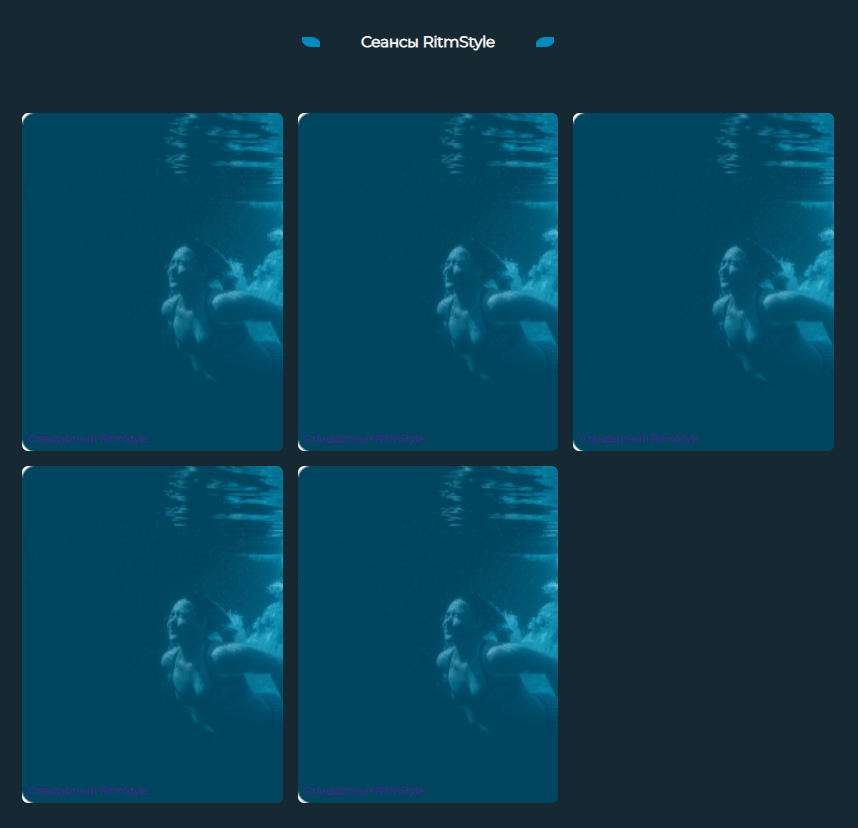
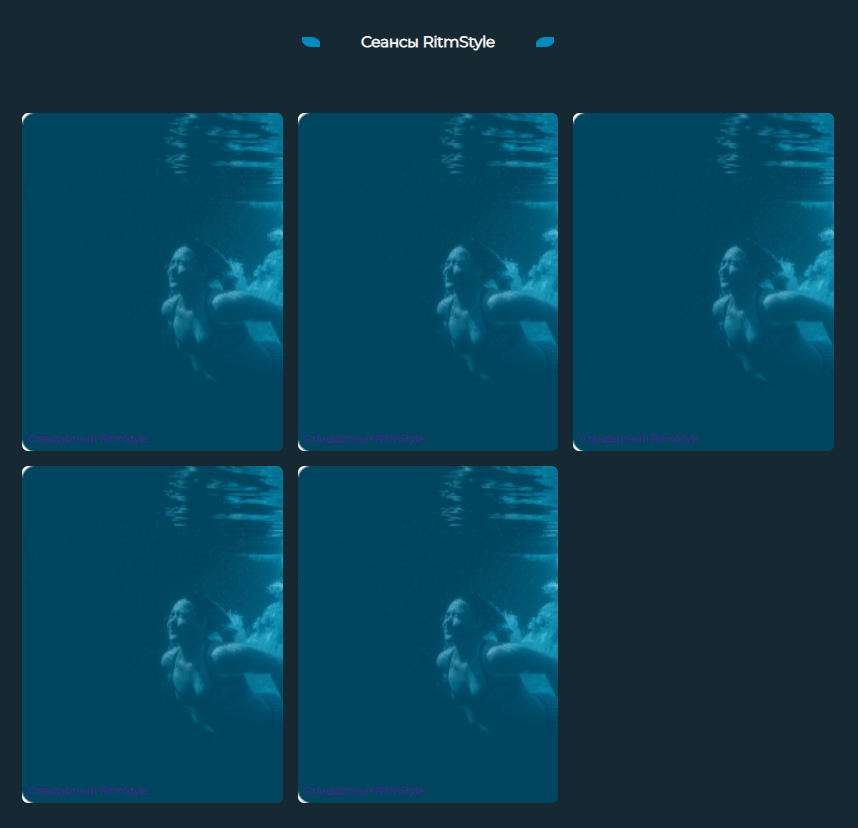
С ссылкой:

<div class="sessions-container">
<div class="sessions_item">
<span>Стандартный RitmStyle</span>
</div>
<div class="sessions_item">
<span>Стандартный RitmStyle</span>
</div>
<div class="sessions_item">
<span>Стандартный RitmStyle</span>
</div>
<div class="sessions_item">
<span>Стандартный RitmStyle</span>
</div>
<div class="sessions_item">
<span>Стандартный RitmStyle</span>
</div>
</div>
.sessions_item {
background-image: url(../img/sessions-bg.jpg);
height: 258px;
border-radius: 10px;
position: relative;
}
.sessions_item:first-child {
background-size: cover;
grid-row: 1/3;
height: 540px;
}
.sessions-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 24px;
margin-top: 100px;
}