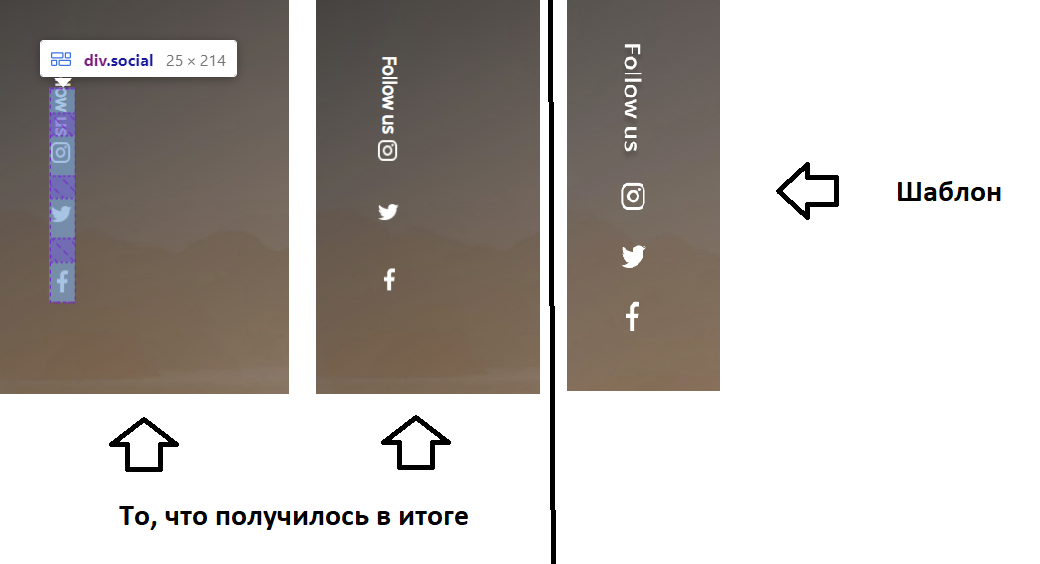
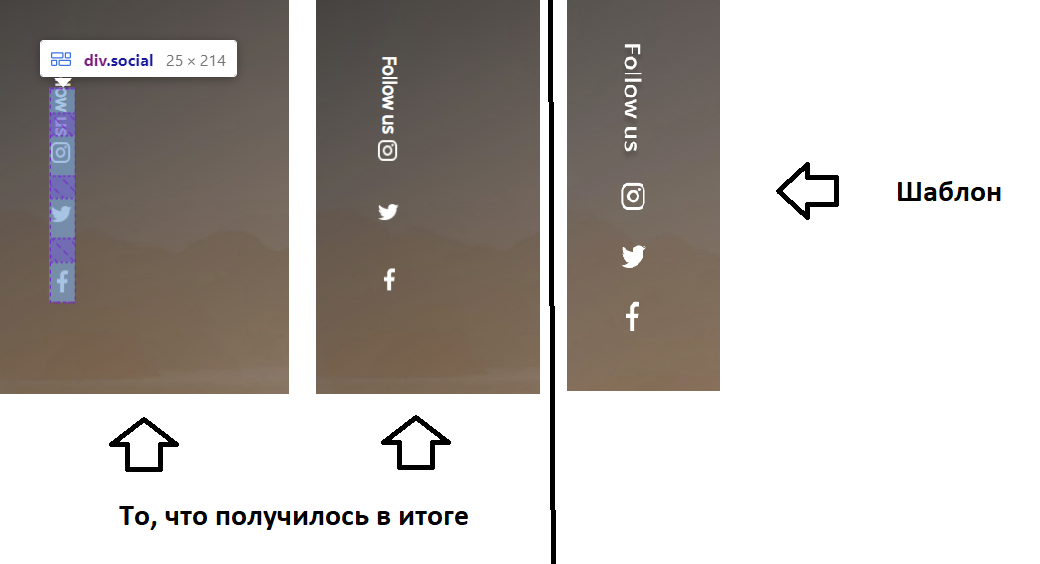
Не могу выставить flex-элементы в правильном порядке. Первый блок в колонне выходит за рамки родительского. Что изменить?
<div class='social'>
<div class='follow'>Follow us</div>
<div class='instagram'><img class='instagram_img'src='images/instagram.png'></div>
<div class='twitter'><img class='twitter_img'src='images/twitter.png'></div>
<div class='facebook'><img class='facebook_img'src='images/facebook.png'></div>
</div>
.social {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 0px;
position: absolute;
width: 25px;
height: 214px;
left: 79px;
top: 359px;
}
.follow {
position: static;
width: 82px;
height: 25px;
left: 104px;
top: 359px;
font-family: 'Open Sans';
font-style: normal;
font-weight: 600;
font-size: 18px;
line-height: 25px;
order: 0;
color: #FFFFFF;
transform: rotate(90deg);
}
.facebook {
position: static;
width: 24px;
height: 24px;
left: 80px;
top: 549px;
padding: 8px;
order: 3;
}
.facebook_img {
position: static;
left: 25%;
right: 29.17%;
top: 8.33%;
bottom: -4.17%;
}
.twitter {
position: static;
width: 24px;
height: 24px;
left: 80px;
top: 505px;
padding: 8px;
}
.twitter_img {
position: static;
left: 8.33%;
right: 4.51%;
top: 16.67%;
bottom: 12.5%;
order: 2;
}
.instagram {
position: static;
width: 24px;
height: 24px;
left: 80px;
top: 461px;
padding: 8px;
}
.instagram_img {
position: static;
left: 8.33%;
right: 8.33%;
top: 8.33%;
bottom: 8.33%;
order: 1;
}