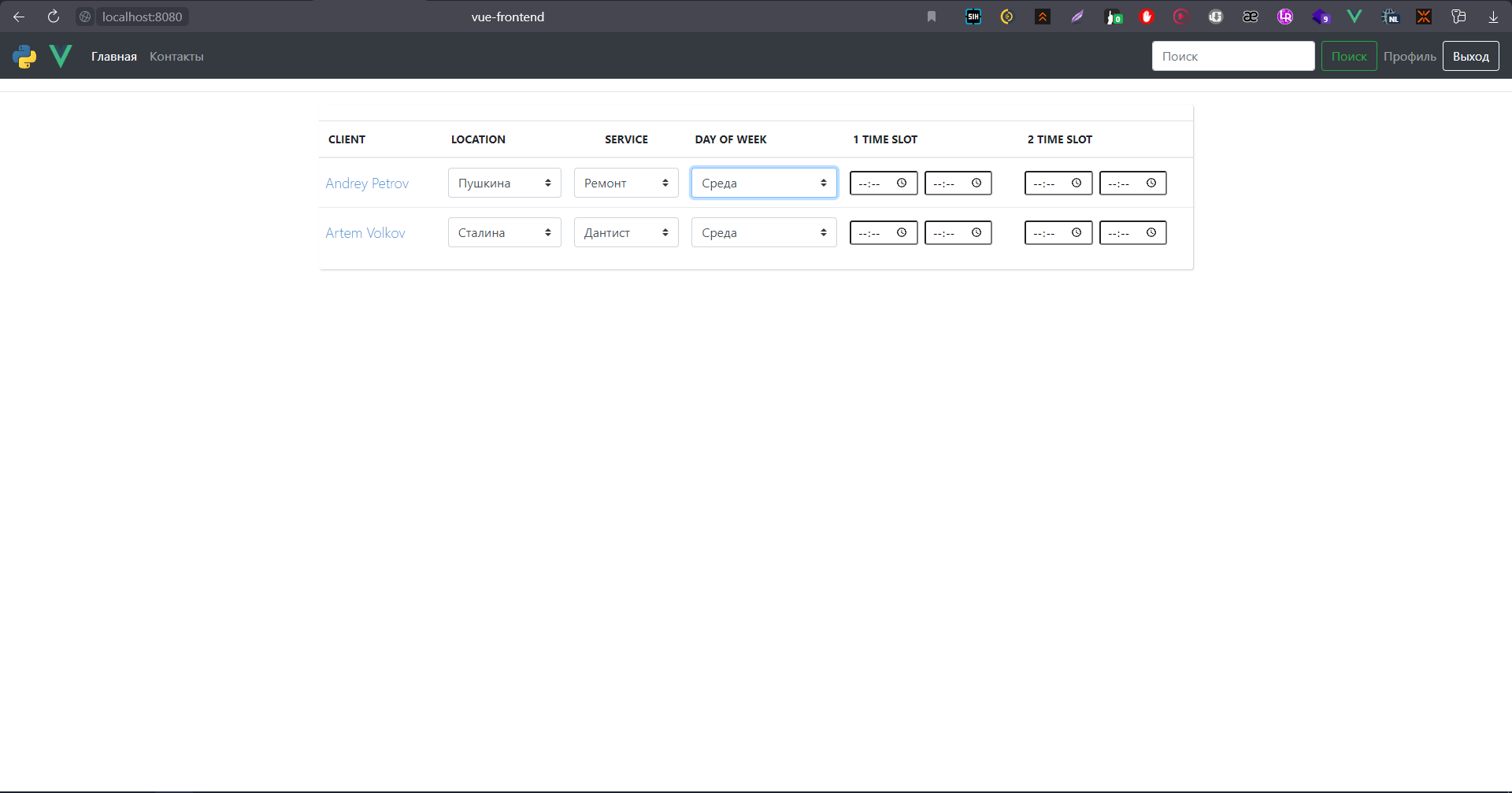
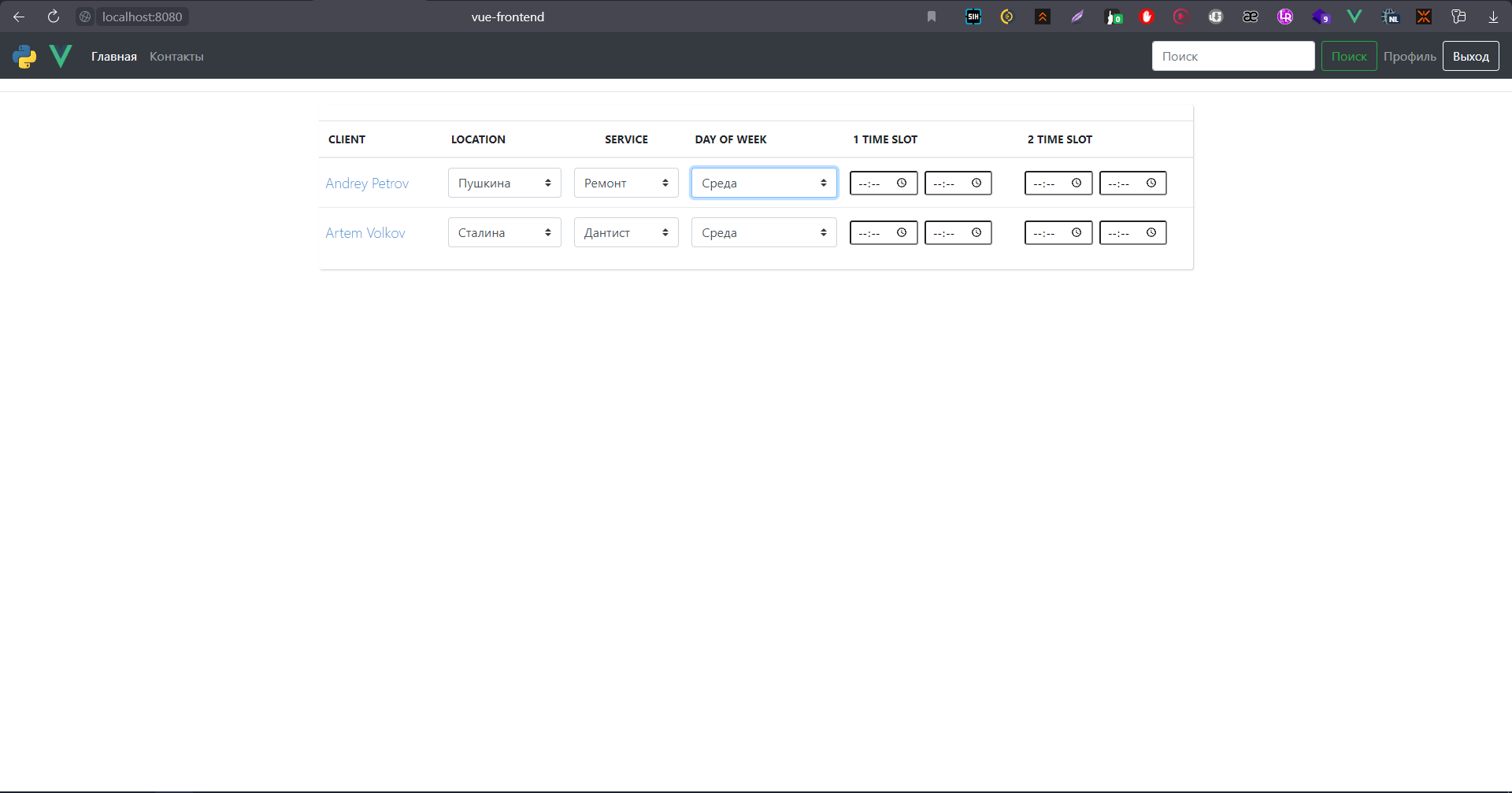
У меня тег select выводиться циклом и к ним поставлен v-model чтобы я получал что выбрал пользователь, но когда он выбирает значение в любом из селекторах то оно проставляется и в других. Как с разных селекторах получать значения?
Вот код:
Селектор:
<div v-for="specialist in specialists">
<p>{{ specialist.first_name }}</p>
<select v-model="selected" class="custom-select">
<option :key="name" v-for="(value, name) in days" :value="name">{{ value }}</option>
</select>
</div>
Дата:
data() {
return {
days: {
'monday': 'Понедельник',
'tuesday': 'Вторник',
'wednesday': 'Среда',
'thursday': 'Четверг',
'friday': 'Пятница',
'saturday': 'Суббота',
'sunday': 'Воскресенье'
},
selected: []
}
},
И вот я выбираю в первом селекторе среду и он поставляет в другой тоже среду