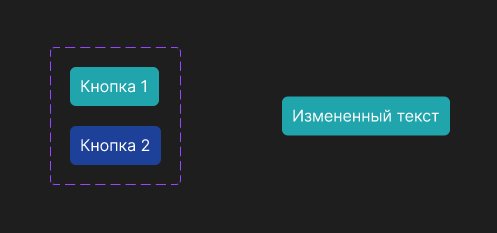
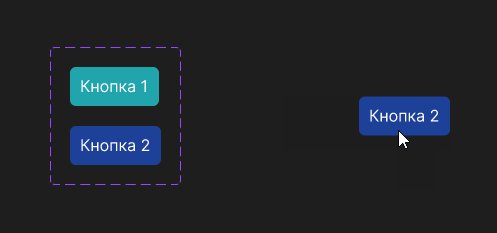
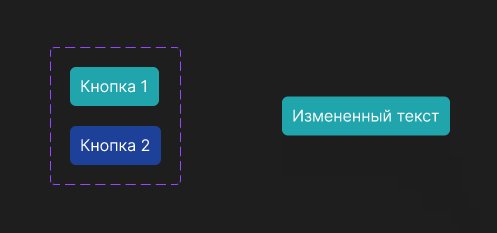
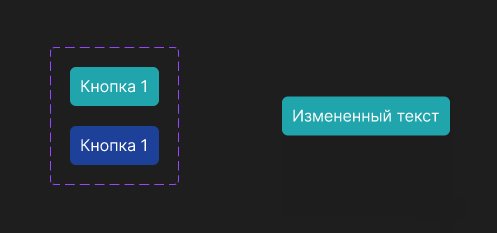
По всей видимости текст в вариантах компонента различается. И происходит вот такая проблема:

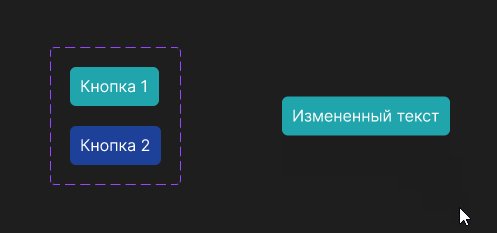
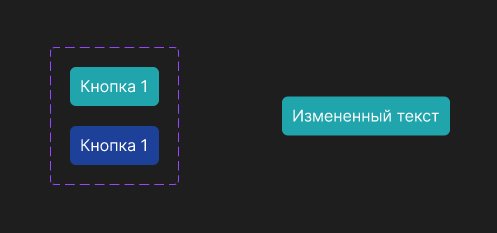
Самое простое решение - это сделать текст одинаковым, и тогда проблема должна пропасть:

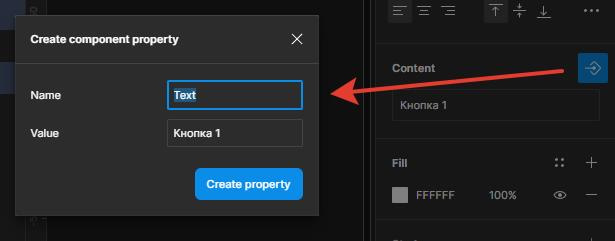
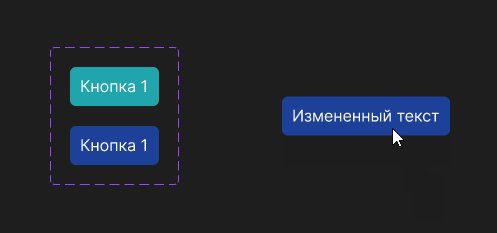
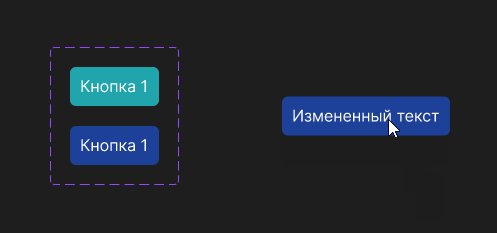
Так же, можно для гарантии сделать свойство для всех вариантов Content