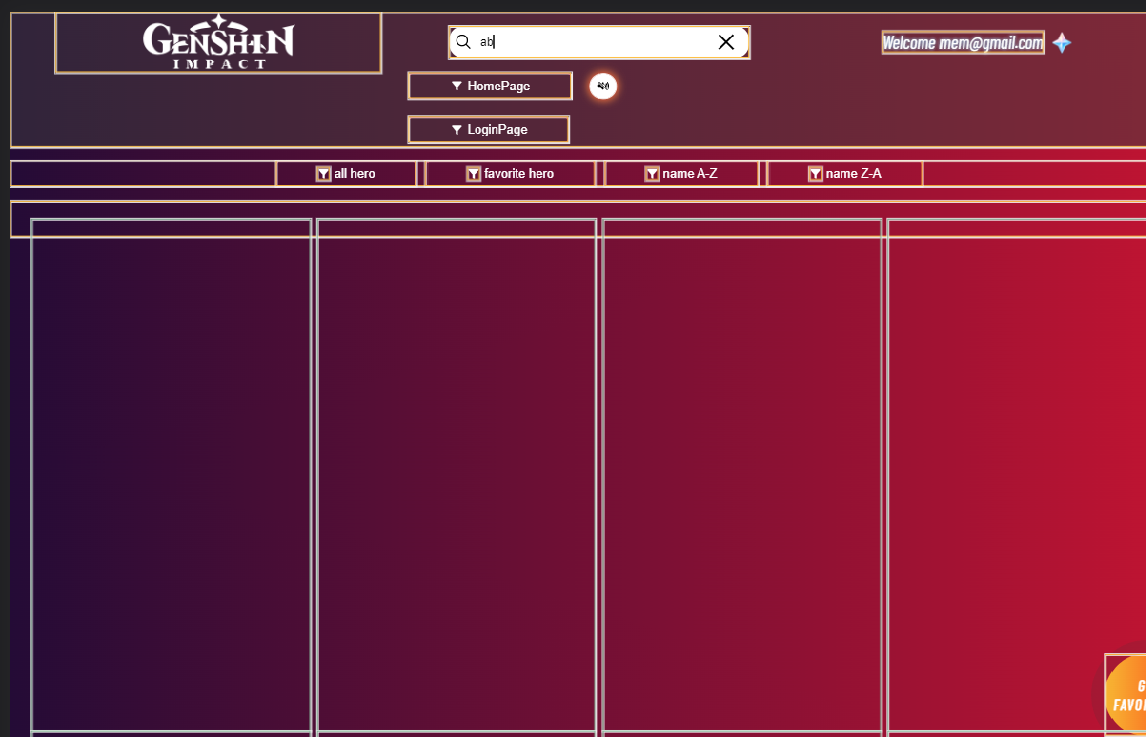
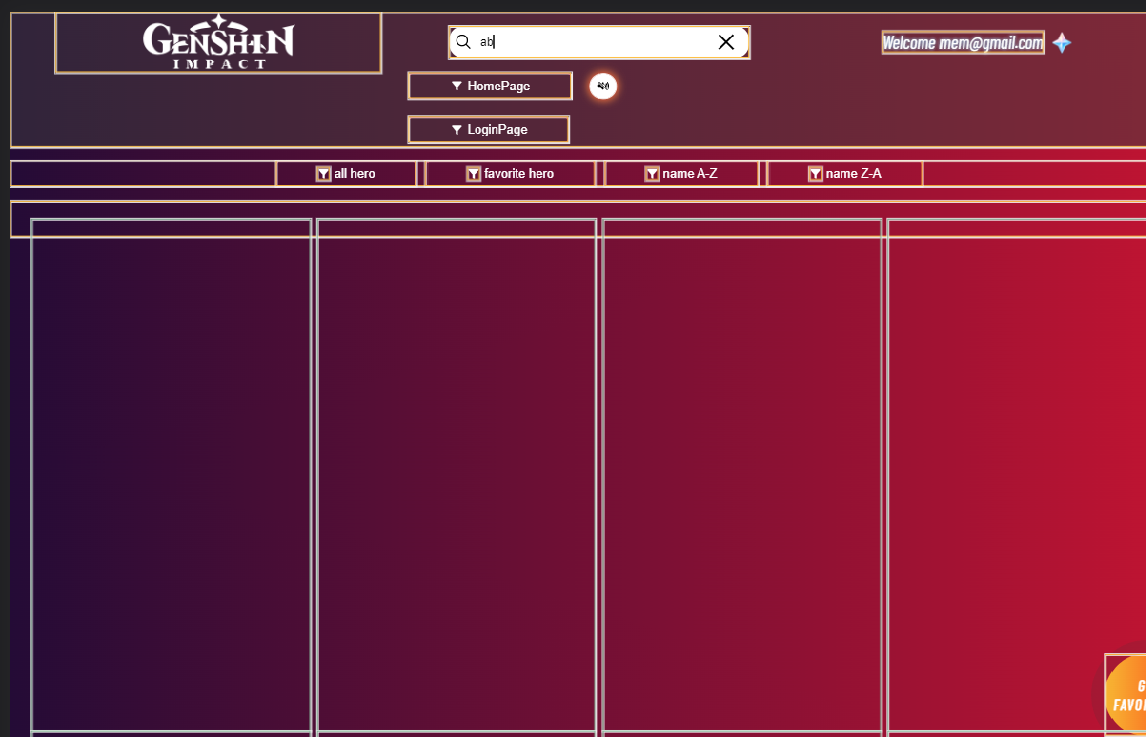
Привет всем, нужен Ваш совет, делаю пет проект и столкнулся с проблемой, что при вводе в инпут значений, у меня вот такой ужас с перерисовкой компонентов происходит
Я понимаю, что есть в реакте useMemo, useCallBack, react.memo
Вот у меня есть логотип, тут нету не пропсов, не функций, ничего, почему он все равно перерисовывается, попытка обернуть его в реакт мемо ничего не дала (ожидаемо), где прочитать про оптимизацию перерисовок и что для этого можно использовать (я использую редакс тулкит) и думаю, что возможно эти перерисовки связаны с его использованием (обновлением селекторов в компонентах)
export const Logo: React.FC = () => {
return (
<>
<img className={styles.logo} src={logo} alt="logo" />
</>
)
}