Всем привет! Учусь HTML, CSS, JS. Делаю сайт для учёбы. Перейду к делу - как мне починить навигационную панель?
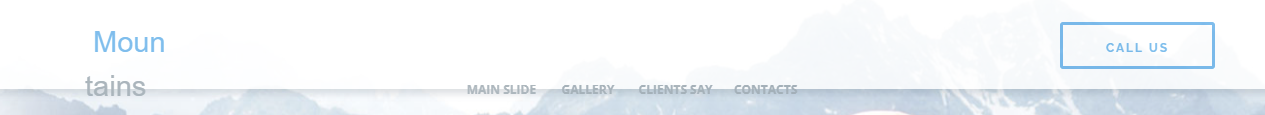
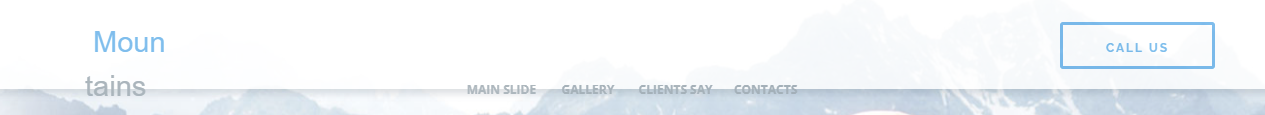
Дело в том, что при открытии Index.html она ломается и выглядит так:

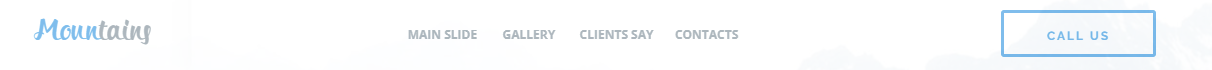
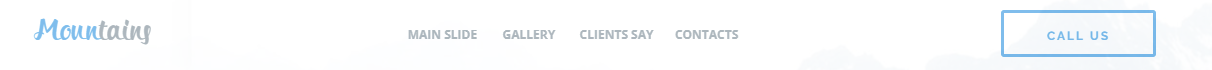
Но когда я открываю его через Live server в visual studio code (vs code), все выглядит нормально:

Помогите разобраться с этим
Исходный код (может сильней поможет):
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mountain</title>
<link rel="stylesheet" href="css/reset.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/media.css">
<script src="js/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2"
crossorigin="anonymous"></script>
</head>
<body>
<header>
<div id="carouselExampleInterval slide" class="carousel slide header__slider" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item carousel-item-1 active" data-bs-interval="10000">
</div>
<div class="carousel-item carousel-item-2" data-bs-interval="2000">
</div>
<div class="carousel-item carousel-item-3">
</div>
</div>
</div>
<div class="header__content">
<a href="#" class="logo__link"><div class="logo">
Moun
</div></a>
<div class="nav">
<div class="nav__dropdown">
<div class="nav__arrow-block"><i class="nav__arrow"></i></div>
<ul class="nav__list">
<li class="nav__item">
<a href="#slide" class="nav__link">MAIN SLIDE</a>
</li>
<li class="nav__item">
<a href="#gallery" class="nav__link">GALLERY</a>
</li>
<li class="nav__item">
<a href="#clients" class="nav__link">CLIENTS SAY</a>
</li>
<li class="nav__item">
<a href="#contacts" class="nav__link">CONTACTS</a>
</li>
</ul>
</div>
<a href="#" class="header__btn">CALL US</a>
</div>
</div>
</header>
<main>
<div class="title title-1" id="gallery">
GALLERY
</div>
<div class="gallery">
<div class="gallery__block-1">
<div class="gallery__item">
<img src="img/gallery__img-1.png" alt="" class="gallery__photo">
</div>
<div class="gallery__item">
<img src="img/gallery__img-2.jpg" alt="" class="gallery__photo">
</div>
<div class="gallery__item">
<img src="img/gallery__img-3.jpg" alt="" class="gallery__photo">
</div>
</div>
<div class="gallery__block-2">
<div class="gallery__item">
<img src="img/gallery__img-4.jpg" alt="" class="gallery__photo">
</div>
<div class="gallery__item">
<img src="img/gallery__img-5.jpg" alt="" class="gallery__photo">
</div>
<div class="gallery__item">
<img src="img/gallery__img-6.jpg" alt="" class="gallery__photo">
</div>
</div>
</div>
<div class="social-networks">
<div class="social-networks__content">
<div class="social-networks__social-network">
<img src="img/svg/contacts__slack.svg" alt="slack" width="28px"><a href="#"><span>s</span><span>l</span><span>a</span><span>c</span><span>k</span></a>
</div>
<div class="social-networks__social-network">
<a href="#"><svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 133.46 118.11"><polygon class="cls-1" points="84.13 0 133.46 0 133.46 118.11 84.13 0"/><polygon class="cls-1" points="49.37 0 0 0 0 118.11 49.37 0"/><polygon class="cls-1" points="66.75 43.53 98.18 118.11 77.58 118.11 68.18 94.36 45.18 94.36 66.75 43.53"/></svg></a>
