Здравствуйте, возникла проблемка, сталкиваюсь впервые. В мобильной версии, а точнее на IOS браузераз не работают отступы у кнопок в формах. Сайт - omegakg.tmweb.ru
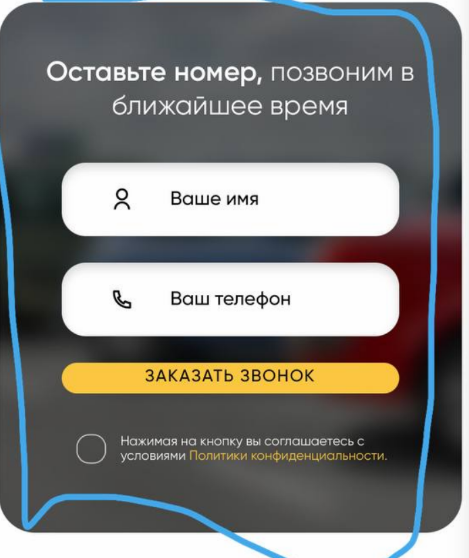
Скриншот:

Форма в модальном окне и на нижней странице. В остальных браузерах хороошо показы. В чём проблема?
Сам код с блоком:
<div class="contact_rows">
<div class="contact_card">
<h3><span class="text_bold">Оставьте номер,</span> позвоним в ближайшее время</h3>
<div class="card_footer">
<form class="contact_form" action="https://google.com" method="get">
<input class="contact_form_input contact_form_input--name" required type="text"
placeholder="Ваше имя">
<input class="contact_form_input contact_form_input--number" required id="phone"
type="number" placeholder="Ваш телефон">
<input class="btn btn--contact_form-button" type="submit" value="Заказать звонок">
<div class="checkbox_items">
<div class="checbox_item"><label for="checkbox">
<div id="check" class="check">
<i id="fas" class="fas ri-check-fill"></i>
</div>
<input required type="checkbox" id="checkbox">
</label></div>
<div class="checbox_item">
<p> Нажимая на кнопку вы соглашаетесь с условиями <a href="#">Политики
конфиденциальности.</a>
</p>
</div>
</div>
</form>
</div>
</div>
</div>
И CSS:
.btn {
white-space: nowrap;
font-weight: 500;
font-size: 1.6rem;
line-height: 1.9rem;
padding: 2rem;
text-align: center;
letter-spacing: 1px;
text-transform: uppercase;
color: #000000;
text-decoration: none;
background-color: #FDC841;
box-shadow: 0px 12px 25px rgba(253, 200, 65, 0.2) inset, 0px 4px 0px #BD8903;
border-radius: 20px;
transition: box-shadow 0.5s;
cursor: pointer;
}
@media (max-width: 991px) {
.btn {
font-size: 1.4rem;
line-height: 1.6rem;
}
}
.btn--contact_form-button {
width: 100%;
font-family: inherit;
border: none;
}