Получаю ошибку (не видит шаблон):
Cannot destructure property 'templateName' of 'precompile(...)' as it is undefined
Ошибку гуглил, версию mailer откатывал на более старую, но не помогло.
Согласно
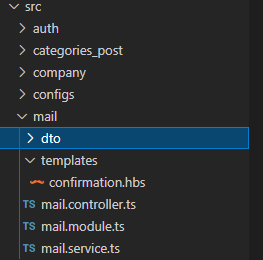
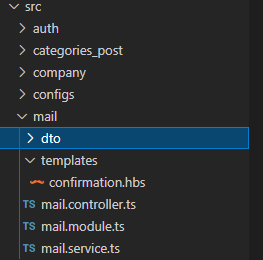
доке реализовал, только отличается структура:

mail.module.ts
import { Module } from '@nestjs/common';
import { MailService } from './mail.service';
import { MailController } from './mail.controller';
import { MailerModule } from '@nestjs-modules/mailer';
import { HandlebarsAdapter } from '@nestjs-modules/mailer/dist/adapters/handlebars.adapter';
@Module({
imports: [
MailerModule.forRootAsync({
useFactory: () => ({
transport: '............',
defaults: {
from: '"nest-modules" <test@yandex.ru>'
},
template: {
dir: __dirname + '/templates',
adapter: new HandlebarsAdapter(),
options: {
strict: true
}
}
})
})
],
controllers: [MailController],
providers: [MailService]
})
export class MailModule {}
mail.service.ts
import { Injectable } from '@nestjs/common';
import { MailerService } from '@nestjs-modules/mailer';
import { CreateUserDto } from '../users/dto/create-user.dto';
@Injectable()
export class MailService {
constructor(private mailerService: MailerService) {}
async sendUserConfirmation(user: CreateUserDto, token: string) {
const url = `example.com/auth/confirm?token=${token}`;
await this.mailerService.sendMail({
to: 'fffff@gmail.com',
subject: 'Welcome to Nice App! Confirm your Email',
template: './confirmation',
context: {
name: user.name,
url
}
});
}