Есть несколько компонентов:
Main.jsximport { useState, useEffect } from "react";
import { Preloader } from "../Preloader";
import { Pokemons } from "../Pokemons";
function Main() {
const [pokemons, setPokemons] = useState([]);
const [loading, setLoading] = useState(true);
useEffect(function getPokemons() {
fetch("https://pokeapi.co/api/v2/pokemon?limit=20")
.then((responce) => responce.json())
.then((data) => {
data.results && setPokemons(data.results);
setLoading(false);
});
}, []);
return (
<main className="container content">
{loading ? <Preloader /> : <Pokemons pokemons={pokemons} />}
</main>
);
}
export { Main };
Pokemon.jsxfunction Pokemon(props) {
const { name: name, url: url } = props;
return (
<ul className="collection with-header">
<li className="collection-header">
<h4>{name}</h4>
</li>
<li className="collection-item"></li>
<li className="collection-item">{url}</li>
</ul>
);
}
export { Pokemon };
Pokemons.jsximport { Pokemon } from "./Pokemon";
function Pokemons(props) {
const { pokemons = [] } = props;
if (!pokemons.length) {
return <h4 className="pokemons_error">Nothing found</h4>;
}
return (
<div className="pokemons">
{pokemons.map((pokemon, id) => (
<Pokemon key={id} {...pokemon} />
))}
</div>
);
}
export { Pokemons };
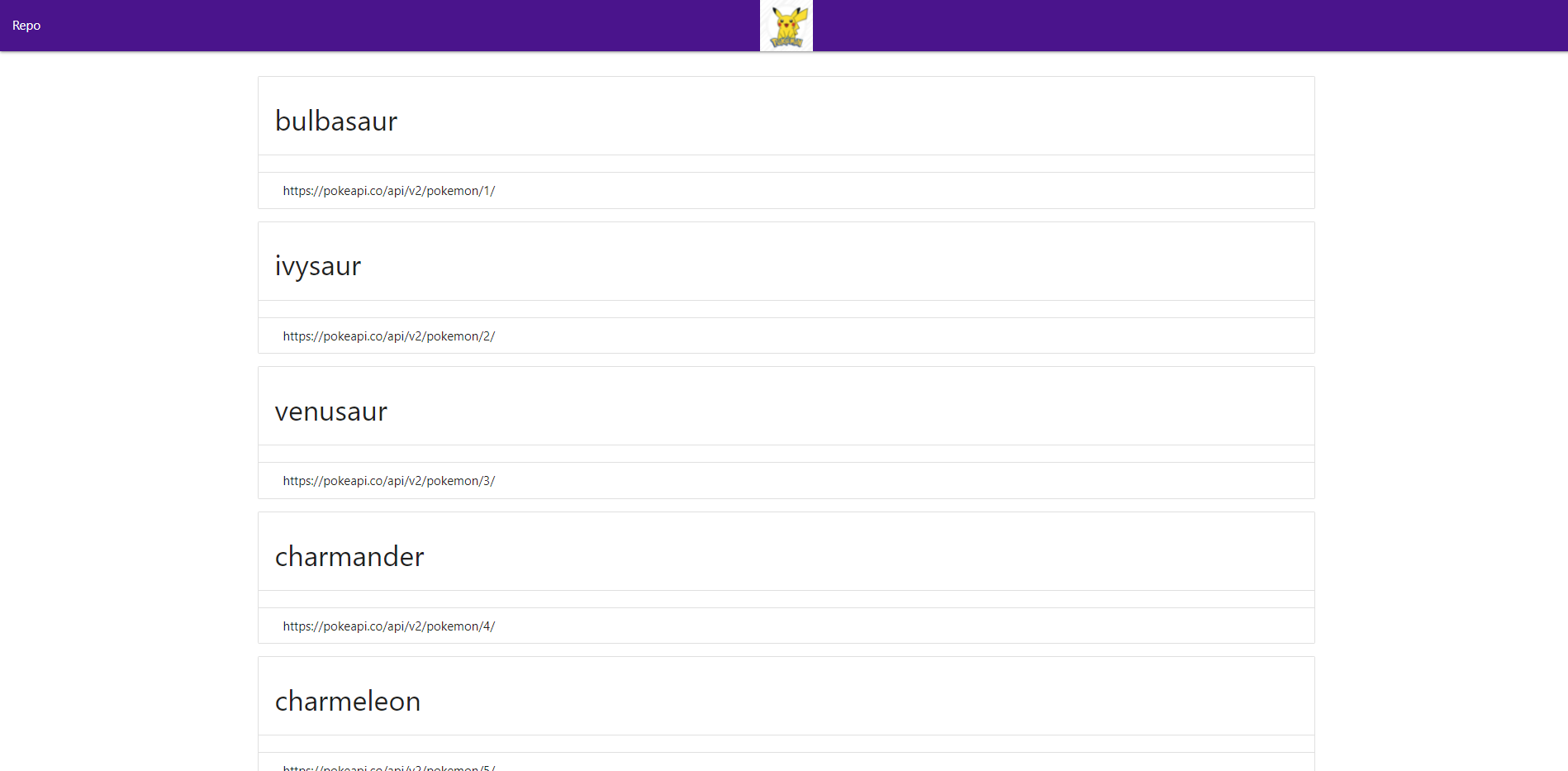
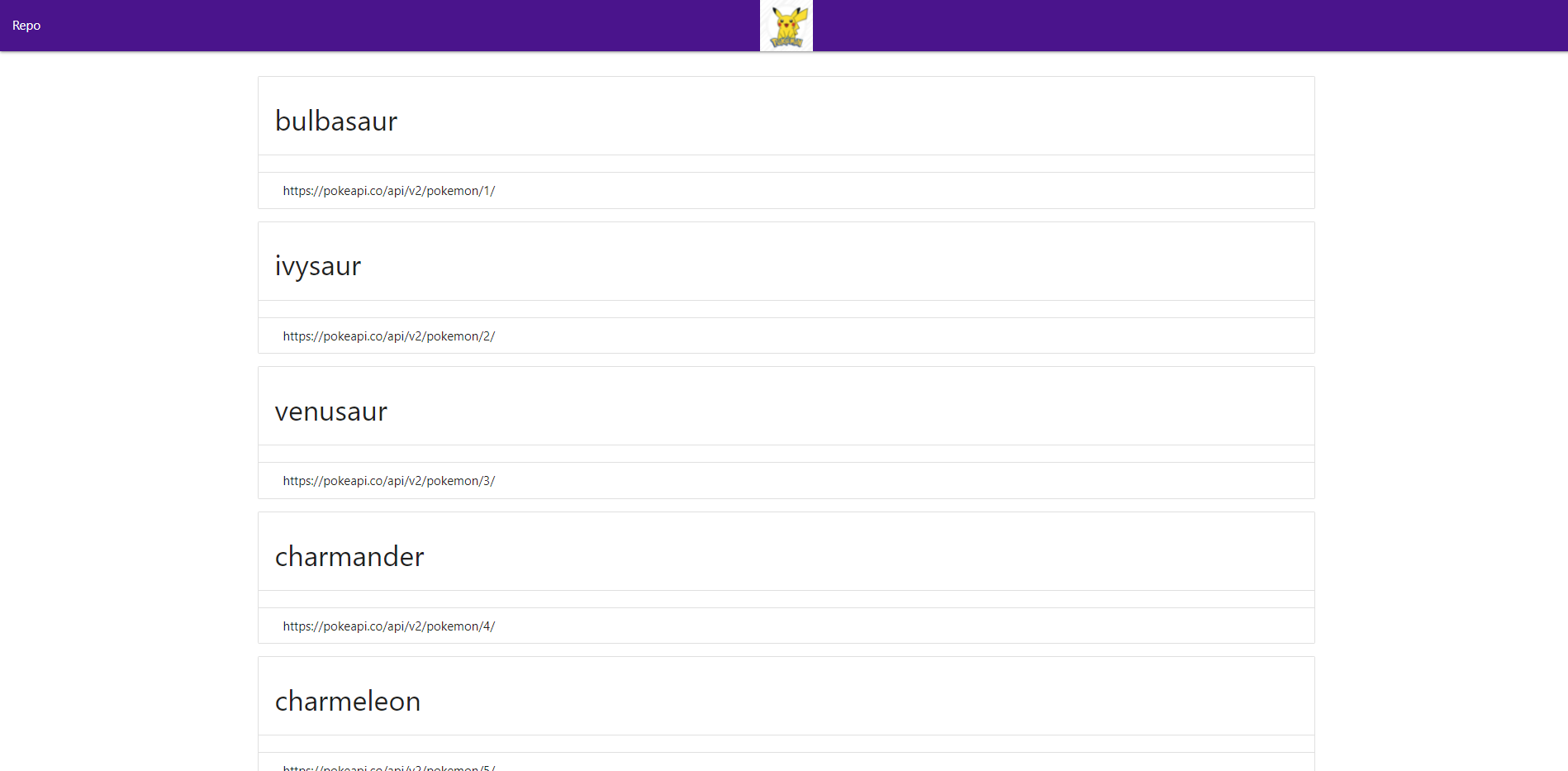
Через
https://pokeapi.co/ получаю двадцать объектов (покемонов) с их уникальным именем и ссылкой на характеристики:

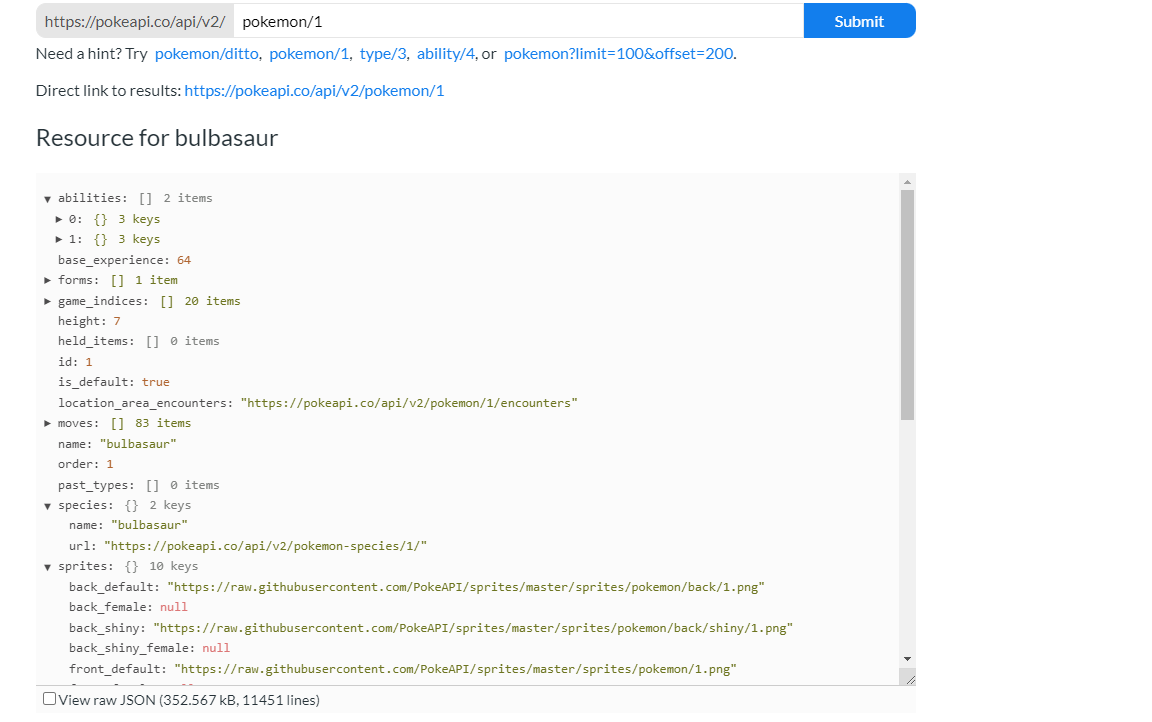
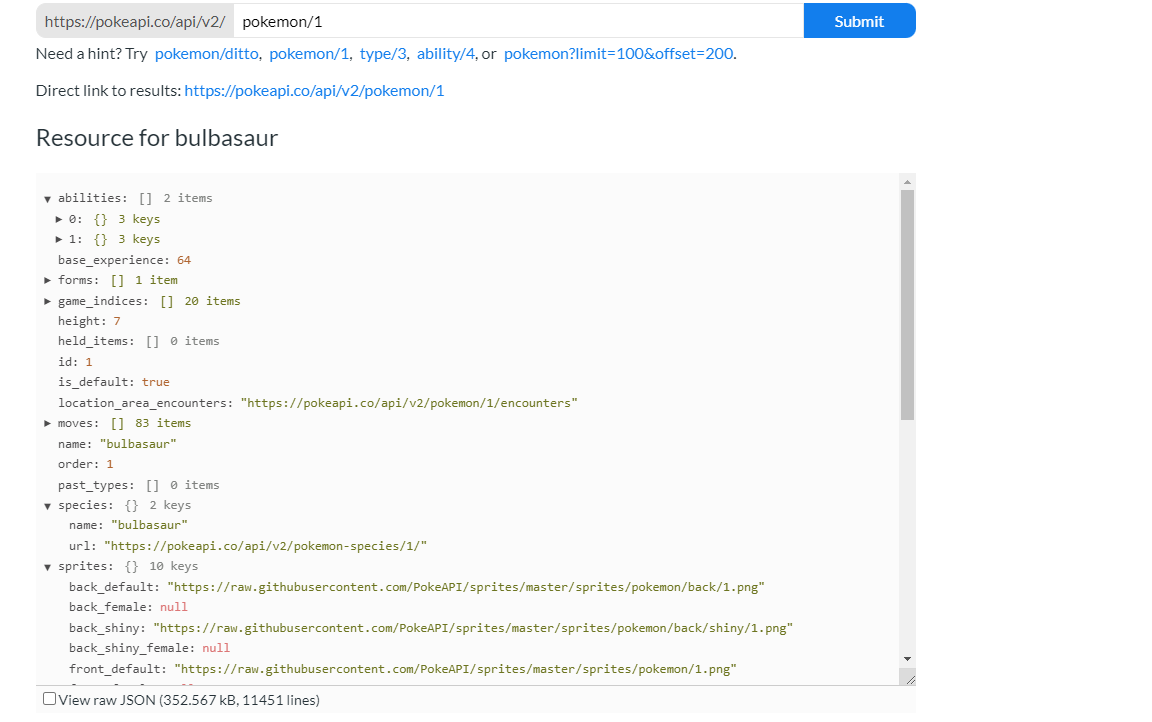
Если перейти по любой из этих ссылок (это запрос API), вы увидите множество характеристик покемонов:

Как из этих данных получить рост, вес, спрайт, тип каждого покемона вместо ссылок в index.html?