</div>
<div class="social-networks__social-network">
<a href="#"><span>G</span><span>o</span><span>o</span><span>g</span><span>l</span><span>e</span></a>
</div>
<div class="social-networks__social-network">
<a href="#">facebook</a>
</div>
<div class="social-networks__social-network">
<svg xmlns="http://www.w3.org/2000/svg" class="bi bi-spotify" viewBox="0 0 16 16"> <path d="M8 0a8 8 0 1 0 0 16A8 8 0 0 0 8 0zm3.669 11.538a.498.498 0 0 1-.686.165c-1.879-1.147-4.243-1.407-7.028-.77a.499.499 0 0 1-.222-.973c3.048-.696 5.662-.397 7.77.892a.5.5 0 0 1 .166.686zm.979-2.178a.624.624 0 0 1-.858.205c-2.15-1.321-5.428-1.704-7.972-.932a.625.625 0 0 1-.362-1.194c2.905-.881 6.517-.454 8.986 1.063a.624.624 0 0 1 .206.858zm.084-2.268C10.154 5.56 5.9 5.419 3.438 6.166a.748.748 0 1 1-.434-1.432c2.825-.857 7.523-.692 10.492 1.07a.747.747 0 1 1-.764 1.288z" fill="#cbcccb"></path></svg><a href="#">Spotify</a>
</div>
<div class="social-networks__social-network">
<a href="#"><svg role="img" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><title>Nike</title><path d="M24 7.8L6.442 15.276c-1.456.616-2.679.925-3.668.925-1.12 0-1.933-.392-2.437-1.177-.317-.504-.41-1.143-.28-1.918.13-.775.476-1.6 1.036-2.478.467-.71 1.232-1.643 2.297-2.8a6.122 6.122 0 00-.784 1.848c-.28 1.195-.028 2.072.756 2.632.373.261.886.392 1.54.392.522 0 1.11-.084 1.764-.252L24 7.8z"></path></svg></a>
</div>
</div>
</div>
<div class="title title-2" id="clients">
OUR CLIENTS SAY
</div>
<div class="cards">
<div class="cards__card">
<div class="cards__title title">
“
</div>
<div class="cards__text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
</div>
<div class="cards__contacts">
<a href="#" class="cards__user-contacts">
<div class="cards__photo">
<img src="img/client__photo-1.png" alt="client__photo-1">
</div>
<div class="cards__link cards__link-1">
<span>Pavliv Yaroslav</span> Web designer
</div>
</a>
</div>
</div>
<div class="cards__card">
<div class="cards__title title">
“
</div>
<div class="cards__text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
</div>
<div class="cards__contacts" id="contacts">
<a href="#" class="cards__user-contacts">
<div class="cards__photo">
<img src="img/client__photo-2.png" alt="client__photo-2">
</div>
<div class="cards__link cards__link-2">
<span>John Scott</span> The Fringe
</div>
</a>
</div>
</div>
</div>
<div class="main__background"></div>
<div class="contact-card">
<div class="contact-card__title">
CONTACTS
</div>
<div class="contact-card__text">
Sign up for our newsletter to receive updates
</div>
<form class="contact-card__form">
<input type="text" class="contact-card__input" placeholder="Name"></input>
<input type="text" class="contact-card__input" placeholder="Phone"></input>
<input type="email" class="contact-card__input" placeholder="E-mail"></input>
</form>
<a href="#" class="contact-card__link"><div class="contact-card__btn">
<p>SEND</p>
</div></a>
</div>
</main>
</body>
</html>