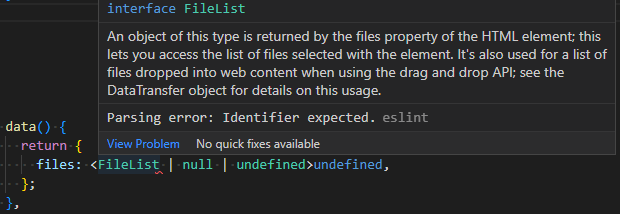
data() {
return {
files: <FileList | null | undefined>undefined,
};
},Parsing error: Identifier expected.eslint
data() {
return {
files: myFiles as FileList;
}
}data(): {
files?: <FileList | null>;
} {
return {
files: undefined,
};
}interface Data {
files?: <FileList | null>;
}
export default Vue.extend<Data, Methods, Computed, Props>({
data() {
return {
files: undefined
};
}
});